最后
我还为大家准备了一套体系化的架构师学习资料包以及BAT面试资料,供大家参考及学习
已经将知识体系整理好(源码,笔记,PPT,学习视频)



虽然源码中是这样定义的,但是实际情况真的是这样的吗?我们来做个小实验验证一下。
2.1 创建web项目(略)
首先我们仿照之前的项目,创建一个新的web项目,创建过程略过。
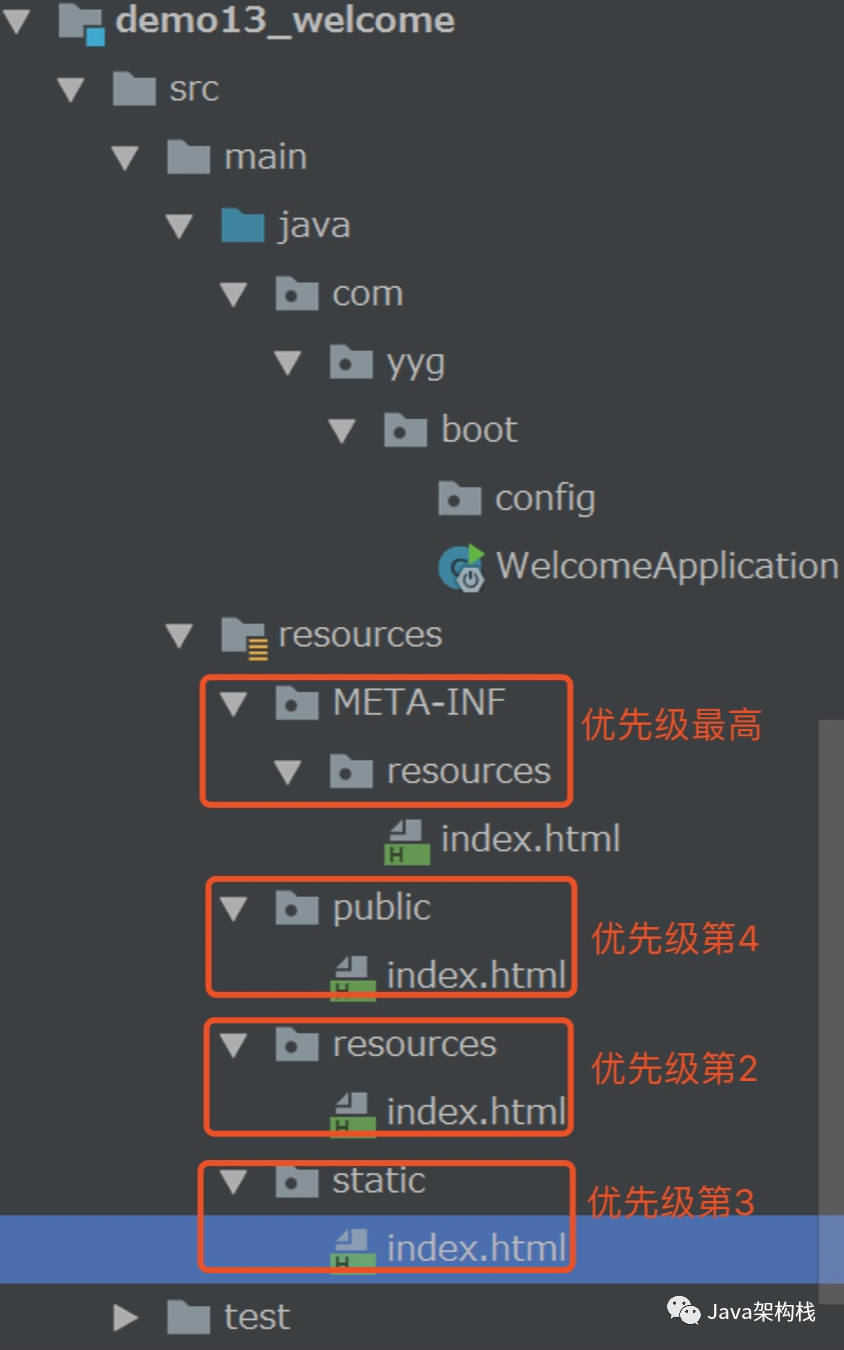
项目的目录结构如下,在该项目中,我们在resources目录下,创建出4个子文件夹,具体参考上一章节。
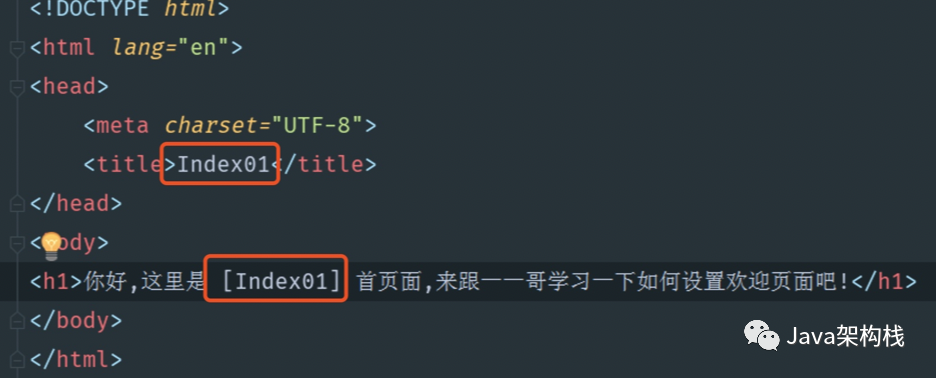
然后在每个子文件夹中,都存放一个index.html文件,但是文件内容略有不同,每个文件都有自己的编号。

但是每个index.html文件里代码内容的编号不同,以此类推!

2.2 启动项目测试
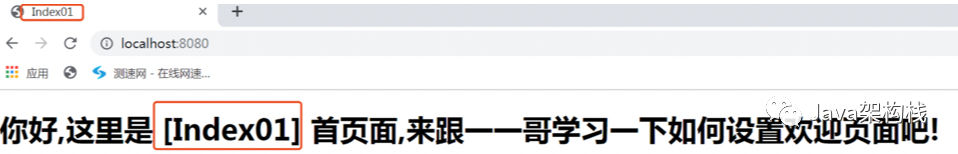
接下来我们启动这个web项目,输入地址
http://localhost:8080
会发现,默认加载的是META-INF/resources目录下的index.html文件,这是为什么呢?其实这与静态资源文件夹的优先级有关系哦,我们上一章节已经讲过了,你仔细回想一下。

二. 实现自定义欢迎页面
了解了欢迎页面的内部定义逻辑,接下来我们就进行自定义的欢迎页面配置,实现自己的个性化定制需求。
1. 实现自定义欢迎页面的方式
在实际开发中,有时候我们希望先访问登录界面,登录成功后再跳到主页面,那此时如何将登录页面作为欢迎页面呢?这里可以有两种实现方式:
- 视图控制器配置方式;
- Controller直接实现方式;
接下来我会分别使用这两种方式来实现自定义的欢迎页面,我先以视图控制器配置方式来实现自定义的欢迎页面。
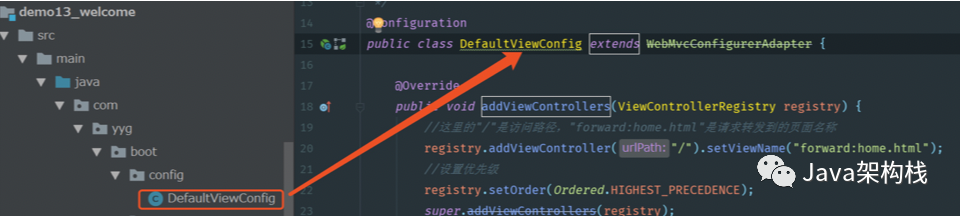
2. 创建配置类
我们可以在上面的web项目中,创建一个WebMvcConfigurerAdapter类。

WebMvcConfigurerAdapter代码如下:
package com.yyg.boot.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.core.Ordered;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* @Description Description
* @Author 一一哥Sun
* @Date Created in 2020/3/21
*/
@Configuration
public class DefaultViewConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
//这里的"/"是访问路径,"forward:home.html"是请求转发到的页面名称
registry.addViewController("/").setViewName("forward:home.html");
//设置优先级
registry.setOrder(Ordered.HIGHEST_PRECEDENCE);
super.addViewControllers(registry);
}
}
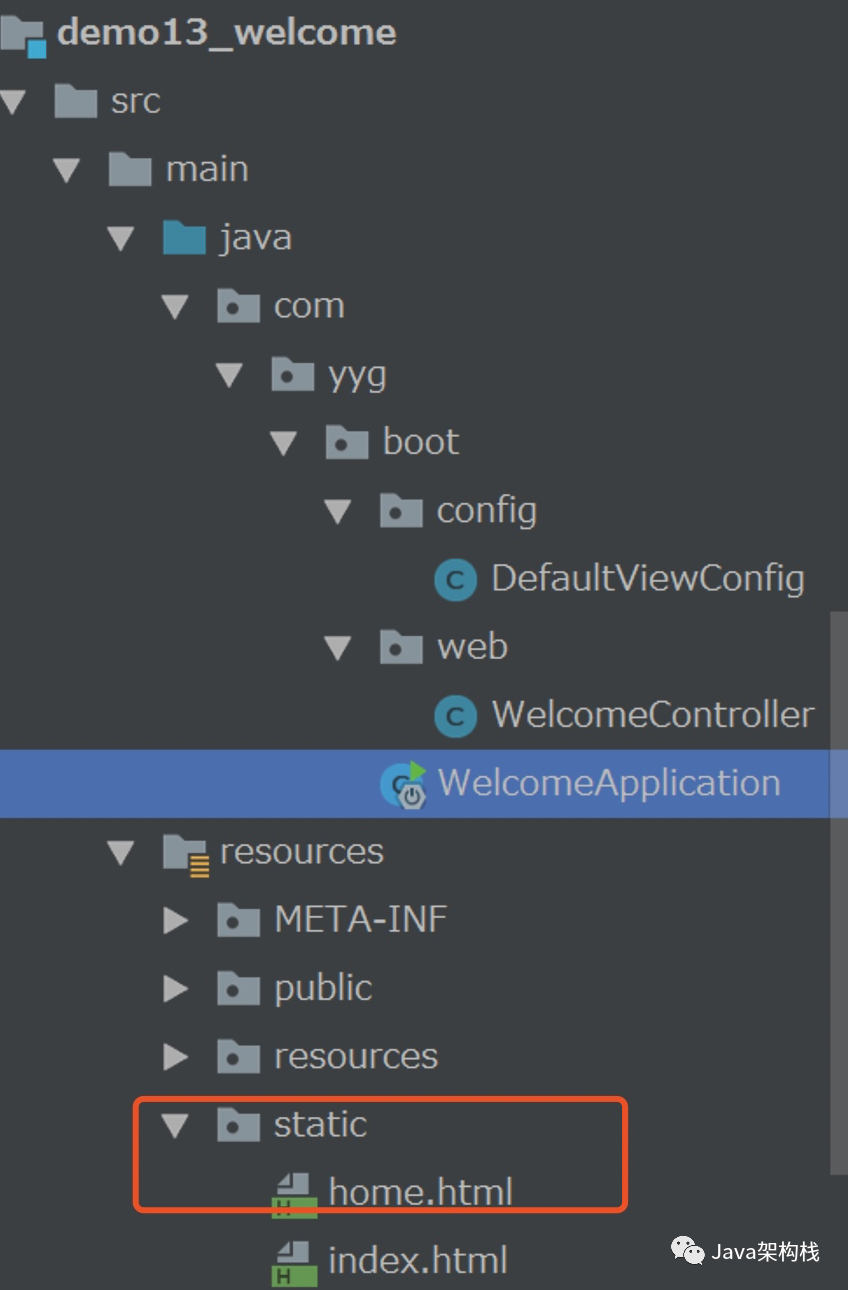
3. 创建home.html页面
然后为了测试,创建一个home.html页面作为欢迎页面。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<h1>一一哥的Home页面...</h1>
</body>
</html>
4. 运行测试
接着我们运行程序,输入如下地址:
http://localhost:8080
然后就可以在浏览器中看到如下欢迎界面。

三. 以Controller直接实现自定义欢迎页面
接下来我们换一种实现思路,这里采用第2种实现方案,以Controller直接定义的方式来实现。
我们在上一个例子的基础之上,创建一个Controller类。
注意:
请先把上一个案例中DefaultViewConfig配置类的@Configure注解去掉,避免影响到本次实验。
1. 创建Controller
我们首先创建一个Controller,内部代码如下:
package com.yyg.boot.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @Description Description
* @Author 一一哥Sun
* @Date Created in 2020/3/21
*/
@Controller
public class WelcomeController {
@RequestMapping("/")
public String view() {
return "forward:home.html";
}
}
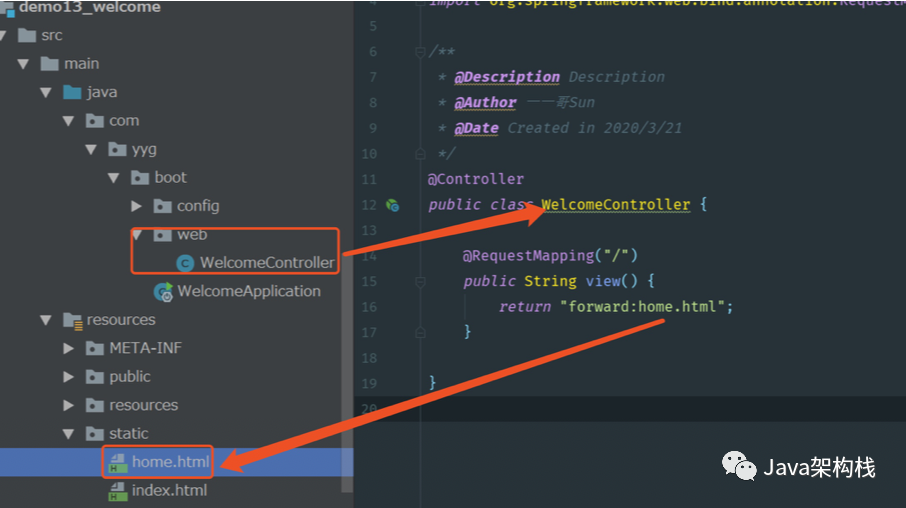
2. 项目结构
创建完毕后的代码结构如下图所示:

3. 运行测试
接着我们运行程序,输入地址:
http://localhost:8080
就可以看到如下欢迎界面。

四. 结合Thymeleaf模板实现欢迎页面
另外我们也可以结合Thymeleaf模板,来实现欢迎页面。
1. 添加依赖包
首先在该web项目的pom.xml文件中添加依赖包。
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
2. 配置模板路径
然后创建application.properties文件,添加如下配置,其实默认也是这个配置。
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
3. 创建login.html页面
创建一个login.html页面,存放到/templates/目录下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<h1>一一哥的登录页面...</h1>
</body>
</html>
4. 创建Controller接口
修改上面的Controller接口,增加一个login接口。
package com.yyg.boot.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @Description Description
* @Author 一一哥Sun
* @Date Created in 2020/3/21
*/
@Controller
public class WelcomeController {
// @RequestMapping("/")
// public String view() {
// return "forward:home.html";
// }
@RequestMapping("/")
public String login() {
return "login";
}
}
5. 运行测试
重启项目后,然后输入地址,http://localhost:8080
即可看到欢迎界面。

到此为止,我就带大家实现了自定义的欢迎页面配置。接下来我们看另一个静态资源的自定义配置。
五. 设置网站图标Favicon
1. Favicon简介
很多时候,企业网站上一般都会有一个对应的网站图标(Favicon),在访问该网站时,浏览器中对应的选项卡标签上会出现企业的logo图标,例如CSDN网站上的小图标。

那么既然CSDN网站可以设置自己的logo作为Favicon图标,那么我们的网站上是不是也可以设置呢?该如何实现呢?请先跟着 壹哥 看看源码中对此是怎么定义的。
2. Favicon源码分析
我们来看一下Spring中关于Favicon的源码定义。
@Configuration
@ConditionalOnProperty(value = {"spring.mvc.favicon.enabled"},matchIfMissing= true)
public static class FaviconConfiguration implements ResourceLoaderAware {
private final ResourceProperties resourceProperties;
private ResourceLoader resourceLoader;
public FaviconConfiguration(ResourceProperties resourceProperties) {
this.resourceProperties = resourceProperties;
# 2021年Java中高级面试必备知识点总结
在这个部分总结了2019年到目前为止Java常见面试问题,取其面试核心编写成这份文档笔记,从中分析面试官的心理,摸清面试官的“套路”,可以说搞定90%以上的Java中高级面试没一点难度。
本节总结的内容涵盖了:消息队列、Redis缓存、分库分表、读写分离、设计高并发系统、分布式系统、高可用系统、SpringCloud微服务架构等一系列互联网主流高级技术的知识点。
**目录:**

(上述只是一个整体目录大纲,每个点里面都有如下所示的详细内容,从面试问题——分析面试官心理——剖析面试题——完美解答的一个过程)

**部分内容:**



对于每一个做技术的来说,学习是不能停止的,小编把2019年到目前为止Java的核心知识提炼出来了,无论你现在是处于什么阶段,如你所见,这份文档的内容无论是对于你找面试工作还是提升技术广度深度都是完美的。
不想被后浪淘汰的话,赶紧搞起来吧,**高清完整版一共是888页,需要的话可以点赞+关注**
> **本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**
**[需要这份系统化的资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
097)]
对于每一个做技术的来说,学习是不能停止的,小编把2019年到目前为止Java的核心知识提炼出来了,无论你现在是处于什么阶段,如你所见,这份文档的内容无论是对于你找面试工作还是提升技术广度深度都是完美的。
不想被后浪淘汰的话,赶紧搞起来吧,**高清完整版一共是888页,需要的话可以点赞+关注**
> **本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**
**[需要这份系统化的资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**






















 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








