一、源码描述
这是一款前后端分离的Springboot和vue源码,前端vue,采用javaweb,基于B/S模式,idea或者eclipse为开发工具,,功能也比较全面,比较适合 作为毕业设计使用,感兴趣的朋友可以下载看看哦
本文末尾有源码数据库论文和答辩ppt下载地址哦
二、功能介绍
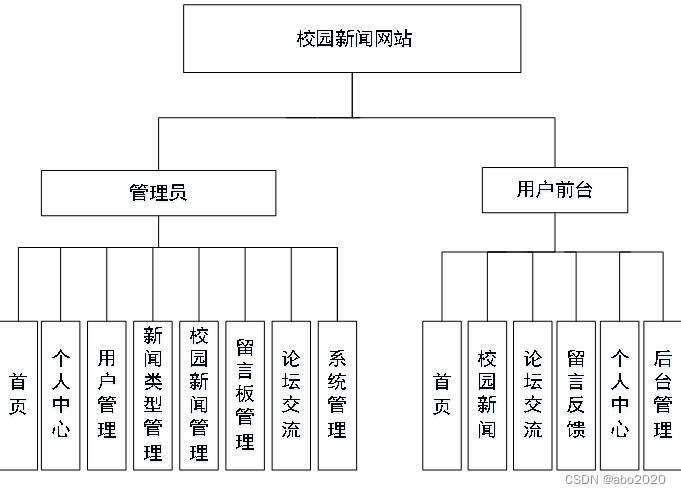
基于Springboot+vue的校园新闻网站的主要使用者分为管理员和用户,实现功能包括管理员:首页、个人中心、用户管理、新闻类型管理、校园新闻管理、留言板管理、论坛交流、系统管理,用户前台:首页、校园新闻、论坛交流、留言反馈、个人中心、后台管理等功能。由于本网站的功能模块设计比较全面,所以使得整个校园新闻网站信息管理的过程得以实现。
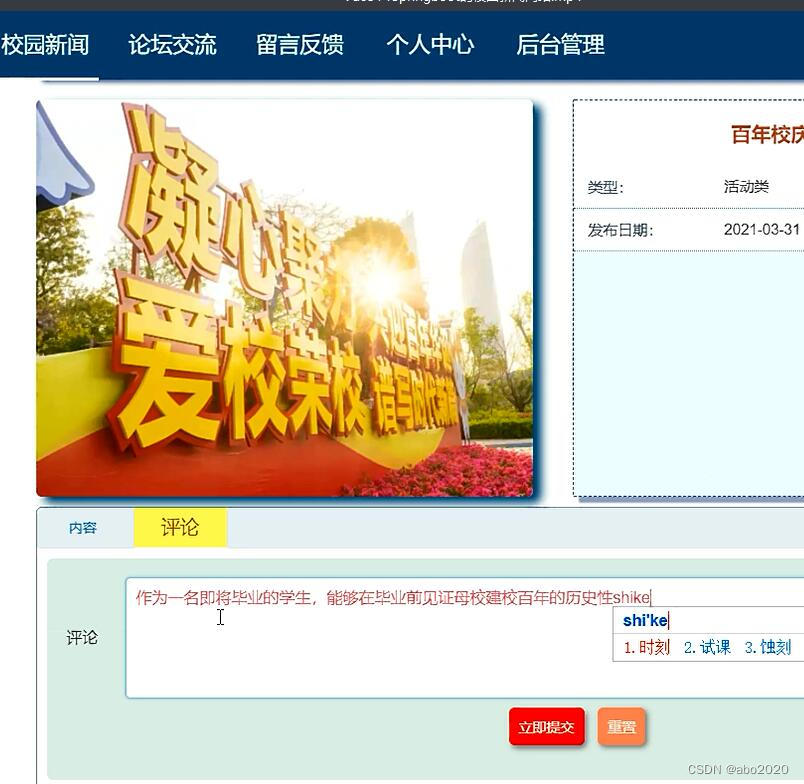
本系统主要实现新闻内容管理和用户评价评价管理。一方面用户登陆网站,对新闻内容进行浏览,发表自己的评论,与其他用户进行交流。另一方面,管理员可以进入后台,对用户评价进行审核,对非法评论,广告性评论进行屏蔽。除此之外,该系统还包含用户个人信息管理,用户评论编辑,站务综合管理等,这些都可以使系统的功能更加完善,系统的使用更加方便,快捷。

三、注意事项
1、管理员账号:abo 密码:abo
2、开发环境为Eclipse/idea,数据库为mysql 使用java语言开发。
3.运行SpringbootSchemaApplication.java 即可打开首页
4.数据库连接src\main\resources\application.yml中修改
5.maven包版本apache-maven-3.3.9.
开发语言:Java
框架:springboot
前端框架:vue.js
JDK版本:JDK1.8+
服务器:tomcat8+
数据库:mysql 5.7+
数据库工具:Navicat11
开发软件:eclipse/idea





目 录
摘 要 I
1 绪论 1
1.1研究背景 1
1.2研究现状 1
1.3研究内容 2
2 系统关键技术 3
2.1 Spring Boot框架 3
2.2 JAVA技术 3
2.3 MYSQL数据库 4
2.4 B/S结构 4
3 系统分析 5
3.1 可行性分析 5
3.1.1 技术可行性 5
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2 系统性能分析 5
3.3 系统功能分析 6
3.4系统流程分析 7
3.4.1登录流程 7
3.4.2注册流程 8
3.4.3添加信息流程 8
3.4.4删除信息流程 9
4 系统设计 10
4.1系统概要设计 10
4.2系统结构设计 10
4.3系统顺序图设计 11
4.3.1登录模块顺序图 11
4.3.2添加信息模块顺序图 11
4.4数据库设计 12
4.4.1数据库E-R图设计 12
4.4.2数据库表设计 13
第5章 系统详细设计 17
5.1用户前台功能模块 17
5.2管理员功能模块 18
6 系统测试 24
6.1 测试定义 24
6.2 测试目的 24
6.3测试方案 25
(1)模块测试 25
(2)集成测试: 25
(3)验收测试: 25
6.4系统分析 27
7 结论 28
参考文献 29
谢辞 30






















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










