使用PHP调用天气接口
不知有没有同学跟笔者一样遇到老师要求在自己的简历页面中添加天气预报的(为什么简历里要有天气预报????黑人疑惑.jpg)
咱也不敢问,咱也不敢说。
做呗。
首先我们准备一个HTML文件,为了方便测试,就叫它index.html叭,这里只做一个天气预报模块的演示,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>天气预报</title>
<script>
let request = new XMLHttpRequest()
let server = './weather.php'
request.open('GET', server)
request.send()
request.onreadystatechange = function () {
if (request.readyState === 4 && request.status === 200) {
let data = JSON.parse(request.responseText);
console.log(data);
// 获取元素并将填充结果
let city = document.getElementById('city')
city.innerHTML = data['city']
let weather = document.getElementById('weather')
weather.innerHTML = data['weather']
let templow = document.getElementById('templow')
templow.innerHTML = data['templow']
let temphigh = document.getElementById('temphigh')
temphigh.innerText = data['temphigh']
}
};
</script>
</head>
<body>
<!-- 显示数据 -->
<div>
您当前的城市:<span id="city"></span><br>
天气:<span id="weather"></span><br>
气温:<span id="templow"></span>~<span id="temphigh"></span><br>
</div>
</body>
</html>其中插入了一段JavaScript代码,来获取数据并填充至页面。这里笔者采用的PHP作为后端服务器语言,可以看到第 10 行定义了请求的服务器位置,既然是请求天气数据,就叫它weather.php吧,放在与weather.html文件同级目录下(不同级也可以,只要代码中的位置没错),并且这段JavaScript代码放在了<head>标签内,将在页面渲染前运行,以免出现渲染完成后服务器才开始请求数据的窘况。代码超简单。
现在我们该请求数据了。方便省事,笔者直接找了一个API接口来获取天气数据。这里用的是极速数据的接口,按照提示编写了PHP代码,如下所示:
<?php
/**
* * 天气信息
* * 接口:https://api.jisuapi.com/weather/query
* * 这里可根据:城市名称、城市ID、城市天气代号、经纬度和IP地址,五选一,来获取天气信息
*/
require_once './curl.func.php';
$appkey = '5dhakdsakdjsaf3';// 在“会员中心”的“基本资料”可查看自己的 appkey
$city = '杭州';// 这里选择城市查询
/* 下面是官网给出的数据输出接口,它返回标准的JSON数据,可自行根据需要的数据修改 */
$url = "https://api.jisuapi.com/weather/query?appkey=$appkey&city=$city";
$result = curlOpen($url, ['ssl'=>true]);
$jsonarr = json_decode($result, true);
if($jsonarr['status'] != 0)
{
echo $jsonarr['msg'];
exit();
}
$res = [
'city'=>$jsonarr['result']['city'],
'date'=>$jsonarr['result']['date'],
'week'=>$jsonarr['result']['week'],
'weather'=>$jsonarr['result']['weather'],
'templow'=>$jsonarr['result']['templow'],
'temphigh'=>$jsonarr['result']['temphigh'],
];// 这里我们仅返回需要的数据
echo json_encode($res, JSON_UNESCAPED_UNICODE);// 返回通用的JSON格式数据,可交给JavaScript处理
/* 官网给出的输出信息 */
/*
$result = $jsonarr['result'];
echo $result['city'].' '.$result['cityid'].' '.$result['citycode'].' '.$result['date'].' '.$result['week'].' '.$result['weather'].' '.$result['temp'].'<br>';
echo $result['temphigh'].' '.$result['templow'].' '.$result['img'].' '.$result['humidity'].' '.$result['pressure'].' '.$result['windspeed'].' '.$result['winddirect'].'<br>';
echo $result['windpower'].' '.$result['updatetime'].'<br>';
echo '指数:<br>';
foreach($result['index'] as $index)
{
echo $index['iname'].' '.$index['ivalue'].' '.$index['detail']. '<br>';
}
echo '空气质量指数:<br>';
$aqi = $result['aqi'];
echo $aqi['so2'].' '.$aqi['so224'].' '.$aqi['no2'].' '.$aqi['no224'].' '.$aqi['co']. '<br>';
echo $aqi['co24'].' '.$aqi['o3'].' '.$aqi['o38'].' '.$aqi['o324'].' '.$aqi['pm10']. '<br>';
echo $aqi['pm1024'].' '.$aqi['pm2_5'].' '.$aqi['pm2_524'].' '.$aqi['iso2'].' '.$aqi['ino2']. '<br>';
echo $aqi['ico'].' '.$aqi['io3'].' '.$aqi['io38'].' '.$aqi['ipm10'].' '.$aqi['ipm2_5']. '<br>';
echo $aqi['aqi'].' '.$aqi['primarypollutant'].' '.$aqi['quality'].' '.$aqi['timepoint']. '<br>';
echo $aqi['aqiinfo']['level'].' '.$aqi['aqiinfo']['color'].' '.$aqi['aqiinfo']['affect'].' '.$aqi['aqiinfo']['measure']. '<br>';
echo '未来几天天气:<br>';
foreach($result['daily'] as $daily)
{
echo $daily['date'].' '.$daily['week'].' '.$daily['sunrise'].' '.$daily['sunset']. '<br>';
echo $daily['night']['weather'].' '.$daily['night']['templow'].' '.$daily['night']['img'].' '.$daily['night']['winddirect'].' '.$daily['night']['windpower']. '<br>';
echo $daily['day']['weather'].' '.$daily['day']['temphigh'].' '.$daily['day']['img'].' '.$daily['day']['winddirect'].' '.$daily['day']['windpower']. '<br>';
}
echo '未来几小时天气:<br>';
foreach($result['hourly'] as $hourly)
{
echo $hourly['time'].' '.$hourly['weather'].' '.$hourly['temp'].' '.$hourly['img']. '<br>';
}
*/官方接口文档写的很清楚了,如果不清楚其返回格式,可以先按照官网的示例跑一遍,不要忘记下载他们在代码中引入的curl.func.php文件,在这里可以找到:

而appkey则需要在会员中心的基本资料查看,使用天气接口也需要先申请,免费次数对于测试是够用的。(这里的示例代码笔者将自己的APPKEY打乱了,想自己使用的朋友记得换成自己的APPKEY。
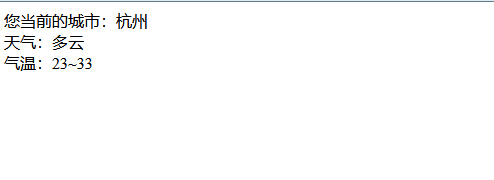
将代码放在自己的本地服务器,访问weather.html,如下:

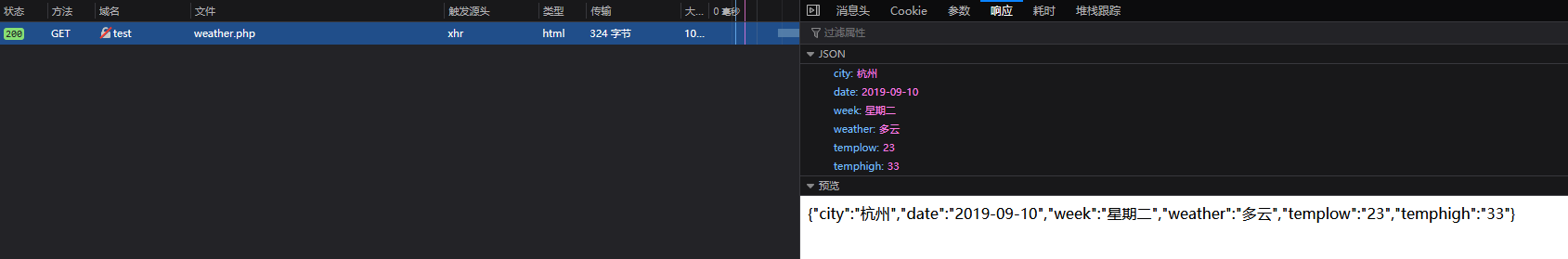
按F12,可以看到我们编写的PHP文件返回的数据:

大功告成!





















 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








