svg一般的适配 参考 https://www.jianshu.com/p/83052e9e7253
直接使用,不添加下面的配置,会导致包体积增大,
defaultConfig {
vectorDrawables.generatedDensities = ['hdpi','xxhdpi']//低版本的build 命令是generatedDensities
}
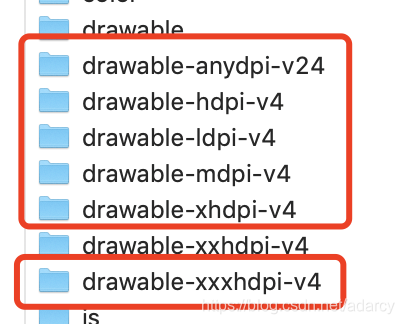
项目中只有xxhdpi的目录,但是实际会出现这么多

项目中的一般图标很小,使用的是png文件,使用与查看样式都很方便,svg转换,引用还有看效果会稍微麻烦一些,
项目中有一些较大的复杂图片想转换为svg来减小包体积,结果发现复杂图片转svg效果并不理想,其中的一些问题记录如下:
- 转化后有image标签,Android studio不支持
- 图片中有文字,转换成vector asset后文字会丢失
- 图片中有渐变的效果,svg中渐变变成了纯色,会与实际效果不符























 5954
5954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








