开发中可能由于项目功能的需要需要嵌入一些图标页面,那么最流行的就是百度开放的echarts ,图标种类很多,非常好用。那么如何在ionic项目中进行使用呢?
首先需要对echarts的使用要有所了解,可以参考echarts的开发文档。接下来就是把echart集成到 ionic2项目中。
1. 导入文件。把下载的echarts.min.js 文件放在src\assets\js 目录下。 说明:echart使用并不需要jquery,这个是后边会有说明。
2.script 引用。在项目的index.html中引入js文件。(切记不是www下的文件)
<script src="assets/js/echarts.min.js"></script><script src="cordova.js"></script>的下面即可。
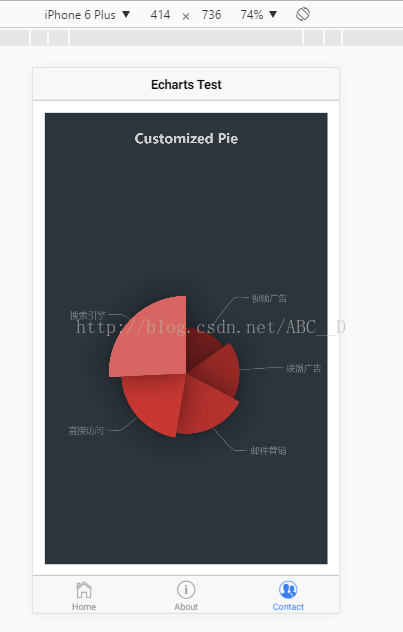
3.在page页面引用和使用。 具体代码如下 已有注释。
.html文件如下:
<ion-header>
<ion-navbar>
<ion-title>
Echarts Test
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<!--用于展示图标 #也就是id的含义class为其css样式-->
<div #container1 class="div-charts"></div>
</ion-content>page-contact {
.div-charts{
width:100%;
height:100%;
}
}
import { Component ,ViewChild,ElementRef } from '@angular/core';
import { NavController } from 'ionic-angular';
declare var echarts;//js echarts全局对象
// declare var $; //jquery 声明
@Component({
selector: 'page-contact',
templateUrl: 'contact.html'
})
export class ContactPage {
@ViewChild('container1') container:ElementRef;//与html中div #container1对应
chart :any;
constructor(public navCtrl: NavController) {
}
ionViewDidLoad() {
let ctx = this.container.nativeElement;
this.chart = echarts.init(ctx);
this.chart.setOption(
{
backgroundColor: '#2c343c',
title: {
text: 'Customized Pie',
left: 'center',
top: 20,
textStyle: {
color: '#ccc'
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
visualMap: {
show: false,
min: 80,
max: 600,
inRange: {
colorLightness: [0, 1]
}
},
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '50%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'},
{value:400, name:'搜索引擎'}
].sort(function (a, b) { return a.value - b.value}),
roseType: 'angle',
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
smooth: 0.2,
length: 10,
length2: 20
}
},
itemStyle: {
normal: {
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
);
// $('#p').html("hwphvaovj"); jquery 使用
}
}
大家要习惯ionic 中的这种代码组织结构,一个html 一个sass 一个ts 文件,ts文件是TypeScript文件 在打包过程中会被转化为js文件 ,sass文件也就是css文件,对此陌生的大家可以多查查资料。了解下ES6 语法,以及TypeScript 用法。这要才能写出规范优雅的代码。便于阅读与维护。
另外补充一点,大家对jQuery 很熟悉,如何把项目中继承Jquery库呢,大家已经看到了,上面的使用流程, 其实一样的,不过在ts 文件中需要先定义才能使用的,代码已经备注说明,有兴趣的伙伴不妨一试!另外 一种方式大家可以参考 使用三方库 进行导入和使用!
不妥之处还请指出说明,共同学习共同进步!
























 5121
5121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








