day01
【题目】
1. 在前端项目开发中,如果需要修改页面结构,应该修改一下哪个文件( )
A. css文件
B. html文件
C. scss文件
D. js文件
2. 一个HTML页面,最基本的结构正确的是()
A <html><head><title></title><body></body></head></html>
B <html><head></head><body><title></title></body></html>
C <html><head><title></title></head><body></body></html>
D <body><html><title></title><head></head></html></body>
3. 下列选项中,不属于双标签的是( )
A. br
B. p
C. h1
D. b
4. 下列关于html标签的关系描述正确的是()
A .`<div> <span></span> </div>` 此时 div 和 span 属于并列关系
B .`<div> <br /> </div>` 此时 div 和 br 属于并列关系
C .`<div> <span></div></span>` 此时 div 和 span 属于并列关系
D. `<div> <p></p> </div>` 此时 div 和 p 属于嵌套关系
5. 下列选项中,说法不正确的是( )
A. 标题标签都会让文字加粗
B. 标题标签是从h1 - h6
C. 标题标签一行可以显示很多个
D. 随着标题标签的数字增大(h1-h6),字体大小会逐级减小
6. 在使用`<img>`标签插入图像时,说法正确的是 ()
A. <img>标签只能设置 src 属性
B. <img>标签只有 src 属性和 title 属性
C. <img>标签必须设置 src 属性
D. 以上说法都错误
7. 下列选项中,说法不正确的是()
A. 相对路径在开发中使用频率不高
B. 同级目录的写法为 ./
C.上一级目录的写法为 ../
D. 绝对路径分成从本地硬盘根目录出发和从互联网中获取相关资源的网络地址两种写法
8. 下列选项中,说法不正确的是()
A.`a` 标签是超链接标签
B. 超链接可以实现页面之间的跳转效果
C. 添加 `target="_blank"`属性可以实现在新标签页打开页面的效果
D. `href`属性可以省略不写
【答案】
1.B
2.C
3.A
4.D
5.C
6.C
7.A
8.D
day02
【题目】
1. 下列选项中,说法不正确的是( )
A. 表格的主要作用是展示大量数据
B. 列表分成三种:无序列表、有序列表和乱序列表
C. 自定义列表中,dl和dt是父子关系
D. 自定义列表中,dl和dd是父子关系
2. 关于列表下列说法不正确的是 ( )
A. 列表分为有序列表,无序列表,定义列表
B. 工作中写页面结构时,经常使用无序列表
C. li标签可以当做容器,里边可以放其他标签
D. ul中可以放li标签,也可以放其他标签
3. 关于列表下列说法正确的是( )
A. 列表只有序列表和无序列表
B. 有序列表会按照一定的顺序排列,所以工作中经常使用
C. li标签里边可以放a标签,也可以放ul标签
D. ul中可以放li标签,也可以放a标签
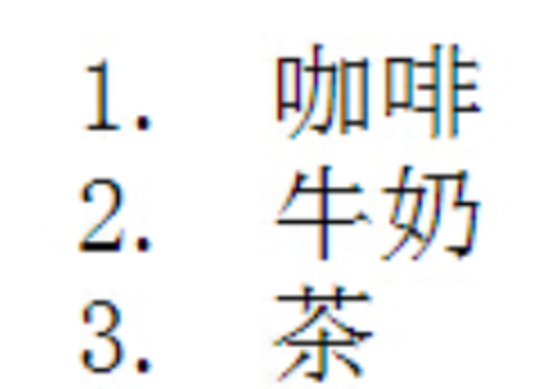
4. 下面选项中能够完成下面图片所示内容的是 ( )

A. <ul><li>咖啡</li><li>牛奶</li><li>茶</li></ul>
B. <ol><li>咖啡</li><li>牛奶</li><li>茶</li></ol>
C. <dl> <dt>咖啡</dt> <dd>牛奶</dd><dd>茶</dd></dl>
D. 以上都正确
5. 下列选项中,说法不正确的是( )
A. 当列表中有列表标题时,我们可以使用自定义列表
B. 无序列表经常在导航结构中应用
C. 无序列表中li代表列表项目,一个ul里面只能放一个li标签
D. 有序列表标签为ol标签
6. 以下选项对表格标签描述正确的是( )
A. table代表表格,tr代表行,td代表单元格
B. tr代表表格,table代表行,td代表单元格
C. table代表表格,tr代表单元格,td代表行
D. table代表单元格,tr代表表格,td代表行
7. 在网页中,想要收集用户信息,应该使用哪类标签( )
A. 表单标签
B. 列表标签
C. 表格标签
D. 段落标签
8. 下列选项中哪那个不是input的type值为 ( )
A.<input type="text" />
B.<input type="file" />
C. <input type="radio" />
D. <input type="img" />
9. 下列选项中,说法正确的是( )
A. input中不同的type属性值可以决定表单的不同类型
B. type为radio的时候代表当前表单为复选框
C. type为checkbox的时候代表当前表单为单选框
D. type的默认值为password
10. 下列选项中,说法不正确的是( )
A. input输入框表单想要设置默认填写内容需要添加name属性
B. checkbox复选框想要默认选中可以添加checked属性
C. radio单选按钮想要默认选中可以添加checked属性
D. select option 下拉选项框想要默认选中可以给option添加selected属性
【答案】
1.B
2.D
3.C
4.B
5.C
6.A
7.A
8.D
9.A
10.A
day03
【题目】
1. 以下选项对类名以及类选择器描述正确的是( )
A. 只有部分标签才可以设置类名
B. 设置类名使用name属性
C. 类名选择器用.符号开头
D. 类名选择器用#符号开头
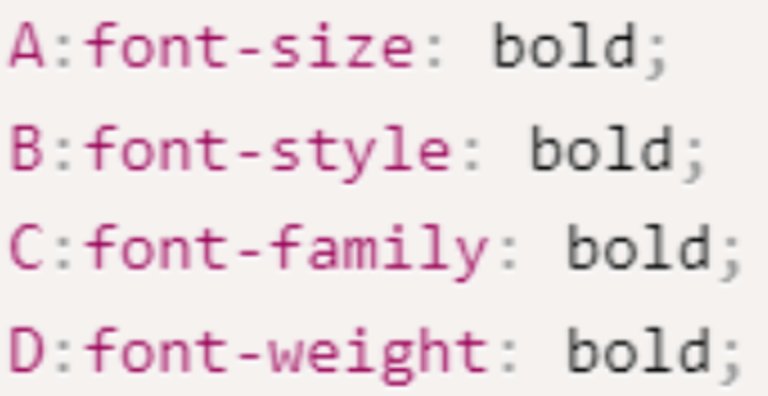
2. 阅读以下代码,哪个是正确的文字加粗设置( )

A. A
B. B
C. C
D. D
3. 以下描述,关于字体属性效果正确的是( )
A. font-size控制文字的粗细
B. font-weight控制文字的大小
C. font-family控制文字的字体库
D. font-style控制文字的繁简体
4. a标签本身自带下划线,如何清除( )
A. text-decoration: overline;
B. text-decoration: underline;
C. text-decoration: line-through;
D. text-decoration: none;
5. 以下哪个属性可以设置文本水平居中( )
A. algin
B. align
C. textalign
D. text-align
6. 针对行高的组成,以下描述哪个是正确的()
A. 行高由文字大小与上边距组成
B. 行高由文字大小与下边距组成
C. 行高由文字大小与上下边距组成
D. 行高由上边距与下边距组成
7. 针对行高的作用,下面哪个选项是正确的()
A. 行高是为了让文字水平居中
B. 行高可以控制文字的大小
C. 行高可以控制文字的对齐方式
D. 行高可以控制文字在盒子中的垂直位置
8. 阅读以下代码片段,哪些选项可以不正确的赋值颜色( )
A. color: red;
B. color: rgb(255, 0, 0);
C. color: rgb(100%, 0, 0);
D. color: #f00;
9. 针对不同css引入方式,以下描述中不正确的是( )
A. 行内式的工作中最常用的方式,影响范围最广
B. 内嵌式使用的频率不高,可以影响到当前一个页面的元素
C. 外联式是工作中最常用的方法
D. 行内式使用频率较低,只能影响到当前元素
10. 以下选项对id名以及id选择器描述不正确的是( )
A. 任何标签都可以设置id名
B. id名可以重复使用
C. id选择器以#符号开头
D. 一个标签只能有一个id名
【答案】
1.C
2.D
3.C
4.D
5.D
6.C
7.D
8.C
9.A
10.B
day04
【题目】
1. 下列不属于后代选择器特点的有( )
A. 选择器名之间用空格隔开
B. 最终效果作用在最后一个选择器名身上
C. 后面的元素是前面的后代
D. 所有的选择器名对应的元素都有效果
2. 子代选择器选择器名之间使用什么符号连接( )
A. >
B. <
C. -
D. ~
3. 当鼠标悬停在div上时修改div的样式,可以用以下的哪个方式()
A. div:link {}
B. div:visited {}
C. div:hover {}
D. div:active {}
4. 以下哪个属性,可以设置背景图片()
A. backgroung-img
B. background-image
C. Image
D. back-image
5. 实现背景平铺效果,对应的CSS为()
A.
```css
div {backgroud-image:url(images/bg.gif);}
```
B.
```css
div {backgroud-image:url(images/bg.gif) repeat-x;}
```
C.
```css
div {backgroud-image:url(images/bg.gif) repeat-y;}
```
D.
```css
div {backgroud-image:url(images/bg.gif) no-repeat;}
```
6. 关于background属性联写描述错误的是()
A. background-color该属性可以设置背景颜色
B. background-image 该属性是用来设置背景图片
C. background-repeat 该属性是用来设置背景图片是否平铺
D. background属性连写中 background-repeat和background- image先后顺序不可以调换
7. 以下针对块级元素说法不正确的是()
A. 块级元素默认宽度是父级的100%
B. 块级元素独占一行
C. 块级元素不可以设置宽高
D. 块级元素可以通过`display`属性修改成其他显示模式
8. 下面哪个标签默认情况下不能在同一行显示( )
A. p
B. span
C. a
D. img
9. 以下选项说法正确的是()
A. 元素的显示模式是固定的无法修改
B. 元素的显示模式可以通过display属性修改
C. 块级元素无法修改为行内元素
D. 元素的显示模式可以通过content属性修改
10. 以下选项描述不正确的有哪些()
A. 块级元素独自占据一行,可以设置宽高
B. 块级元素独自占据一行,不能设置宽高
C. 行内元素一行显示多个,设置宽高无效
D. 行内块元素一行显示多个,可以设置宽高
【答案】
1.D
2.A
3.C
4.B
5.A
6.D
7.C
8.A
9.B
10.B
day05
【题目】
1. 阅读以下代码片段,描述正确的代码效果选项是( )

A. 蓝色文字,字体大小30px;
B. 黄色文字,字体大小50px;
C. 黄色文字,字体大小30px;
D. 蓝色文字,字体大小50px;
2. 以下描述中,优先级顺序正确的是()
A. 继承性 < 类名 < id < 通配符 < 标签 < 行内式 < !important
B. 继承性 < 通配符 < 标签 < 类名 < id < 行内式 < !important
C. 继承性 < 类名 < 通配符 < 标签 < id < 行内式 < !important
D. 继承性 < 通配符 < 标签 < id < 行内式 < 类名 < !important
3. 给一个div设置边框,上边不要边框,正确的是()
A.
```css
div { border: 1px solid #000; border-top:none; }
```
B.
```css
div { border: 1px solid #000; border-right:none; }
```
C.
```css
div { border: 1px solid #000; border-bottom:none; }
```
D.
```css
div { border: 1px solid #000; border-left:none; }
```
4. 需要控制盒子中内容与边框的距离,可以用哪个属性()
A. content
B. border
C. padding
D. margin
5. 下列选项中正确设置CSS3盒模型并且实际宽度是200px的div是( )
A.
```css
div { box-sizing:content-box;width:200px; height:100px; padding:20px; }
```
B.
```css
div { box-sizing:content-box; height:100px; border:3px solid #f40; padding:20px; }
```
C.
```css
div { box-sizing:border-box;width:200px; height:100px; border:3px solid #f40; padding:10px; }
```
D.
```css
div{ width:200px; height:100px; border:3px solid #f40; padding:20px; }
```
6. 以下选项中,哪个属性是控制盒子之间的距离的()
A. border
B. content
C. margin
D. padding
7. 阅读以下代码片段,以下正确的描述是()

A. 盒子之间距离为100px;
B. 盒子之间距离为40px;
C. 盒子之间距离为140px;
D. 盒子之间距离为60px;
8. 如果发生了包含塌陷,那么以下哪种方式不可以解决()
A. 给父盒子添加顶部border
B. 给父盒子添加顶部margin
C. 给父盒子添加顶部padding
D. 给父盒子设置overflow:hidden
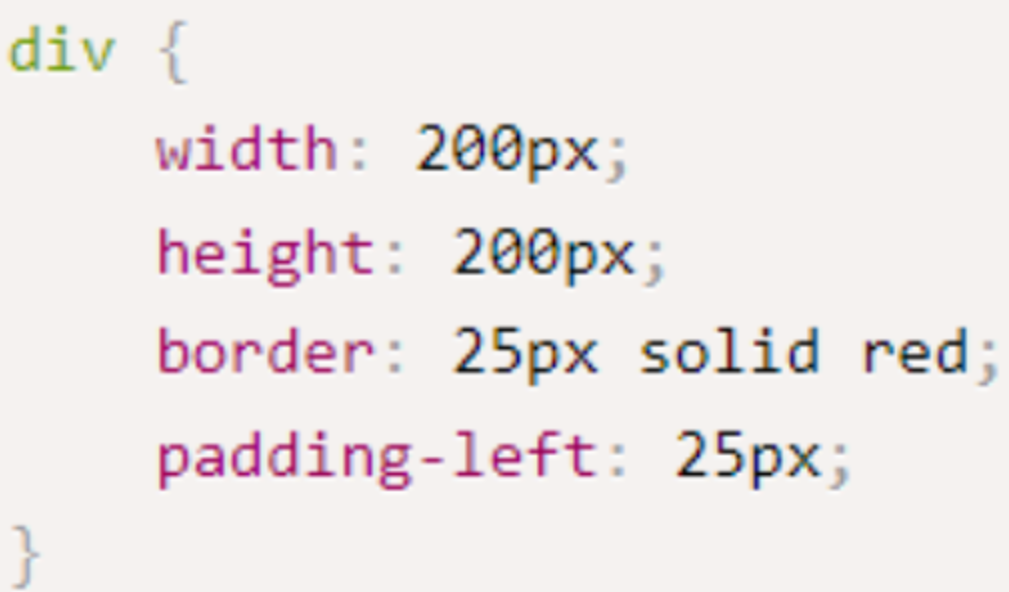
9. 阅读以下代码,div盒子其实的真实宽高是多少()

A. 宽200 高200
B. 宽275 高250
C. 宽250 高250
D. 宽275 高200
【答案】
1.B
2.B
3.A
4.C
5.C
6.C
7.A
8.B
9.B
day06
【题目】
1. 关于结构伪类下列说法错误的是()
A. first-child可以选取父元素里面的首个子元素
B. last-child 可以选取父元素里面的最后一个子元素
C. nth-child(n) 匹配属于其父元素的第 N 个子元素
D. nth-child(n) 中n是负数或零也有效果
2. 结构如下图所示 让h5变红色,下列代码正确的是()

A. li:first-child{color: red;}
B. li:last-child{ color: red; }
C. li:nth-child {color: red;}
D. li:first-childen{color: red; }
3. 下列关于伪元素说法正确的是?
A. 伪元素before和after使用时必须写content属性
B. 伪元素和伪类没有区别
C. 伪元素是在当前标签外部添加
D. before和after伪元素默认创建的是块级元素
4. 下列伪元素中可以在元素内前面和后面添加内容的伪元素是?
A. :first-letter和:first-line
B. :first-line
C. ::before和::after
D. :hover和:link
5. 关于flex布局主轴描述错误的是( )
A: flex布局默认的主轴是X轴
B: flex-direction取值为row,可以将主轴设置为X轴
C: flex-direction取值为column,可以将主轴设置为Y轴
D: flex-direction默认取值是column
6. 如何将flex布局的主轴设置为Y轴( )
A: flex-direction:column;
B: flex-direction:row;
C: flex-direction: row- reverse;
D: flex-direction:column- reverse;
7. align-content如何实现侧轴方向子元素平分剩余空间排列( )
A: align-content:center;
B: align-content:flex-start;
C: align-content:space-around;
D: align-content:flex-end;
8. 下列有关flex布局的相关属性描述错误的是( )
A: flex-direction属性可以控制弹性盒子中子元素的布局方向
B: justify-content属性可以控制主轴对齐方式
C: align-self属性可以控制单个子元素侧轴对齐方式
D: align-items属性可以控制多行侧轴对齐方式
9. 父元素设置为 flex布局时,子元素的宽度和高度会( )
A: 宽度和高度不变
B: 宽度变为100% ,高度由内容撑开
C: 宽度由内容撑开,高度变为 100%
D: 宽度和高度都变为 100%
【答案】
1.D
2.A
3.A
4.C
5.D
6.A
7.C
8.D
9.C
day08
【题目】
1. 关于绝对定位、固定定位、相对定位和静态定位,下列说法错误的是( )
A. 固定定位的元素会跟随浏览器滚动条进行滚动
B. 绝对定位的元素会参考设置了定位(非静态)的父元素或者祖级元素进行定位对齐
C. 静态定位是元素的默认定位方式,不需要设置
D. 相对定位的元素保留自身在标准流中的位置,并且为绝对定位的子元素提供参考
2. 关于绝对定位、固定定位、相对定位和静态定位,下列说法正确的是( )
A. 固定定位会参考设置了定位的父元素进行对齐
B. 相对定位会参考元素本身在标准流以前的位置进行定位
C. 静态定位可以设置 top 、left、right、 bottom值
D. 绝对定位只会根据浏览器可视区域定位
3. 下列关于定位属性及特点说法正确的是 ( )
A. 绝对定位的元素会参考设置了相对定位的父元素进行定位
B. 固定定位会参考设置了定位的父元素进行定位
C. 相对定位是指元素相对浏览器的可视区进行定位
D. 设置了绝对定位的行内元素不能设置高度和垂直方向的内外边距
4. 以下选项,哪个是相对定位属性( )
A. position: static;
B. position: relative;
C. position: absolute;
D. position: fixed;
5. 以下关于相对定位的描述,合理的是( )
A. 相对定位在布局中经常单独使用
B. 相对定位一般与固定定位配合使用
C. 项目布局中,基本不会使用相对定位
D. 相对定位大多数使用与绝对定位配合,组成子绝父相
6. 以下选项,针对绝对定位描述错误的是( )
A. 绝对定位元素脱离标准流
B. 绝对定位元素实现模式转换
C. 绝对定位元素会固定在页面某个位置, 不随着滚动条的滚动而滚动
D. 绝对定位的元素可以使用边偏移属性
7. 固定定位元素的位移参照物是( )
A. 自身原本的位置
B. 参照浏览器的可视区域
C. 参照父元素的位置
D. 参照带有定位的元素位移
8. 下列设置中元素层级有效并且最高的是( )
A.
```css
div { position:absolute; z-index:99 }
```
B.
```css
div { position:absolute;}
```
C.
```css
div { z-index:99 }
```
D.
```css
div { position:absolute; z-index:2 }
```
9. 文字与图片之间有一个垂直对齐规则,默认是( )
A. 中线对齐
B. 基线对齐
C. 顶线对齐
D. 底线对齐
10.把一个div 变成圆形下列正确的是( )
A.
```css
div {
width: 200px;
height: 200px;
border: 10px solid black;
border-radius: 50%;
}
```
B.
```css
div {
width: 200px;
height: 100px;
border: 10px solid black;
border-radius: 50%;
}
```
C.
```css
div {
width: 200px;
height: 100px;
border: 10px solid black;
border-radius: 50px;
}
```
D.
```css
div {
width: 200px;
height: 200px;
border: 10px solid black;
border-radius: 50px;
}
```
【答案】
1.A
2.B
3.A
4.B
5.D
6.C
7.B
8.A
9.B
10.A





















 1260
1260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








