前言
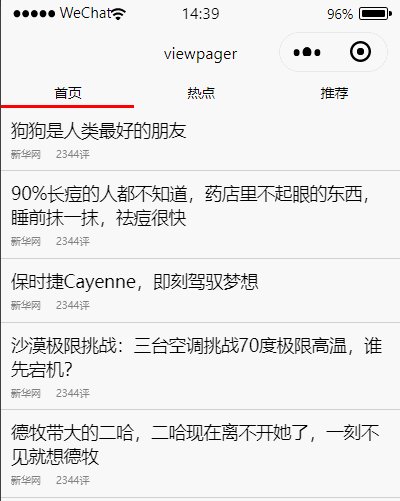
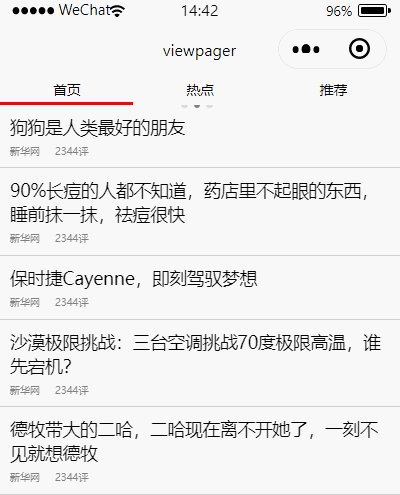
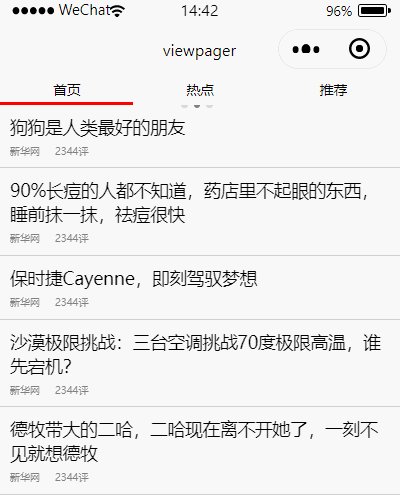
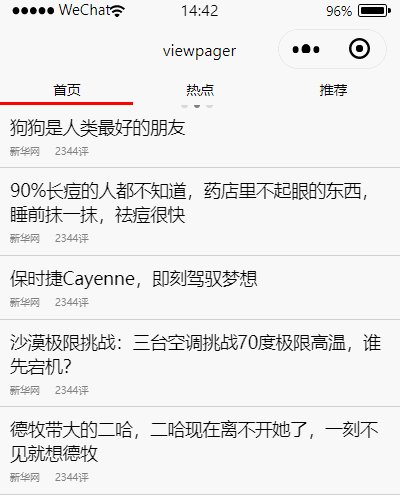
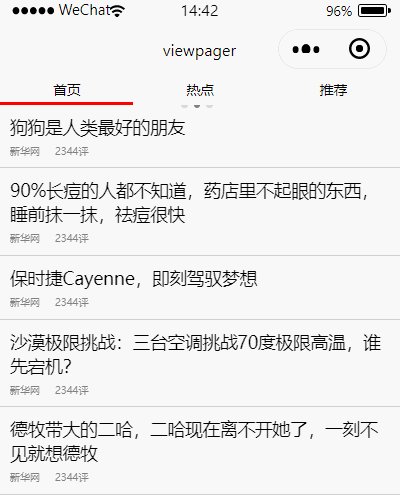
看到标题也许有人会说:系统不是已经自带了下拉刷新,你去仿照系统的下拉刷新是不是吃多了没事干?其实真相并不是这样的。在微信小程序手把手教你实现类似Android中ViewPager控件效果这篇文章中,我们利用swpier+scorllview实现了一个page包含多个页卡来展示更多内容。然而,系统自带刷新在此情景下使用体验极差,所以在微信小程序自定义下拉刷新这篇文章中专门告知大家,在这种情景下怎么使用下拉刷新使用户体验达到更佳。实际上大部分人项目中使用的都是系统默认的下拉刷新效果,使用微信小程序自定义下拉刷新这篇文章中的效果可能和整体效果有冲突了,所以今天我们来模仿系统的下拉刷新效果。最终效果图如下:

思路分析
此篇文章是在微信小程序自定义下拉刷新这篇文章基础上开发,如果你还没有看过这篇文章,建议移步先看下。
接下来我们分析下实现思路:
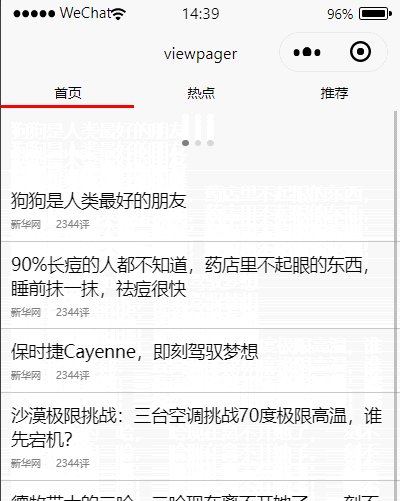
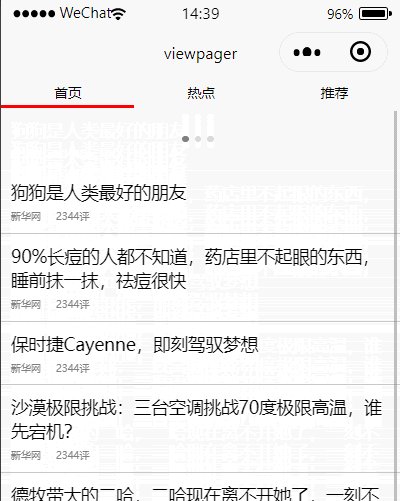
- 将原来的展示刷新状态的view 替换成文中展示的刷新view
- 文中展示的刷新view由三个水平并列的小圆点组成
- 按顺序改变每个小圆点的背景颜色透明度,然后循环这个过程
实现
接下来就是直接看代码了
首先是布局文件:
// wxml布局文件
<scroll-view style='height:100%' scroll-y='{{!isindrag}}' bindscroll='scorll'>
<view class='column' bindtouchstart='start' bindtouchend='end' bindtouchmove='move'>
<!--<view style='height:{{hei}}px;background:gray' class='refresh'>{{desc}}</view> -->//去掉原来的刷新view
<view style='height:{{hei}}px' class='freshview'>
<view class='dot' style='opacity:{{opacity1}}'/>
<view class='dot' style='opacity:{{opacity2}}'/>
<view class='dot' style='opacity:{{opacity3}}'/>
</view>
<view class='item' wx:for='{{data}}'>
<view class='title'>{{item}}</view>
<view class='bottom'>
<view>新华网</view>
<view class='comment'>2344评</view>
</view>
</view>
</view>
</scroll-view>
主要逻辑其实是js中,下面我会贴出代码,并写好详细注释:
// js文件
var sy;
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
data: ['狗狗是人类最好的朋友', '90%长痘的人都不知道,药店里不起眼的东西,睡前抹一抹,祛痘很快', '保时捷Cayenne,即刻驾驭梦想','沙漠极限挑战:三台空调挑战70度极限高温,谁先宕机?','德牧带大的二哈,二哈现在离不开她了,一刻不见就想德牧','为什么说达到第四宇宙速度就可以逃出银河系?','许久没去草坪的边牧,来到公园,开心的像个孩子'],
desc: '下拉刷新',
hei: 0,
scrolltop: 0,
isindrag: false,
opacity1: 1.0,
opacity2: 0.3,
opacity3: 0.3,
setInter: ''//计时器
},
lifetimes: {
// 生命周期函数
attached: function() {
console.log('attached')
},
moved: function() {
console.log('moved')
},
detached: function() {
console.log('detached')
clearInterval(that.data.setInter)
},
ready: function () {
console.log('ready')
var that = this
//通过定时器循环改变三个原点的背景颜色透明度
that.data.setInter = setInterval(function () {
if(that.data.opacity1 == 1.0){
that.setData({
opacity1: 0.3,
opacity2: 1.0,
opacity3: 0.3
})
} else if (that.data.opacity2 == 1.0){
that.setData({
opacity1: 0.3,
opacity2: 0.3,
opacity3: 1.0
})
} else if (that.data.opacity3 == 1.0) {
that.setData({
opacity1: 1.0,
opacity2: 0.3,
opacity3: 0.3
})
}
}.bind(this), 200)
}
},
/**
* 组件的方法列表
*/
methods: {
start(e) {
console.log(e)
sy = e.touches[0].clientY
console.log('开始触摸 sy : ' + sy + ' scrolltop : ' + this.data.scrolltop)
},
move(e) {
//console.log('hei : ' + this.data.hei)
var delta = e.touches[0].clientY - sy
console.log('delta : ' + delta)
if (this.data.hei <= 0 && delta <= 0) {
return
}
if (this.data.scrolltop <= 0) {
if (this.data.isindrag == false) {
this.setData({
isindrag: true
})
}
var tempdelta = 0
console.log('hei : ' + this.data.hei)
if (delta > 0) { //手指向下滑动
if (this.data.hei > 50) {
this.setData({
desc: '松开刷新'
})
tempdelta = this.data.hei + delta / (this.data.hei - 50) //增大阻尼
} else {
this.setData({
desc: '下拉刷新'
})
tempdelta = this.data.hei + delta
}
} else { //手指向上滑动
tempdelta = this.data.hei + delta
if (tempdelta <= 0) {
tempdelta = 0
}
this.setData({
desc: '下拉刷新'
})
}
this.setData({
hei: tempdelta
})
}
//console.log('hei : ' + this.data.hei)
sy = e.touches[0].clientY
},
end(e) {
console.log('手指离开')
var that = this
if (this.data.hei >= 50) {
this.setData({
desc: '正在刷新...'
})
this.setData({
hei: 50
})
setTimeout(function() {
sy = 0
that.setData({
desc: '下拉刷新',
hei: 0,
isindrag: false,
scrolltop: 0
})
}, 3000)
} else {
sy = 0
that.setData({
desc: '下拉刷新',
hei: 0,
isindrag: false,
scrolltop: 0
})
}
},
scorll(e) {
var st = e.detail.scrollTop
console.log('滚动 st : ' + st)
if (this.data.isindrag == false) {
this.setData({
scrolltop: st
})
}
}
}
})
可以看到js中的主要逻辑代码跟微信小程序自定义下拉刷新这篇文章中的一样,只是增加了组件生命周期函数,在ready函数中开启定时器,来顺序改变三个小圆点的背景颜色透明度。
接下来wxss文件
// wxss文件
.item {
display: flex;
flex-direction: column;
border-bottom: 1rpx #ccc solid;
justify-content: center;
padding: 20rpx;
}
.title {
font-size: 35rpx;
}
.bottom {
display: flex;
flex-direction: row;
font-size: 20rpx;
color: gray;
margin-top: 10rpx;
}
.comment {
margin-left: 30rpx;
}
.column {
display: flex;
flex-direction: column;
}
.refresh {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
color: white;
font-size: 28rpx;
}
.freshview{
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.dot{
width: 12rpx;
height: 12rpx;
margin-right: 12rpx;
background: gray;
border-radius: 50%;
}
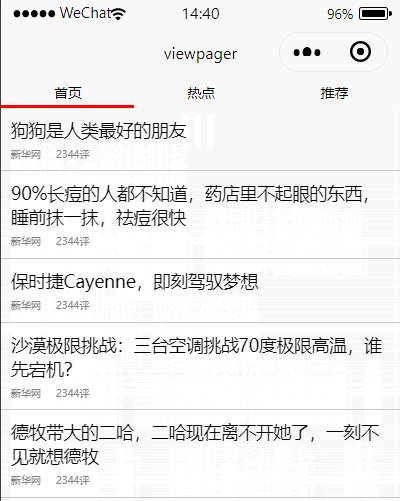
到这里,代码基本完成,接下来我们再看下效果图:

看效果图已经基本达到了我们的要求,但是在没有下拉的时候,三个小圆点还是会显示一点出来,是一个小瑕疵,所以我们再wxml中稍微坐下修改。
// wxml布局文件
<scroll-view style='height:100%' scroll-y='{{!isindrag}}' bindscroll='scorll'>
<view class='column' bindtouchstart='start' bindtouchend='end' bindtouchmove='move'>
<!--<view style='height:{{hei}}px;background:gray' class='refresh'>{{desc}}</view> -->//去掉原来的刷新view
<view style='height:{{hei}}px' class='freshview' hidden='{{hei <= 0}}'>//没有下拉的时候隐藏刷新view,增加此句代码
<view class='dot' style='opacity:{{opacity1}}'/>
<view class='dot' style='opacity:{{opacity2}}'/>
<view class='dot' style='opacity:{{opacity3}}'/>
</view>
<view class='item' wx:for='{{data}}'>
<view class='title'>{{item}}</view>
<view class='bottom'>
<view>新华网</view>
<view class='comment'>2344评</view>
</view>
</view>
</view>
</scroll-view>
最终的效果就是文章开始的效果。
尾巴
好了,今天的文章就到这里了,如果文章中有错误的地方,欢迎大家留言指正。如果你喜欢我的文章,也欢迎给我点赞,评论,谢谢!
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








