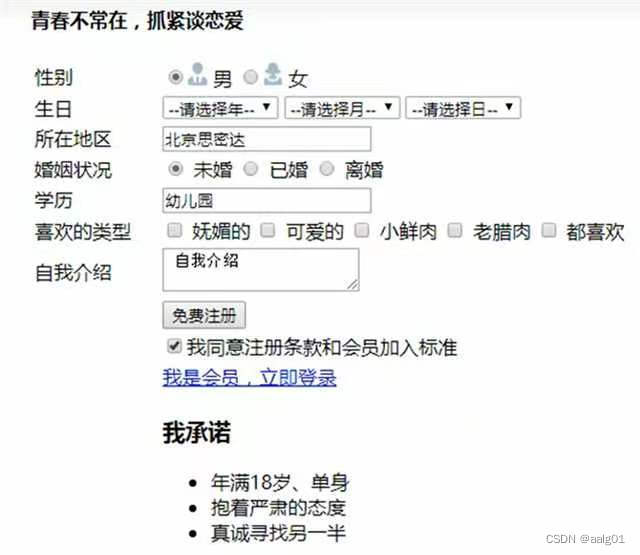
1.作业要求:运用所学知识完成表单示例图。

2.操作过程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3><br/>
<br/>
<form action="#">
性别<input type="radio" name="gender" value="nan">男<input type="radio" name="gender" value="nv">女<br/>
生日<select name="年" id="20">
<option value="--请选择年--">--请选择年--</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
<option value="2009">2009</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
</select>
<select name="月" id="21">
<option value="--请选择月--">--请选择月--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select name="日" id="22">
<option value="--请选择日--">--请选择日--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select><br/>
所在地区<input type="text" name="wd" value="北京思密达"><br/>
婚姻状况<input type="radio" name="wei" value="未婚">未婚
<input type="radio" name="yi" value="已婚">已婚
<input type="radio" name="li" value="离婚">离婚<br/>
学历<input type="text" name="y" value="幼儿园"><br/>
喜欢的类型<input type="checkbox" name="fu" value="妩媚">妩媚<input type="checkbox" name="ke" value="可爱的">可爱的
<input type="checkbox" name="xiao" value="小鲜肉">小鲜肉<input type="checkbox" name="lao" value="老腊肉">老腊肉
<input type="checkbox" name="dou" value="都喜欢">都喜欢<br/>
自我介绍<br/><textarea cols="20" rows="4"></textarea><br/>
<input type="submit" value="免费注册"><br/>
<input type="radio" name="ty" value="s">我同意注册条款和会员加入标准<br/>
<a href="http://www.xianoupeng.com/" target="_blank">我是会员,立即登录</a><br/>
<br/>
<h2>我承诺</h2><br/>
• 年满18岁、单身<br/>
• 抱着严肃的态度<br/>
• 真诚寻找另一半
</form>
</body>
</html>3.结果展示






















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








