<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="radio" name="gender" value="男" title="男" ${user.gender=="男" ? 'checked':''}>
<input type="radio" name="gender" value="女" title="女" ${user.gender=="女" ? 'checked':''} >
</div>
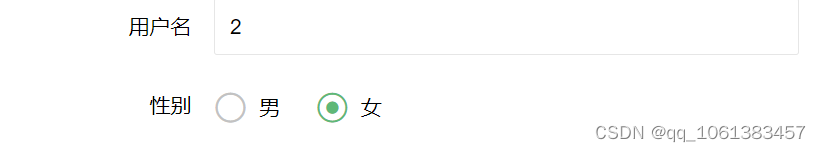
</div>效果如下:






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








