web程序的整个流程
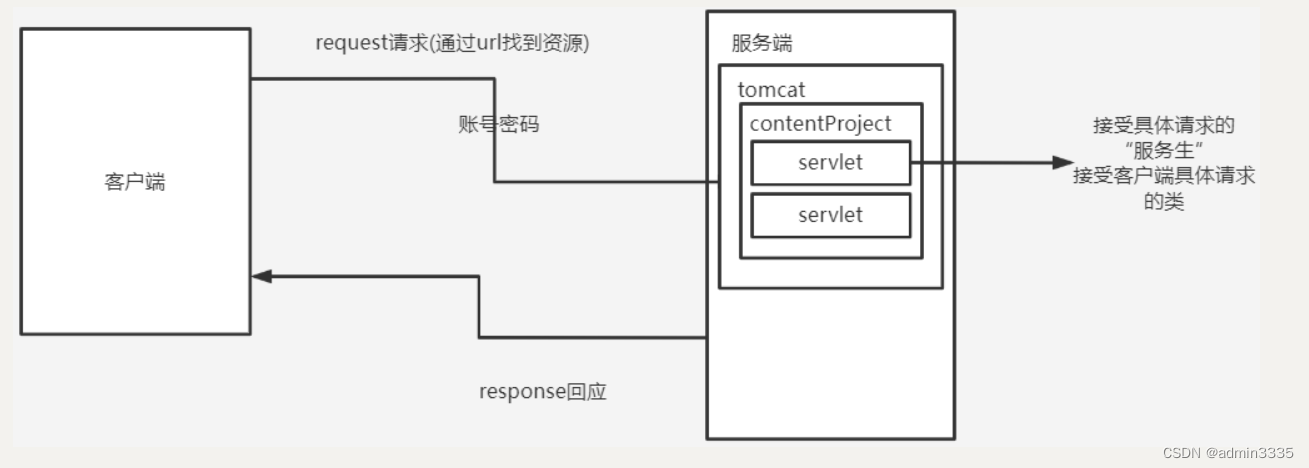
1.流程图
基本流程

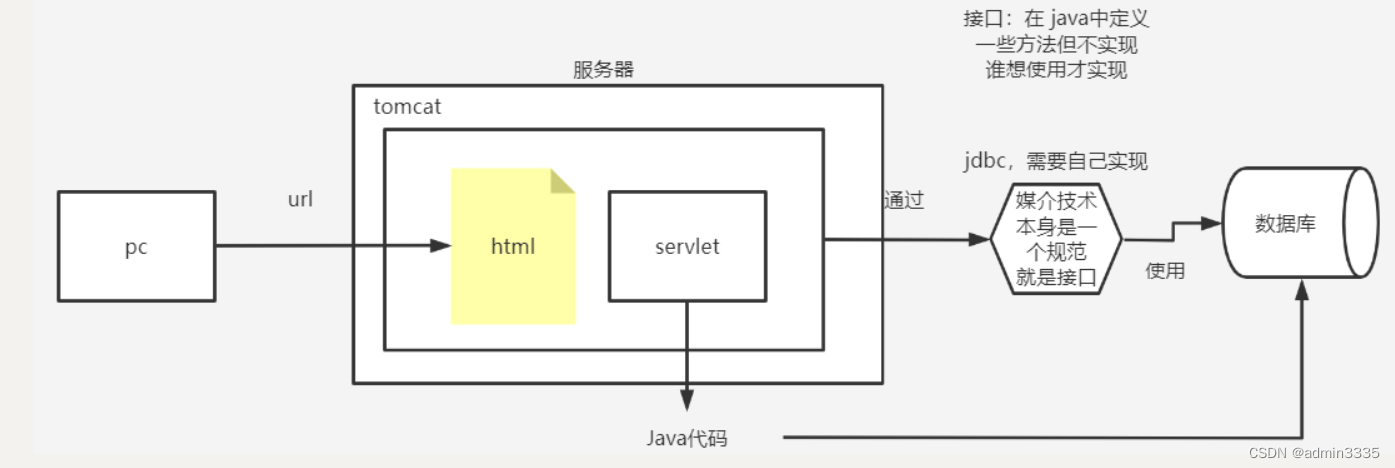
加入数据库后

2.请求的几种方式
get请求
-
请求方式:
在浏览器中输入url?参数名1=参数值1&参数名2=参数值2
-
只要可以书写地址的地方都可以发起get请求
如:浏览器地址栏,a,form,jquery+ajax
-
应用场景:查询数据(不够安全)
post请求
-
请求方式
url:请求路径(浏览器地址栏) data: 参数域 (js代码中)
-
jquery+ajax(异步请求)
-
应用场景:
增删改数据
3.利用ajax方式进行请求的代码
html代码
<body class="bg">
<div class="whole">
<h3>
管理系统
</h3>
<div class="item">
<span>账号:</span><input type="text" class="account">
</div>
<div class="item">
<span>密码:</span><input type="password" class="password">
</div>
<div class="item">
<input type="button" class="login" value="登录">
</div>
</div>
</body>
js代码
<script>
$(document).ready(function(){
//登录
$(".login").on("click",function(){
//动态获取
var account=$(".account").val();
var password=$(".password").val();
//发起ajax请求
$.ajax({
//以get方式请求
//url:"地址?account=admin&password=1234"
url:"TestServlet",//请求路径既是要访问的servlet的名称相对路径
type:"post",//请求方式默认是get
data:{
account:account,
password:password,
},//参数域发送给服务器的数据
success:function(data){
//请求成功后执行的函数
if(data.msg=="登录成功"){
alert(data.account)
alert(data.password)
}else{
alert("登陆失败")
}
},
error:function(data){
//请求失败后执行的而函数
alert("出错了")
}
})
})
})
<script>
js代码详解
-
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- $美元符号定义 jQuery
- 选择符(selector)“查询"和"查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
-
$(“.login”).on(“click”,function(){ })
解释:
-
$(“.login”)通过CSS类选择器选择html元素
<input type="button" class="login" value="登录"> -
$(“.login”).on(“click”,function(){ })
为这个html元素添加click事件
-
-
var account=$(“.account”).val();
- var account声明变量account
- $(“.account”)获取html元素
- $(“.account”).val();.val()用于获取html元素中的值
-
$.ajax({})表示发起ajax请求
-
以get方式请求
//动态获取前端输入框的数据 var account=$(".account").val(); var password=$(".password").val(); $.ajax({ url:"TestServlet",//请求路径既是要访问的servlet的名称相对路径 type:"post",//请求方式默认是get //参数域发送给服务器的数据 //将前端获得的数据发送到后端 data:{ //变量名:数值 account:account,//第二个account为 var account=$(".account").val(); password:password, }, //下面的都是为了接受后台数据 success:function(data){ //请求成功后执行的函数 if(data.msg=="登录成功"){ alert(data.account) alert(data.password) }else{ alert("登陆失败") } }, error:function(data){ //请求失败后执行的而函数 alert("出错了") } })
后台TestServlet代码
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("testpost");
//解决中文乱码
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//设置后端给前端的信息格式,默认html可以改
response.setContentType("text/json");
//接受参数
//就是ajax请求中data域中的数据
String account=request.getParameter("account");
String password=request.getParameter("password");
//后端模拟逻辑,操作数据库
System.out.println(account);
System.out.println(password);
//仅传一个字符串String msg="false";
//传多个信息将字符串转为json对象
String msg="{\"msg\":\"登陆失败\",\"account\":\""+account+"\",\"password\":\""+password+"\"}";
if(account.equals("admin")&&password.equals("123456")) {
msg="{\"msg\":\"登录成功\",\"account\":\""+account+"\",\"password\":\""+password+"\"}";
}
//给前端响应数据
response.getWriter().write(msg);
}
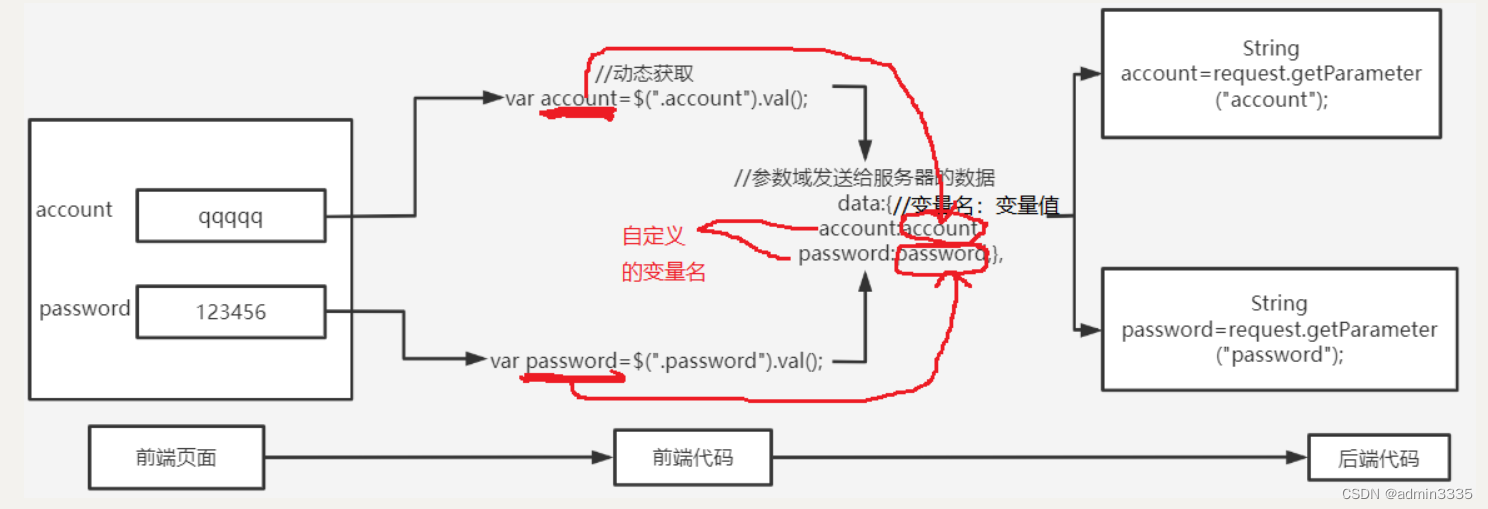
4.前后台交互图示
前端到后端

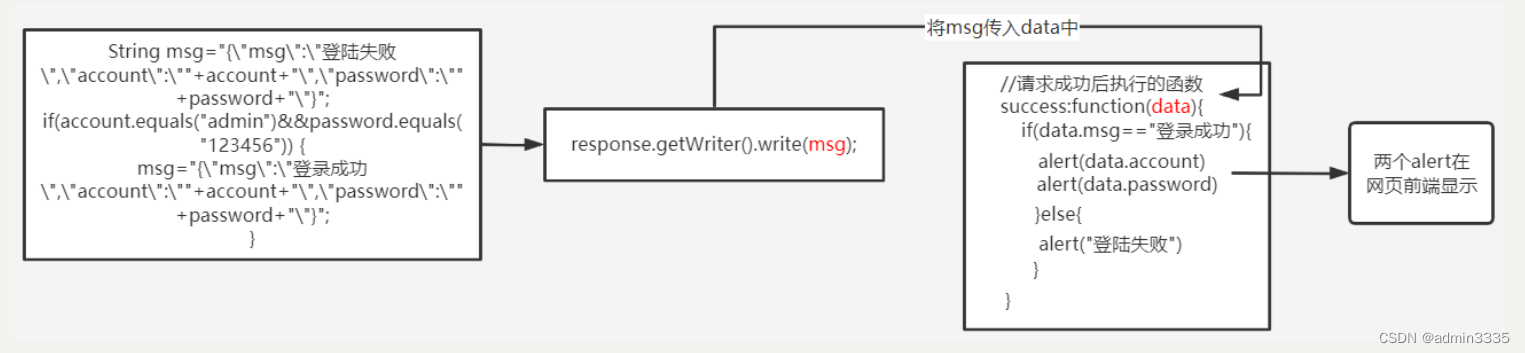
后端到前台

5.前后交互产生乱码的原因
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Rfk0Hin1-1653233473852)(C:\Users\wu\Desktop\培训笔记\图片\QQ截图20220416111544.png)]](https://img-blog.csdnimg.cn/9c6ebf8d5038475b9ddb05d2ffd3a131.png)





















 3712
3712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








