原文链接
元器件的制作过程:
- 搞定元器件外形图/原理图的格式:官方的元器件教程中明确说了,png等图片都能做元器件。但是有问题:png等位图方法后模糊,不推荐使用,所以要用矢量图(svg格式)。svg格式本质上是由脚本语言定义的,跟html是一类,所以可以用txt打开,直接编辑;
- 画一个元器件图,以NRF24L01为例:



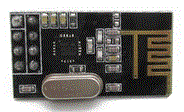
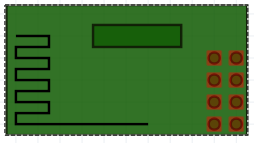
第一张图是在Fritzing找到的2.4Ghz模块(NRF24L01),第二张是我使用的实物。可见自带元件库的元件我不能用,我要的是第三张图,这是我自己画的;
3. 使用Inkscape画元器件图
我用的NRF24L01模块长度35mm,宽度15mm,有8个引脚。Inkscape操作步骤:
stp1:定义幅面
文件—文档属性

根据元件的大小我定义了幅面,mm为单位。
同样的地方再定义网络:

为什么是2.54mm?因为针脚距离是2.54,方便针脚定位。

我用矩形/圆/线三个简单工具画出来了NRF24L01的外形。如上图,可见这个网格是很重要的,必要的时候定义成1.27等距离,用来定位针脚。
(4)生成svg:文件-另存为-svg
然后用notepad等工具打开svg,我们要把svg导入Fritzing是很容易的,但是它不能识别上图哪些元素是引脚,实际上上图只有8个黄色的圆是引脚,所以我们要告诉Fritzing这8个圆是引脚。notepad打开后:

其实svg就是xml语言标记的,<rect>是矩形标签,<path>标签里的"arc"定义了圆,从上往下数一共有8个圆。我们要告诉Fritzing这8个圆是针脚(也就是覆铜)。怎么办尼?官网说,Fritzing把id="copper1"的元素认成覆铜区域,那我们就把这八个圆打个包,阔在一起,定义id=“copper1”。这么做:
在第一个圆前面加一个:<g id="copper1">;在最后一个圆后面加一个</g>,这里g标签的意义请百度。如下:

<g>标签以<g id="copper1">开始,以</g>结束,括住8个圆,这时候Fritzing就能识别了。
(5)把svg导入Fritzing
你会发现Fritzing 原理图菜单下面的编辑是灰色的,没关系,为了方便,我直接在元件库里找到了一个八个脚的元器件,然后右击–编辑元件;打开后,选择文件-另存为新元件(防止改后覆盖了原来的)

我选的这个器件有20个脚,所以首先我用上面的方法删掉了12个,余下8个,而且每个都可以根据实际改名字,自己试一下。
然后文件-在视图中载入图像—找到刚刚修改过的svg图片,确定后关联引脚:

svg的每个元素Fritzing都能识别,上述“选择图像”,我把vss和左下角的圆链接起来,你会看到原来那个地方有个勾出现了,代表连接成功了。
(6)原理图处理
我用inkscape画了一个原理图,原理图没有覆铜,不用修改svg直接导入,同样的方法关联引脚。
注意原理图可以先于第(5)步,实际上我推荐这么做。

(7)PCB处理
我比较懒,PCB和面包板我用的是同一张图,就是前面那张(你可以为面包板/PCB/图标分别画图,但其中只有PCB要求定义赋铜层,我觉得太烦了,一张图到底多好),为什么要定义覆铜?大家想一下,一个元器件插在面包板上,实际上面包板上只是引脚那一点覆铜而已,所以不定义覆铜,PCB这个地方是没法导入的。
同样的方法把图和引脚定义好:

这里看到只有8个圆是黄色的(铜),在PCB上就有8个圆。这里有个问题没解决:其它元素的轮廓没显示出来,以后研究好了再更新。
(8)图标:图标是在Ftrzing元器件选择界面中的缩微图,我也用前面那张,方法一样,这里连引脚都不用定义,这里不赘述。
(9)保存退出,在Mine或者搜索里搜你保存的名字,就能搜到它了。

























 7342
7342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










