以前开发都是服务器代码、HTML代码、js代码混用,如果功能复杂,维护、扩展很麻烦。最近在学习各种js的框架,以下是一个handlebars和requirejs的例子。
清单1——index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<!--================================此出为requirejs入口,data-main为配置的入口================================-->
<script type="text/javascript" data-main="js/handlebarstest.js" src="js/lib/require.js"></script>
</HEAD>
<BODY>
<h2>Simple handlebars demo</h2>
<button id="btn1">Click me</button>
<div id="my_div1">
</div>
<script id="table1" type="text/x-handlebars-template">
<table>
<tr>
<td>UserName</td>
<td>Name</td>
<td>Email</td>
</tr>
{{#if users}}
//================================此处如果是接送数组是多值,即用方括号括起来的数据,需要用#each进行循环显示================================
{{#each users}}
<tr>
<td>{{username}}</td>
<td>{{firstname}}-{{lastname}}</td>
<td>{{email}}</td>
</tr>
{{/each}}
{{else}}
<tr>
<td colspan="3"></td>
</tr>
{{/if}}
</table>
</script>
<script type="text/javascript">
//===================主函数入口================================
require(["app/home"],function(home){
home.init();
})
</script>
</BODY>
</HTML>
清单2——js/config.js
//
require.config({
baseUrl:"js/", //定义统一的js根目录
paths:{
jquery:"lib/jquery",
handlebars:"lib/handlebars",//可以直接写基于baseURL的js路径
showdiv1:"app/showtable1" //可以直接写相对路径,例如../js/app/showtable1
},
//shim专门用来配置不兼容的模块。每个模块要定义。例如此例中handlebars,不是符合AMD规范
//----属性1:exports值(输出的变量名),表明这个模块外部调用时的名称;
//----属性2:deps数组,表明该模块的依赖性。
shim: {
'handlebars': {
exports: 'Handlebars'
}
}
})
清单3——js/home.js
//================================define定义函数块另外第二个参数是和第一个对应的定义块对象)================================
//================================****第1个参数是依赖(依赖快捷可以定义在requirejs配置里面,也可以直接写死路径。
///===============================****第2个参数是和第一个参数里,依赖js的对应对象,名称可以自定义
fine(["jquery","showdiv1"],function($,st1){
var home={
init:function(){
$("#btn1").click(function(){
var data= {
users:[
{username:"zhangsan",firstname:"zhang",lastname:"san",email:"zhangsan@123.com"},
{username:"lisi",firstname:"li",lastname:"si",email:"lisi@163.com"},
{username:"wangwu",firstname:"wang",lastname:"wu",email:"wangwu@qq.com"}
]
};
st1.reterDiv(data);
})
}
}
return home;
})清单4——js/showtable1.js
define(["jquery","handlebars"],function($,Handlebars){
var showtable1 = {
reterDiv:function(data){
var source = $("#table1").html();
var template = Handlebars.compile(source);
var html = template(data)
$("#my_div1").html(html);
}
};
return showtable1;
})
清单5——js/lib/handlebar、jquery、require等js标准库,略去。。。
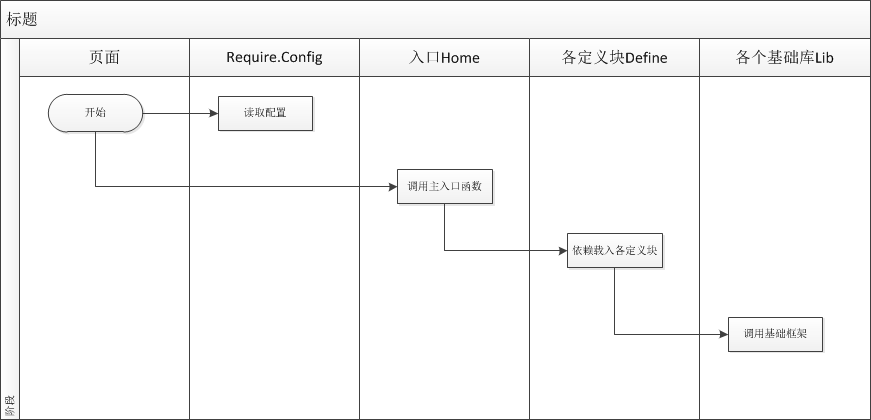
requireJS调用关系
收藏几个学习网址:


























 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








