之前在打包react项目时发现一些问题,打包出来后我的一部分png图标加载不出来,开发者模式发现他们的路径中莫名其妙混入了我在react-router路由中使用<Browserrouter>的路由名称,网上看到有一种方法是使用Hashrouter,但我的一些功能不允许因此这个方式自然不行,但是我却发现另一个问题,同样的png图片为什么偏偏那几个出不来,我进入开发者模式发现另外那些显示正常的png图片全部被转换成了base64,所以不存在加载静态资源的问题,那为什么不把这几个显示错误的也把他们转换为base64呢。这个时候我发现在react打包后的build文件夹里,static文件夹里有了一个media文件夹

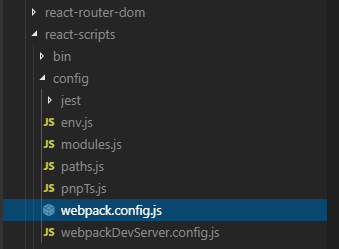
在里面我发现了所有显示不正常的图片,继而发现凡是显示不正常的图片都在这个文件夹里以路径的方式载入,但又因为<Browserrouter>的某种不知名原因,导致实际上并不能正确加载他们。这些图片有一个共同点,就是体积相对显示正常的png图片体积较大,有几十K左右,于是果然发现这是webpack在打包时候的配置规则,找到项目目录node_modules文件夹下的这个路径

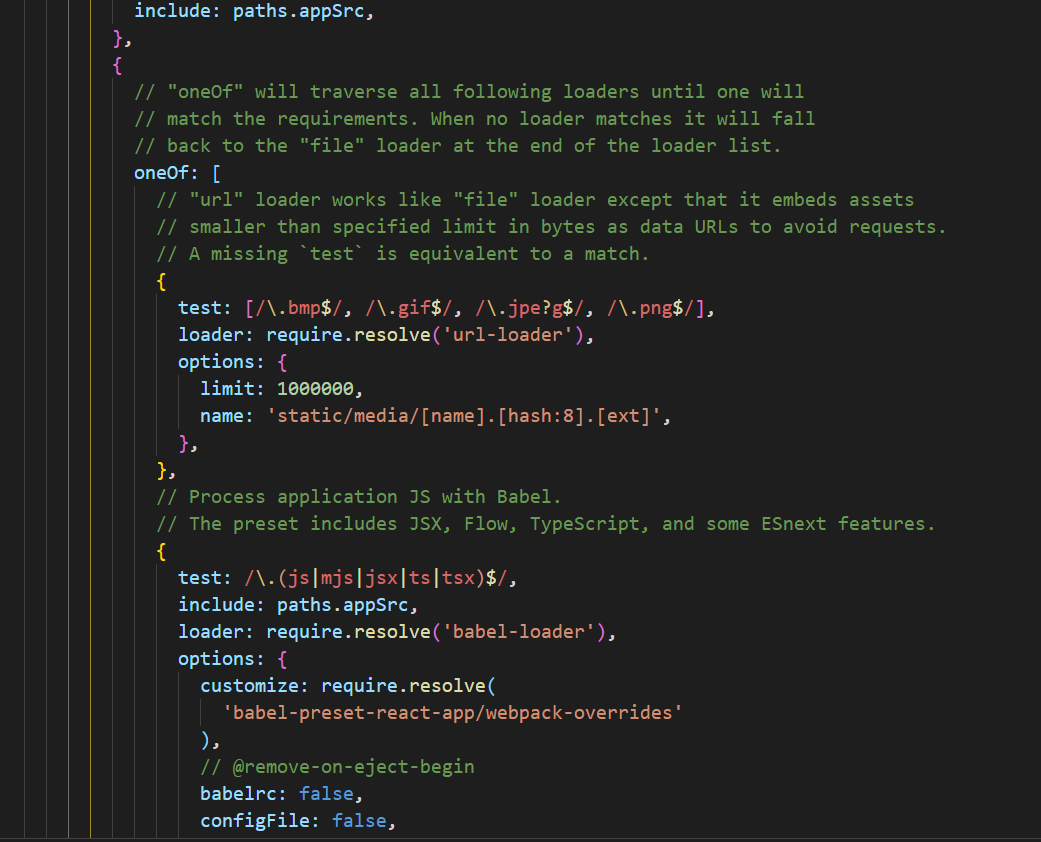
更改图中高亮这个文件

适当调高limit值即可将图片转换为base64而不会存在路径问题





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








