当一个react-electron项目做好之后就可以开始进行打包,首先就是打包react,这个自然不用多说,不过事先要记住一点,项目目录主进程文件main.js最好放在根目录,再执行打包命令
npm run build
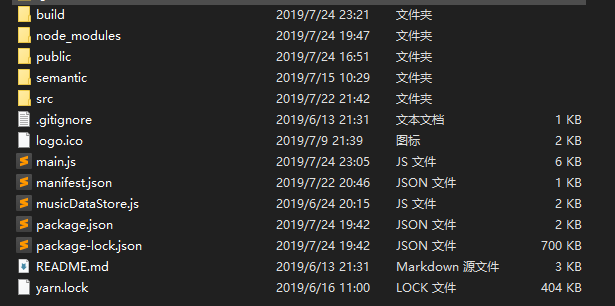
这个时候目录结构应该是这样

这个时候需要强调的是,react项目已经打包完成,这个时候完全可以只靠main.js主进程文件和build文件夹就可以运行起来我们的项目,换句话说,剩下的文件与打包electron没有任何关系,甚至可以直接删除,但是毕竟是项目源代码,肯定是不建议删的,此时可以随便新建一个文件夹,将main.js文件和build文件夹拷贝过去,package.json最好也复制过去
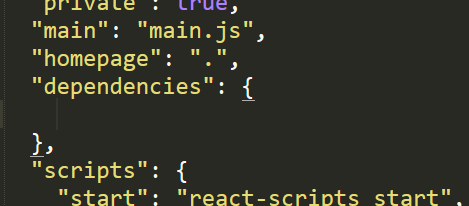
然后此时的package.json文件里面的dependencies肯定留有大量在开发过程中保留的依赖,这就是打包之后体积巨大的一个主要原因。解决方法很粗暴,直接删除这一项里面的数据,变成这样

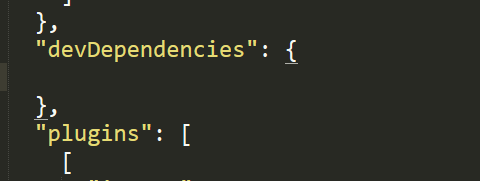
"devDependencies”里面也删掉

这个时候在新文件夹一次在安装一次和electron有关,你在main.js主进程里才用得到的依赖(这步很重要,其实说白了就像是在一个新文件夹初始化一个electron项目一样)
npm install electron -dev-save
npm install electron-store -dev-save
....
然后安装打包工具
npm install electron-packager -dev-save-g
然后开始打包,注意:打包时候控制台一定要以管理员身份运行,不然会报错
electron-packager ./ HHH--win32 --out --electron-version 5.0.4"
解释一下这条命令:
./ 你的项目所在目录(注意是这个新文件夹,而不是你的那个react-electron完整项目文件夹,弄错前功尽弃)
HHH 生成的程序包名称
--win32 打包的平台
其余的都是些可选配置,详细的可以去看electron-packager官方
然后就打包完成,此时打包出来的文件夹只有150M左右,再使用相关打包软件制作成exe安装包,体积有望压缩到100M以内





















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








