- Picasso简单介绍
Picasso是由一家名叫square的公司开源的,Square是美国的一家移动支付公司,成立于2009年,总部位于旧金山。Square公司曾被[麻省理工大学]《MIT Technology Review》评为全球最聪明的50家公司之一。目前Android上比较优秀的okhttp,retrofit框架都是出自这家公司,哈哈,废话说了不少,就是想表达一个意思,这家公司非常牛逼!既然square非常牛逼,Picasso自然也不会很菜,肯定还是值得使用的。Picasso 主要是解决图片加载以及图片缓存问题的,秉承了Square一向简单明了的风格,功能强大且使用非常简单。
- 先说几个官方介绍的优点
Picasso会自动处理图片加载过程的一些坑,比如:
1.Adapter的图片复用过程中,能够自动回收图片和取消图片下载。
2.使用最少的内存来实现各种复杂的图片变换。
3.Picasso会自动进行内存和硬盘图片缓存。
- 最基本的加载图片方法
使用Picasso,我们只需要一行代码,就能实现图片的加载功能,非常简单明了。
1.加载网络图片
Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);2.加载本地资源
Picasso.with(context).load(R.drawable.landing_screen).into(imageView1);
Picasso.with(context).load("file:///android_asset/DvpvklR.png").into(imageView2);
Picasso.with(context).load(new File(...)).into(imageView3);3.加载图片并设置图片加载进度监听
Picasso.with(context)
.load(url)
.into(imageView,new Callback.EmptyCallback(){
@Override
public void onSuccess() {
super.onSuccess();
//在这里执行你想要执行的操作
}
@Override
public void onError() {
super.onError();
//在这里执行你想要执行的操作
}
});- 在适配器中加载图片
Picasso在适配器中会自动识别复用并取消之前的下载任务。
@Override public void getView(int position, View convertView, ViewGroup parent) {
SquaredImageView view = (SquaredImageView) convertView;
if (view == null) {
view = new SquaredImageView(context);
}
String url = getItem(position);
Picasso.with(context).load(url).into(view);
}- 对图片进行变换
1.使用Picasso可以对图像进行变换,以便更好地适应布局和减少内存大小。
Picasso.with(context)
.load(url)
.resize(50, 50)
.centerCrop()
.into(imageView)2.对图片进行自定义变换,以产生更棒的效果。
//创建MyTransformation类来实现Transformation 接口的,并实现transform方法进行自定义变换
public class MyTransformation implements Transformation {
@Override public Bitmap transform(Bitmap source) {
int size = Math.min(source.getWidth(), source.getHeight());
int x = (source.getWidth() - size) / 2;
int y = (source.getHeight() - size) / 2;
Bitmap result = Bitmap.createBitmap(source, x, y, size, size);
if (result != source) {
source.recycle();
}
return result;
}
@Override public String key() { return "square()"; }
}- 设置下载过程中图片显示,图片加载失败后显示的图片
Picasso加载的过程中,加载失败的图片会自动再进行两次重复加载尝试,如果三次都失败,才会使用加载失败替代图。
Picasso.with(context)
.load(url)
.placeholder(R.drawable.user_placeholder)//设置下载过程中图片显示
.error(R.drawable.user_placeholder_error)//设置图片加载失败显示的图片
.into(imageView);- 程序调试提示
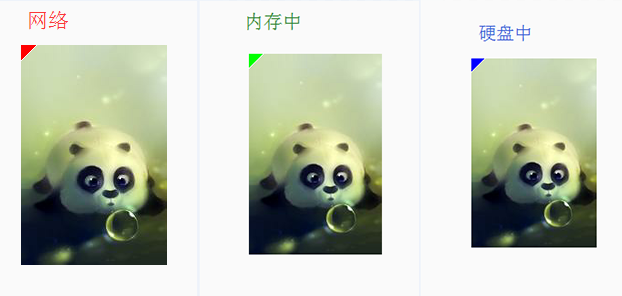
通过获取Picasso的实例并设置setIndicatorsEnabled(true),Picasso在加载图片的时候,会在图片的左上角显示不同的指示颜色,红色说明当前图片加载自网络,绿色说明当前图片加载自内存,蓝色说明当前图片加载自硬盘。
Picasso.with(this).setIndicatorsEnabled(true);- 对Picasso进行封装
和之前使用ImagerLoader一样,我们也对Picasso进行二次封装一下。下面是我自己对Picasso进行简单封装生成的一个类。
public class ImagerLoaderUtil {
private Picasso picasso;
private Context context;
private static ImagerLoaderUtil ImagerLoaderUtil;
public ImagerLoaderUtil(Context context) {
this.context = context;
}
public synchronized static ImagerLoaderUtil getInstance(Context context){
if(ImagerLoaderUtil == null){
ImagerLoaderUtil = new ImagerLoaderUtil(context);
ImagerLoaderUtil.initImageLoader();
}
return ImagerLoaderUtil;
}
public void displayMyImage(String imageUrl, ImageView imageView ){
picasso.load(imageUrl).into(imageView);
}
public void displayMyImage(String imageUrl, ImageView imageView,Callback callback ){
picasso.load(imageUrl).into(imageView, callback);
}
private void initImageLoader() {
picasso = Picasso.with(context);
}
}对picasso类的封装非常简单,功能也比较单一,根据项目需求不同,可以相应的实现displayMyImage更多的重载方法,使其更加强大。
对Picasso的简单介绍就到这里了,如果想要了解更多,大家可以参考项目地址:Picasso的github项目地址。























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








