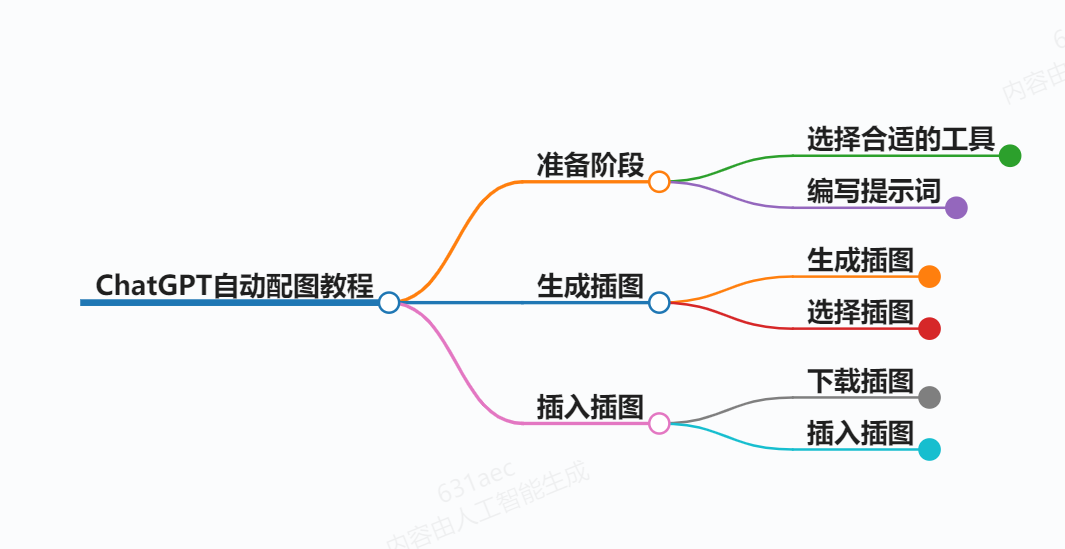
ChatGPT自动配图的教程---使用DALL·E3进行配图
-
定位需要配图的地方并做标记
-
首先,我们需要让DALL·E3帮助我们定位文章中适合配图的位置并进行标记。我们可以编写一个提示词(Prompt)来完成这个任务。例如,如果我们有一篇关于如何在窗台上搭建香草园的教程,我们可以使用以下提示词:
Plaintext
复制
Prompt: Identify the best places to incorporate illustrations that will significantly enhance the impact and engagement of the {article}. Please clearly mark these locations with a label such as [Illustration 1], without adding any additional notes after the label.
article: (确定纳入插图的最佳位置,以显著增强{文章}的影响力和参与度。文章:) -
然后,我们将文章的内容复制粘贴到提示词下方,提交给DALL·E3。DALL·E3将会对文章进行分析,并标记出适合配图的位置。
-

-
-
根据插图写提示词并生成插图
-
接下来,我们需要让DALL·E3根据标记的位置生成插图。我们可以编写另一个提示词来完成这个任务。例如:
Plaintext
复制
Prompt: You will create a series of four illustrations. -
输入这个提示词后,DALL·E3将会生成四幅插图。我们可以根据实际需求调整插图的数量和内容。
-
-
-
下载生成的插图并插入到标记的位置
-
生成插图后,我们可以下载这些插图,并将其插入到之前标记的位置。这样,我们就完成了文章的自动配图。
-
使用Markdown语言生成图片
-
生成图片链接
-
ChatGPT可以通过Markdown语言生成图片链接。我们可以向ChatGPT提出我们的图片需求,例如:
Plaintext
复制
Prompt: Generate a picture of a cat. -
ChatGPT将会生成一个图片链接,这个链接指向一个具体的图片资源。
-
-
使用Markdown语言将链接转换为图片
-
我们可以将生成的图片链接嵌入到Markdown语言中,使其显示为图片。例如:
Plaintext
复制
 -
在支持Markdown语言的平台上,这段代码将会显示为一张猫的图片。
-
使用HTML代码生成图片
-
生成HTML代码
-
我们可以让ChatGPT生成HTML代码来设计和生成图片。我们可以向ChatGPT提出具体的需求,例如:
Plaintext
复制
Prompt: I hope to design a cover image for a WeChat public account. The requirements are as follows: the aspect ratio is 2.35:1, i.e., the width is approximately 940 pixels and the height is approximately 400 pixels. The background gradient color should be brown-yellow tone, ranging from #FFD700 to #8B4513. I hope to use canvas to implement the design and inline all necessary codes in HTML. -
ChatGPT将会生成一段HTML代码,用于生成符合要求的图片。
-
-
保存和查看生成的图片
-
将生成的HTML代码保存到一个HTML文件中,然后在浏览器中打开这个文件,就可以看到生成的图片。我们还可以通过修改HTML代码来调整图片的细节,以满足不同的需求。
-
总结
通过以上方法,我们可以利用ChatGPT的强大功能,自动生成和插入适合的文章配图。无论是使用DALL·E3进行插图生成,还是通过Markdown语言和HTML代码生成图片,都能够大大提高我们的工作效率,提升文章的视觉效果。希望这些方法能够对你有所帮助。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








