一. 准备开发环境
提问:在哪里写 HTML 代码?在哪里看效果?
回答:在 VS Code(Visual Studio Code) 写代码,在谷歌浏览器(chorome) 看效果
1. 安装环境
链接直接下载 :
- VS Code: Visual Studio Code - Code Editing. Redefined
- chorome: Google Chrome 网络浏览器
注意点:尽量勾选创建桌面快捷方式
2. VS Code 基本使用
打开文件夹:
- 任意文件夹 -> 拖拽至 VS Code 空白位置即可
例如:在桌面新建 code 文件夹,再拖拽至 VS Code 空白位置,就会出现 code 的下拉文件夹

安装插件:
- 扩展 -> 搜索插件 -> 点击 install 安装 -> 重启 VS Code
- 汉化菜单插件:Chinese (下载好点击右下角的提示change language)
- 打开网页插件:open in browser
扩展图标:

Chinese 插件安装成功后:界面变成中文
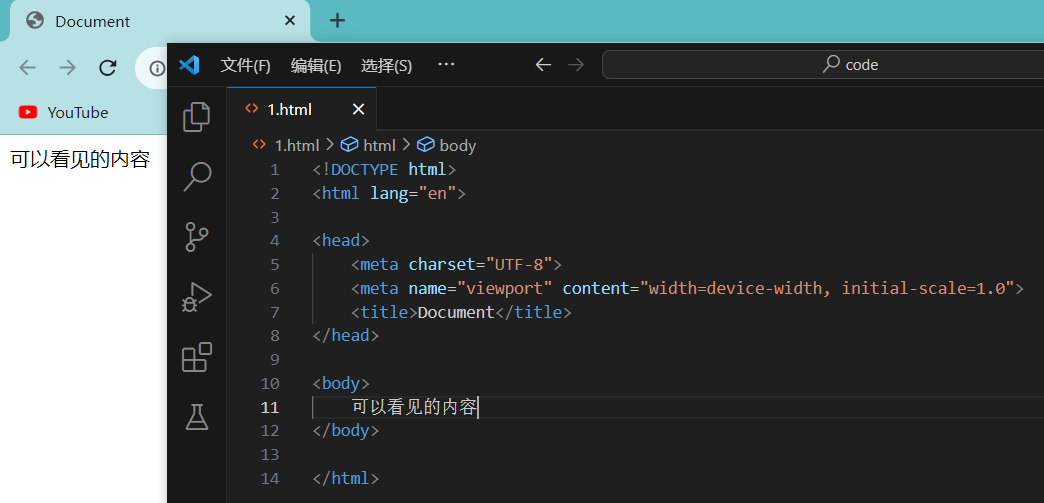
open in browser 插件安装后:
- 点击第一个图标新建文件,例如:1.html
![]()
- 在新建好的 1.html 中右键,如果出现如下图的 Open the Default Browser 和 Open in Other Browsers,则为安装成功

3. 设置默认浏览器
一种方法:
- 控制面板(查看方式:小图标) -- 默认程序 -- 设置默认程序 -- web浏览器: 谷歌
另一种简单一点的方法:
- 打开谷歌浏览器 --上方弹出将其设置为默认浏览器 -- 设置为默认浏览器
二、标签语法 HTML
定义:HTML 超文本标记语言——HyperText Markup Language
提问:超文本是什么?
回答:超文本就是我们平常见到的链接,例如:网页链接,淘宝链接
提问:标记是什么?
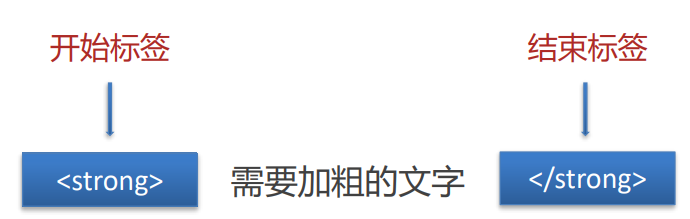
回答:标记也叫标签,带尖括号<>的文本,例如下方
![]()
1. 标签语法
- 标签成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多 /

网页效果:(网页通过上文中的 Open the Default Browser 打开,下文不再赘述)

<strong>标签的作用是加粗包含的文字内容
拓展:
- 双标签:成对出现的标签,例如 <strong>
- 单标签:只有开始标签,没有结束标签,例如<br>代表换行,<hr>代表水平线

2. HTML 基本骨架
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页主体内容
</body>
</html>
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如CSS
- body:网页主体,用来存放给用户看的信息,例如图片、文字
VS Code 快速生成骨架
在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键


当前打开网页后为一片空白,但是我们可以通过修改对应标签下的内容来尝试修改网页内容
- 例如:修改 <body> 里的内容,网页内会出现文字
- 例如:修改 <title> 里的内容,网页上方的标题会改变


3. 标签的关系
作用:明确标签的书写位置;让代码格式更整齐
- 父子关系(嵌套关系):<html> 是父,<head> 和 <body> 是子
- 兄弟关系(并列关系):<head> 和 <body> 是兄弟
<html>
<head></head>
<body></body>
</html>在代码格式上:
- 父子关系:子级标签换行且缩进(Tab键);取消缩进用 Tab键+shift键
- 兄弟关系:兄弟标签换行要对齐
4. 注释
作用:注释是对代码的解释和说明,其目的是让人们能够更加轻松地了解代码,提高程序代码地可读性。所以在学习和工作中,重要的代码都要加上注释!
<!--...--> 为注释标签,不会在浏览器中显示
在 VS Code 中,添加或删除注释的快捷键:Ctrl + / (在要注释的行中任意位置按快捷键即可)
例如:


5. 标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等

标签名:h1 ~ h6(双标签)
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
h2 ~ h6 没有使用次数的限制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>网页运行结果:

6. 段落标签
一般用在新闻段落、文章段落、产品描述信息等等。

标签名:p(双标签)
显示特点:
- 独占一行
- 段落之间存在间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>都说狗狗是人类最好的朋友,但是如果有个狗主人是个大混蛋呢?如果是这样,复仇狗联盟就该集结了。 雷吉(威尔·法瑞尔 配音)是一只天真无邪、乐观活泼的边境㹴犬,尽管它被它的渣男主人道格(威尔·福特
饰)丢弃在大城市的残酷街头,雷吉却仍然相信它最爱的主人绝对不会故意弃养它</p>
<p>都说狗狗是人类最好的朋友,但是如果有个狗主人是个大混蛋呢?如果是这样,复仇狗联盟就该集结了。 雷吉(威尔·法瑞尔 配音)是一只天真无邪、乐观活泼的边境㹴犬,尽管它被它的渣男主人道格(威尔·福特
饰)丢弃在大城市的残酷街头,雷吉却仍然相信它最爱的主人绝对不会故意弃养它</p>
</body>
</html>网页运行结果:

7. 换行与水平线标签
换行:<br>(单标签)
因为在浏览器中不能通过 Enter 键换行,所以需要 <br> 来进行换行
水平线:<hr> (单标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
内容1
内容2
</body>
</html>网页运行结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
内容1
<br>
内容2
</body>
</html>网页运行结果:

8. 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、
删除线等。
| 标签名 | 效果 | 标签名 | 效果 |
| strong | 加粗 | b | 加粗 |
| em | 倾斜 | i | 倾斜 |
| ins | 下划线 | u | 下划线 |
| del | s |
一般来说,使用的是左边的标签,重点使用 <strong> 和 <em>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>em 倾斜</em>
<i>i 倾斜</i>
<br>
<ins>ins 下划线</ins>
<u>u 下划线</u>
<del>del 删除</del>
<s>s 删除</s>
</body>
</html>网页运行结果:

9. 图像标签基本使用
作用:在网页中插入图片或动图
- <img src = "图片的URL"> (单标签)
- src 用于指定图像的位置和名称,是 <img> 的必须属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./play.png">
</body>
</html>网页运行结果:

10. 图像标签-属性
| 属性 | 作用 | 说明 |
|---|---|---|
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上的时候显示的文字 |

其中,scr 为属性名,"./cat.jpg" 为属性值,属性名和属性值一起称之为属性
属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./play1.png" alt="这是一只猫">
<img src="./playy.gif" title="我的猫">
</body>
</html>网页运行结果:

11. 路径
路径指的是:查找文件时,从起点到终点经历的路线
路径分类:
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从盘符出发查找目标文件
- 网址路径:复制网页上图片的链接
| 符号 | 含义 |
|---|---|
| . | 当前文件所在文件夹 |
| .. | 当前文件上一级文件夹 |
| / | 进入某个文件夹里面 |
例如:playy.gif 就使用的是 ./ 查找; 如果是上一级的图片就使用 ../ 查找
12. 超链接标签
作用:点击跳转到其他页面或者文件
<a href="跳转地址">文本内容</a>
- href 属性值是跳转地址,是超链接的必须属性
- 超链接默认是在当前窗口跳转页面,添加 target="_blank" 实现新窗口打开页面
- 拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 跳转到网页 -->
<a href="https://www.baidu.com">跳转到百度</a>
<!-- 跳转到本地 -->
<a href="./playy.gif">猫猫</a>
<!-- 新页面跳转 -->
<a href="./playy.gif" target="_blank">新页面猫猫</a>
</body>
</html>13. 音频标签
<audio src="音频的 URL"></audio>
拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词
下列为常见属性:
| 属性 | 作用 | 特殊说明 |
| src(必须属性) | 音频URL | 支持格式: MP3、Ogg、Waw |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 如果属性名和属性值相同,可以简写为一个单词: controls loop autoplay -->
<audio src="./music.mp3" controls loop autoplay></audio>
</body>
</html>14. 视频标签
<video src="视频的 URL"></video>
拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词
下列为常见属性:
| 属性 | 作用 | 特殊说明 |
| src(必须属性) | 音频URL | 支持格式: MP3、Ogg、Waw |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 如果属性名和属性值相同,可以简写为一个单词: controls loop muted autoplay -->
<video src="./vedio.mp4" controls loop muted autoplay></video>
</body>
</html>三、综合案例
1. 个人简历
网页制作思路:从上到下,先整体再局部,逐步分析制作
分析内容 → 写代码 → 保存 → 刷新浏览器,看效果
例子:

2. vue简历
从上到下,先整体再局部, 逐步分析制作
例子:






















 89
89











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








