先讲下三角形的画法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>sharp corner</title> <style type="text/css"> .box{ display:block; width:0; border-bottom:10px solid red; border-left:10px solid blue; border-right:10px solid yellow; border-top:10px solid green; } </style> </head> <body> <div class="box"></div> </body> </html>
稍作改动,就能画出各个方向的三角形:把其它3条边的颜色改为透明;
<style type="text/css"> .box{ display:block; width:0; border-bottom:100px solid transparent; border-left:100px solid transparent; border-right:100px solid transparent; border-top:100px solid green; } </style>

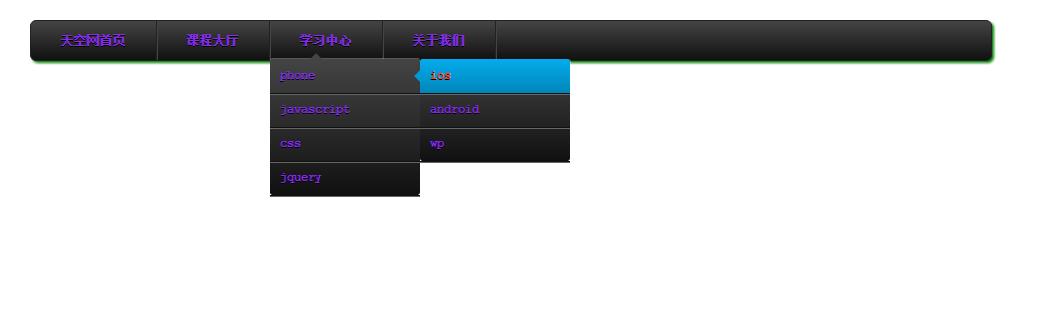
现在贴下利用CSS3做出的3级动画菜单代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3</title> <style type="text/css"> .top-nav{ width: 960px; margin:60px auto; border:1px solid #222; background-color: #111; background-image: linear-gradient(#444,#111); border-radius:6px; box-shadow:2px 2px 3px green; padding: 0; list-style: none; /*overflow: visible;*/ } .top-nav:before,.top-nav:after{ content:" "; display:table; } .top-nav:after{ clear:both; } .top-nav li{ float:left; border-right:1px solid #222; box-shadow:1px 0 0 #444; position:relative; } .top-nav li a{ float:left; padding:12px 30px; color: blueviolet; font: bold 12px courier; text-decoration: none; text-shadow:0 1px 0 #000; } .top-nav li a:hover{ color: orangered; } .top-nav li ul{ visibility: hidden; /*固定位置大小,防止元素撑开,*/ position:absolute; top:38px; left:0; z-index: 1; padding: 0; background-color: #444; background-image: linear-gradient(#444,#111); box-shadow: 0 -1px 0 rgba(255,255,255,0.3); border-radius:3px; opacity:0; margin:20px 0 0 0; transition:all .2s ease-in-out; list-style: none; } .top-nav li:hover > ul{ opacity: 1; visibility: visible; margin:0; } .top-nav ul li{ display:block; float:none; border:0; box-shadow: 0 1px 0 #111,0 2px 0 #666; } .top-nav ul a{ padding: 10px; width:130px; display:block; float:none; } .top-nav ul a:hover{ background-color: #0186ba; background-image: linear-gradient(#04acec,#0186ba); } .top-nav ul li:first-child > a{ border-radius:3px 3px 0 0; } .top-nav ul li:last-child > a{ border-radius:0 0 3px 3px; } .top-nav li ul li:first-child > a:before{ content:" "; position:absolute; left:40px; top:-6px; border-left:6px solid transparent; border-right:6px solid transparent; border-bottom:6px solid #444; } .top-nav li:first-child > a:hover:before{ border-bottom-color:#04acec; } .top-nav ul ul{ top:0; left:150px; margin:0 0 0 20px; box-shadow:1px 0 0 rgba(255,255,255,.3); } .top-nav ul ul li:first-child a:before{ left:-6px; top:50%; margin-top:-6px; border-left:0; border-bottom:6px solid transparent;; border-top:6px solid transparent;; border-right:6px solid #3b3b3b; } .top-nav ul ul li:first-child a:hover:before{ border-right-color:#0299d3; border-bottom-color:transparent; } </style> </head> <body> <ul class="top-nav"> <li><a href="#">天空网首页</a></li> <li><a href="#">课程大厅</a> <ul id="menuUL"> <li><a href="#">javascript</a></li> <li><a href="#">css</a></li> <li><a href="#">jquery</a></li> </ul> </li> <li><a href="#">学习中心</a> <ul id="menuUL1"> <li><a href="#">phone</a> <ul> <li><a href="#">ios</a></li> <li><a href="#">android</a></li> <li><a href="#">wp</a></li> </ul> </li> <li><a href="#">javascript</a> <ul> <li><a href="#">jquery</a></li> <li><a href="#">js</a></li> <li><a href="#">java</a></li> </ul> </li> <li><a href="#">css</a></li> <li><a href="#">jquery</a></li> </ul> </li> <li><a href="#">关于我们</a></li> </ul> </body> </html>
























 2035
2035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








