HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset = "utf-8">
<link rel="stylesheet" type="text/css" href="contacts.css">
<title>
Sugar's page
</title>
</head>
<body>
<table>
<thead>
<tr>
<th>Contact name</th>
<th>Phone number</th>
<th>Email address</th>
<th>Company name</th>
<th>Last contacted</th>
</tr>
</thead>
<tbody>
<tr>
<td>William Smith</td>
<td>555-642-7371</td>
<td>william@testing.com</td>
<td>ACME Industries</td>
<td>2014-10-21</td>
</tr>
<tr>
<td>Bob Morris</td>
<td>555-999-2991</td>
<td>bob@testing.com</td>
<td>ABC Corp</td>
<td>2014-19-12</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">2 contacts displayed</td>
</tr>
</tfoot>
<caption>Sales leads</caption>
</table>
</body>
</html>CSS文件
body {
font-family: Arial, Helvetica, sans-serif;
}
table, th, td {
border: 1px solid black;
padding: 5px;
border-collapse: collapse;
}
thead {
background: #3056A0;
color: white;
}
table > caption {
font-weight: bold;
}
tfoot {
font-size: 0.75em;
text-align: right;
}
tbody tr:nth-child(even) {
background: #E6E6F5;
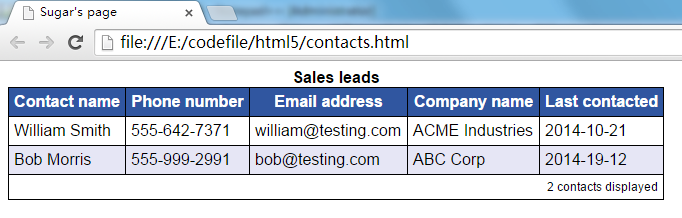
}输出结果:























 3989
3989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








