———-ie双倍marginbug
在浮动的时候,ie会产生双倍的margin,只要给浮动元素加上display:inline就行,因为folat已经触发了layout,所以拥有布局。
———-上边距重叠
边距重叠
hasLayout 会影响一个盒子和其子孙的边距重叠。根据规范,一个盒子如果没有上补白和上边框,那么它的上边距应该和其文档流中的第一个孩子元素的上边距重叠。
对父元素 BFC和触发layout 解决。增加父元素的上补白在 IE7 下是无效的,ie8+及主流浏览器兼容。
———-父元素浮动,子元素的margin是否能够撑开浮动父元素
以p元素为例子。
p元素在没有初始化的时候具有上下的margin边距,如果父元素为浮动元素,在IE7下,p自带的margin无法撑开父元素的高度,在IE8+及以上版本及主流中,p自带的margin可以撑开父元素的高度。
但将p的margin初始化后再重新进行设置,则p元素的margin可以撑开父元素的盒子,IE7此时也可以兼容。
如果对父元素设置了height,则高度不再由子元素自适应
<style type="text/css">
*{margin:0; padding:0;}
.wrap{background:#6600cc; height:50px;}
.son{background:#99ff00; width:200px; height:100px;}
</style>
<div class="wrap">
<div class="son"></div>
</div>IE7下的表现,父元素设置了高度后子元素设置了高度也无法再去影响父元素的高度
FF
得出结论=>给元素本身设置宽高的优先级 > 由子元素自适应而得到的宽高。
<style type="text/css">
*{margin:0; padding:0;}
.box{float:right;}
</style>
<a class="box">right</a><span>left</span>FF IE7/8均表现为如下情况
而当我们将box这个a标签移到右边时候
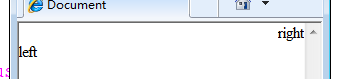
<span>left</span><a class="box">right</a>则 IE7 表现为
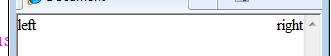
IE8 及 FF
那么我们尝试将需要浮动的元素永远放在不浮动的元素的前面。
接下来将不浮动的元素换成div
IE 7-8 FF 均表现为
难道这样就好了吗?
于是我将这段代码放在ul的li中
<ul>
<li>
<a class="box">right</a><div>left</div>
</li>
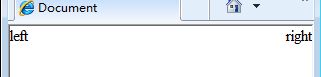
</ul>IE8 及FF 中表现符合我们的预料
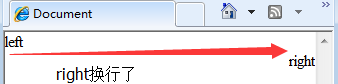
那IE7 呢 ?—又出现了换行!!!
是left盒子是div的缘故吗,换成了行标签
<ul>
<li>
<a class="box">right</a><span>left</span>
</li>
</ul>IE7 
那么我们要在IE7中的li中实现非行标签的左右布局怎么办呢?
- 双浮动,对另一个不浮动的元素也进行浮动
- 将另一个元素的layout触发,使之“识别出浮动布局”,左右分列。
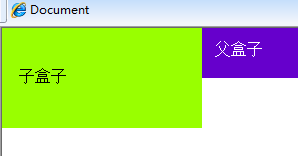
上面的情况是左右盒子是同级关系,左边的浮动会影响右边的布局,而如果将左盒子作为右盒子的子盒子,右父盒子margin-left,而子左盒子浮动后margin





























 191
191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








