系统介绍
基于Springboot+vue实现的图书商城购物系统采用前后端分离的架构方式,系统分为管理员、用户两个角色,实现了用户注册与登录、用户管理、书籍分类管理、书籍管理、轮播图管理、资讯管理、订单及发货管理等功能。
技术选型
开发工具:idea2020.3+Webstorm2020.3(Vscode也可)
运行环境:jdk1.8+maven3.6.0+MySQL5.7+nodejs14.21.3
服务端技术:Springboot+Mybatis-plus
前端技术:html+css+Layui+jQuery+bootstrap+Vue+axios+Element-UI
成果展示
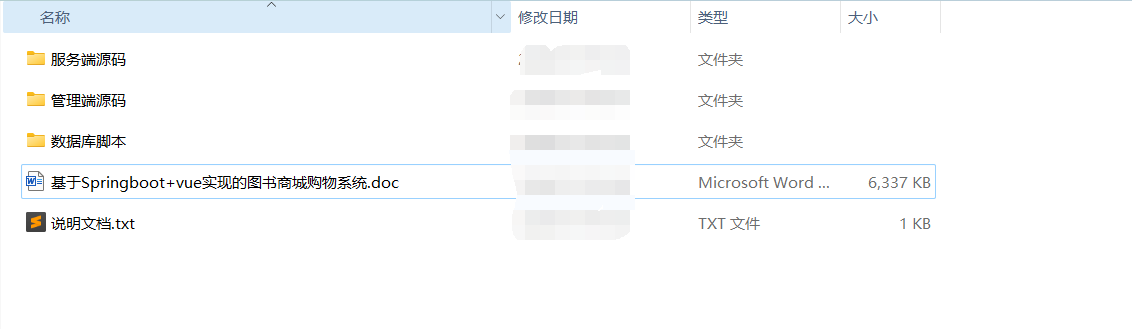
文档展示

管理端
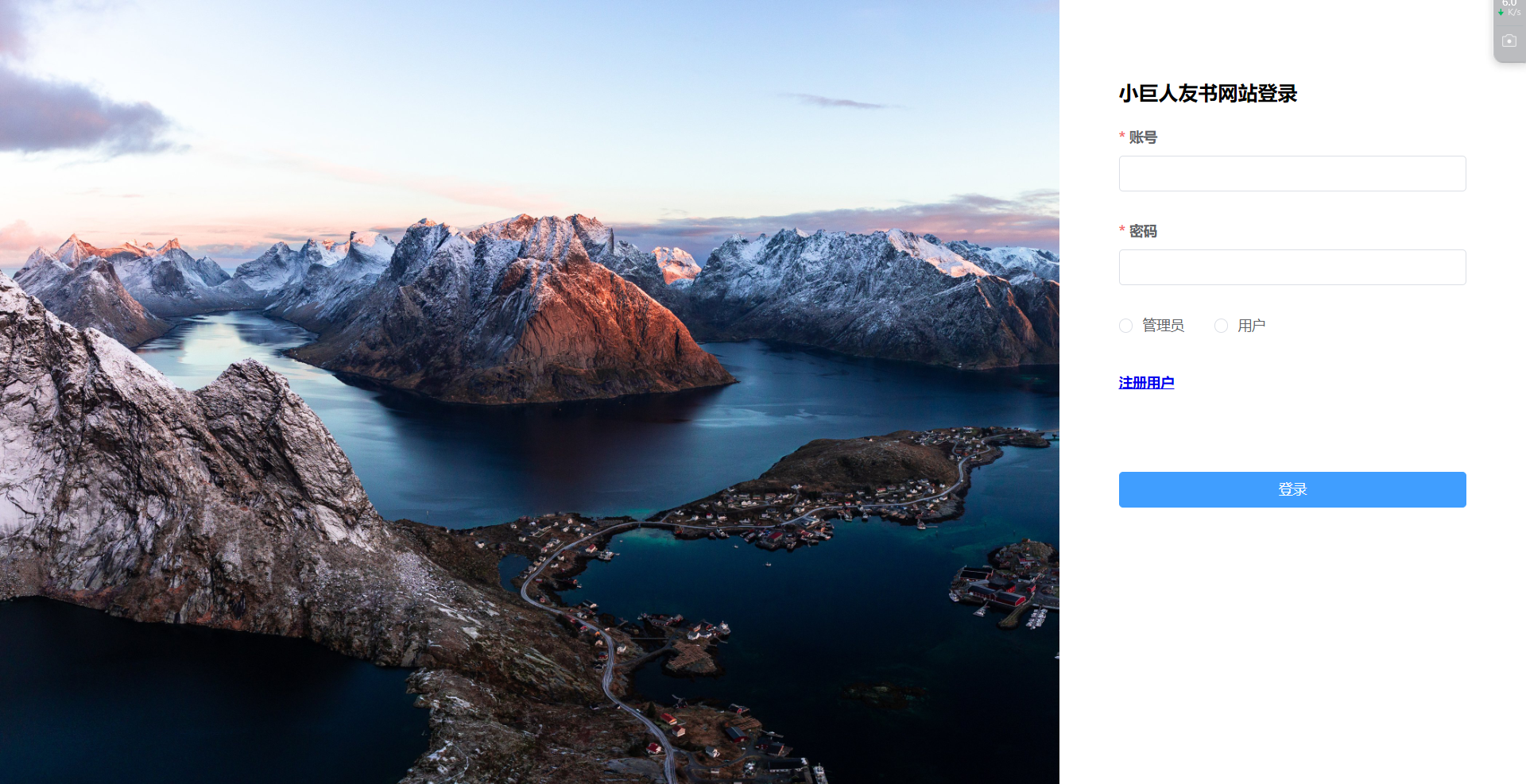
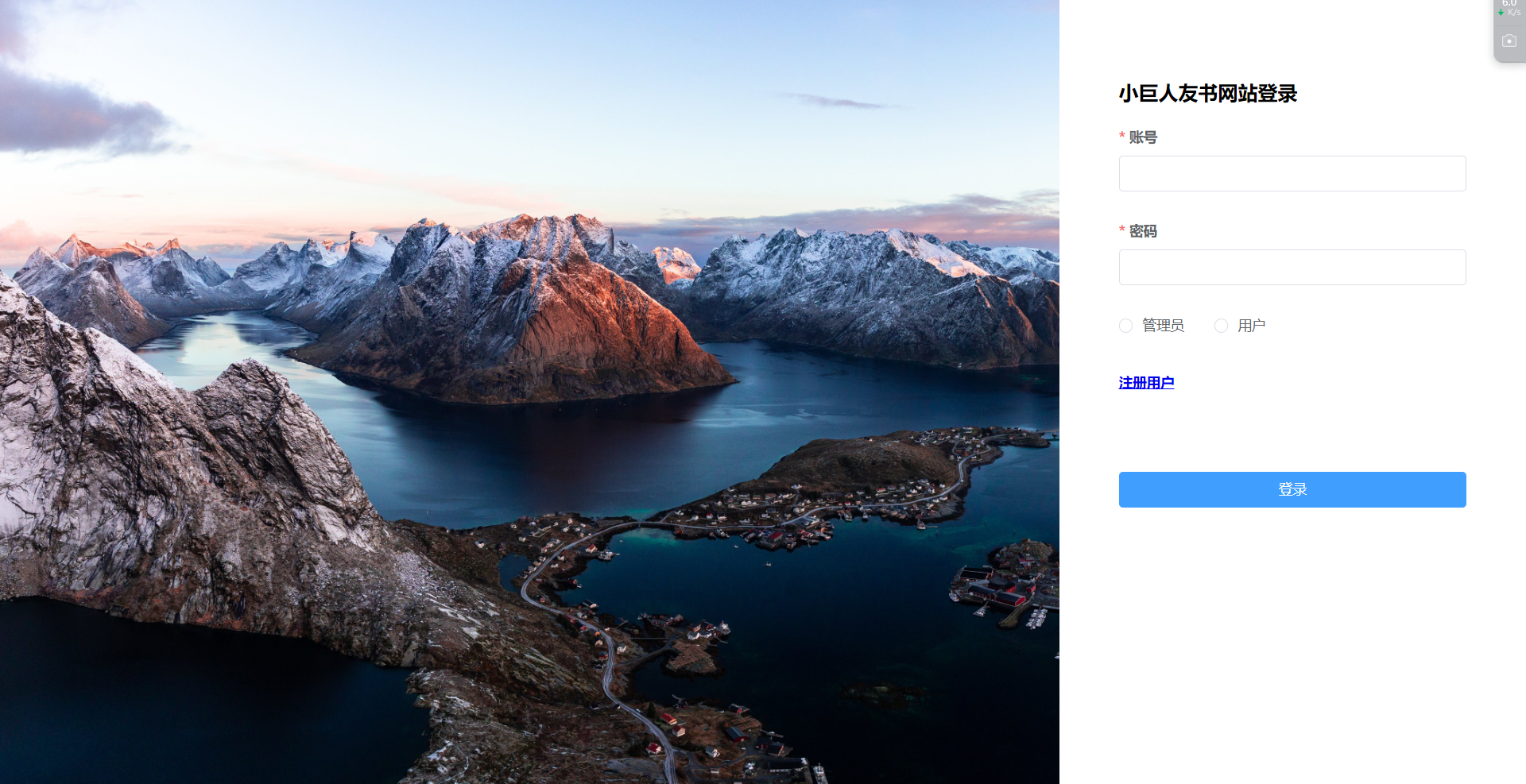
登陆

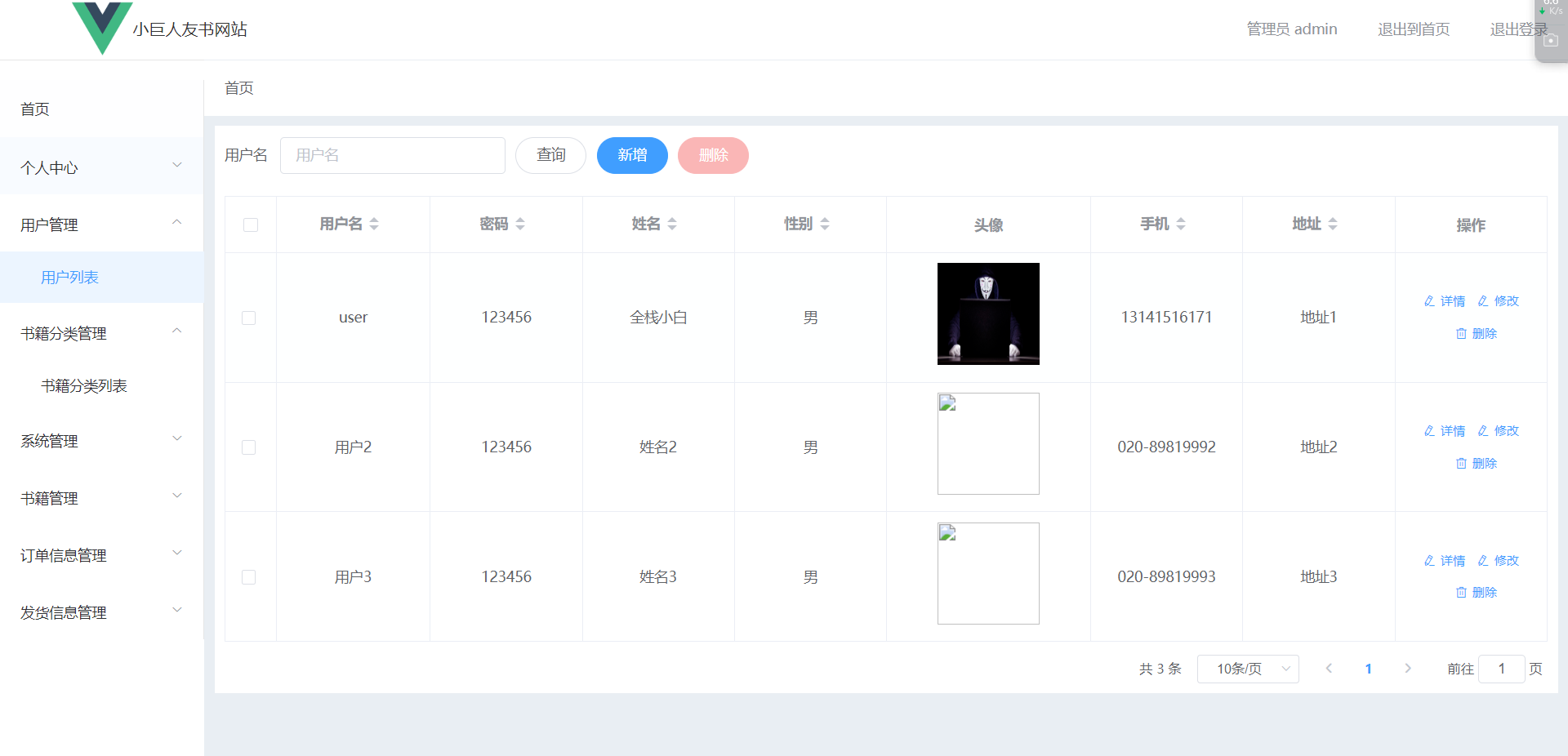
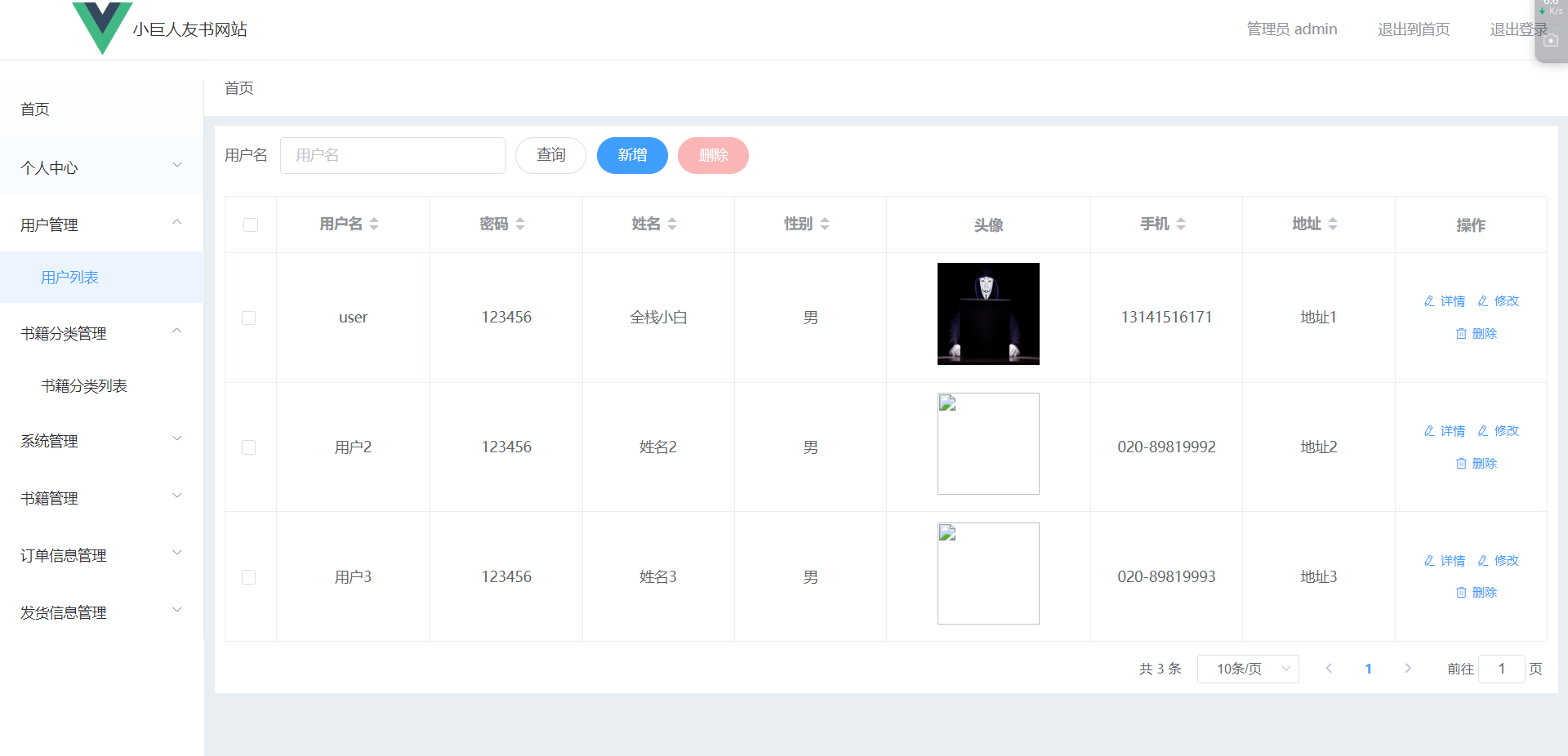
用户管理

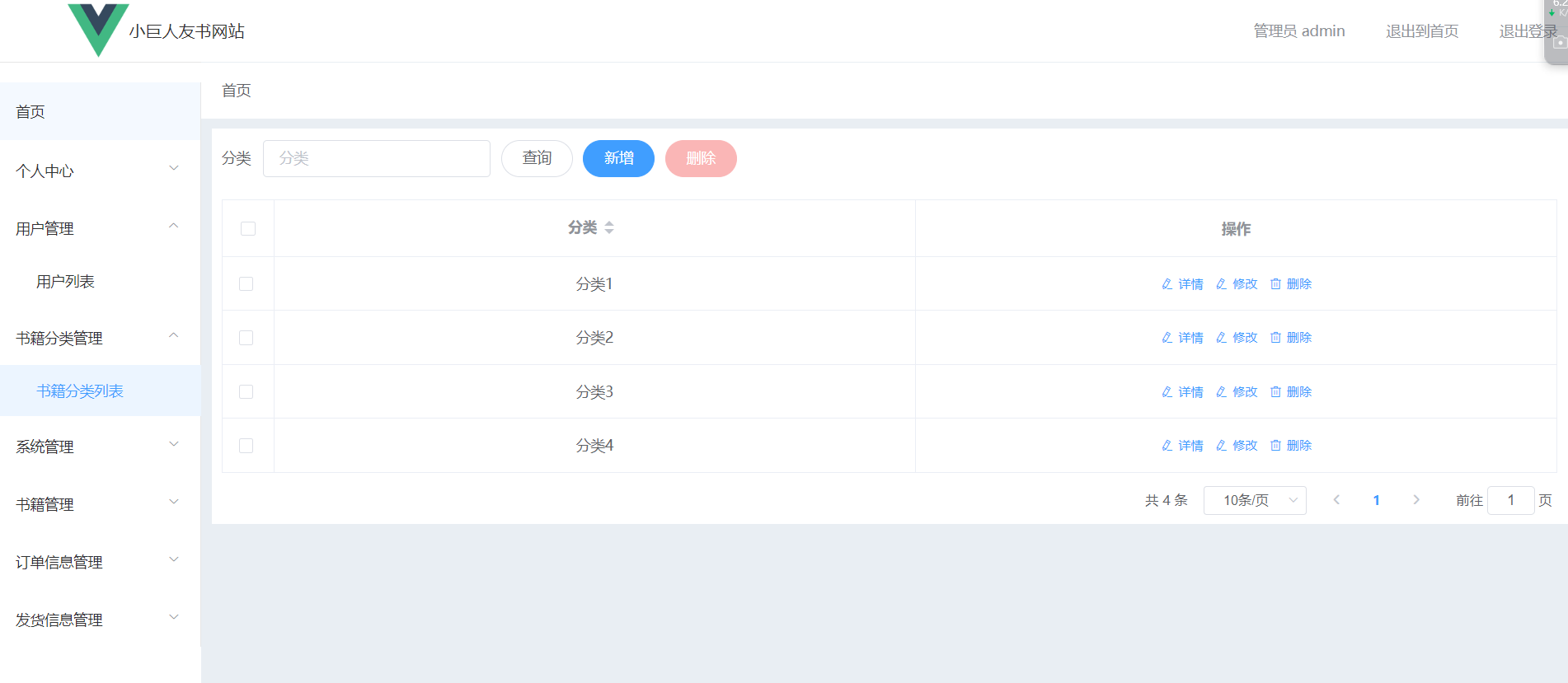
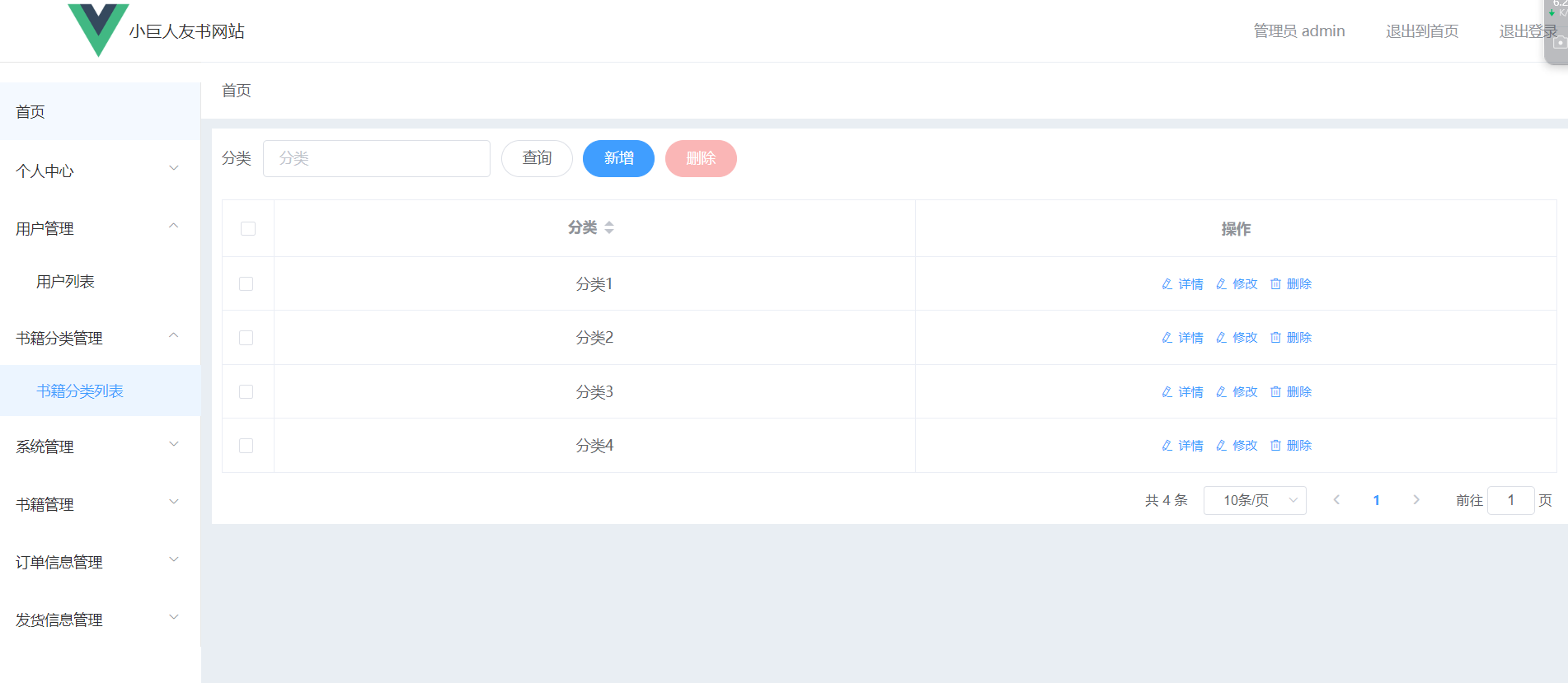
书籍分类管理

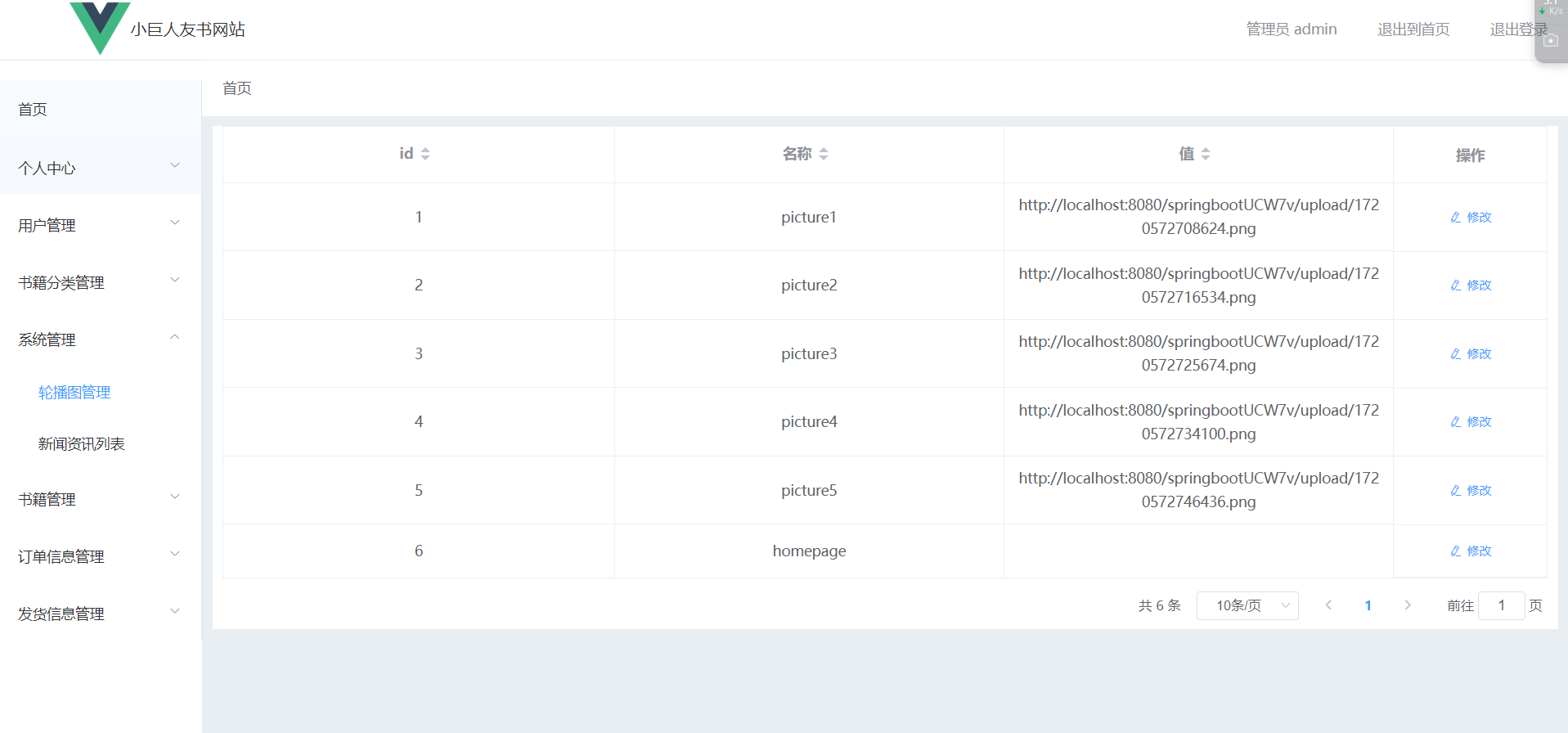
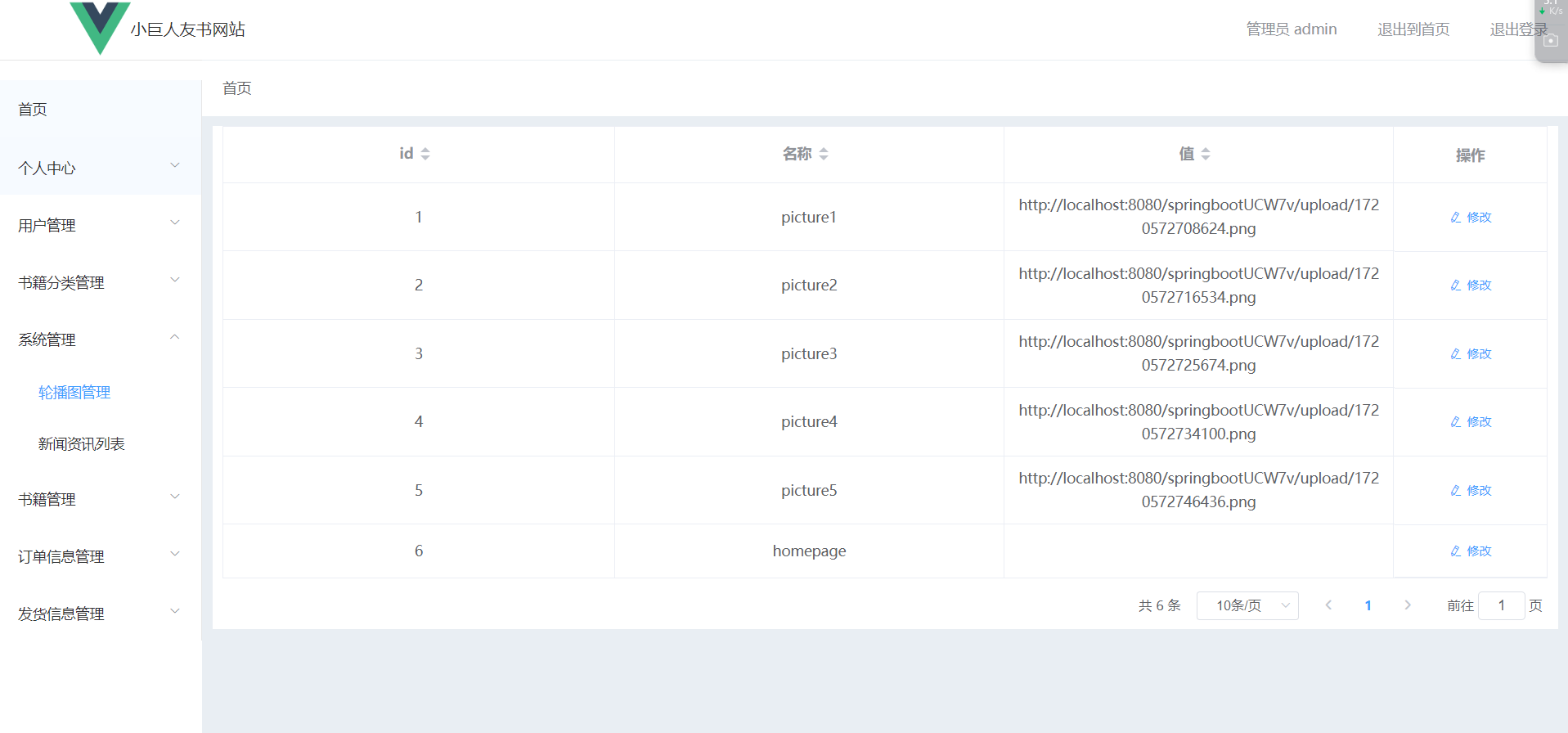
轮播图管理

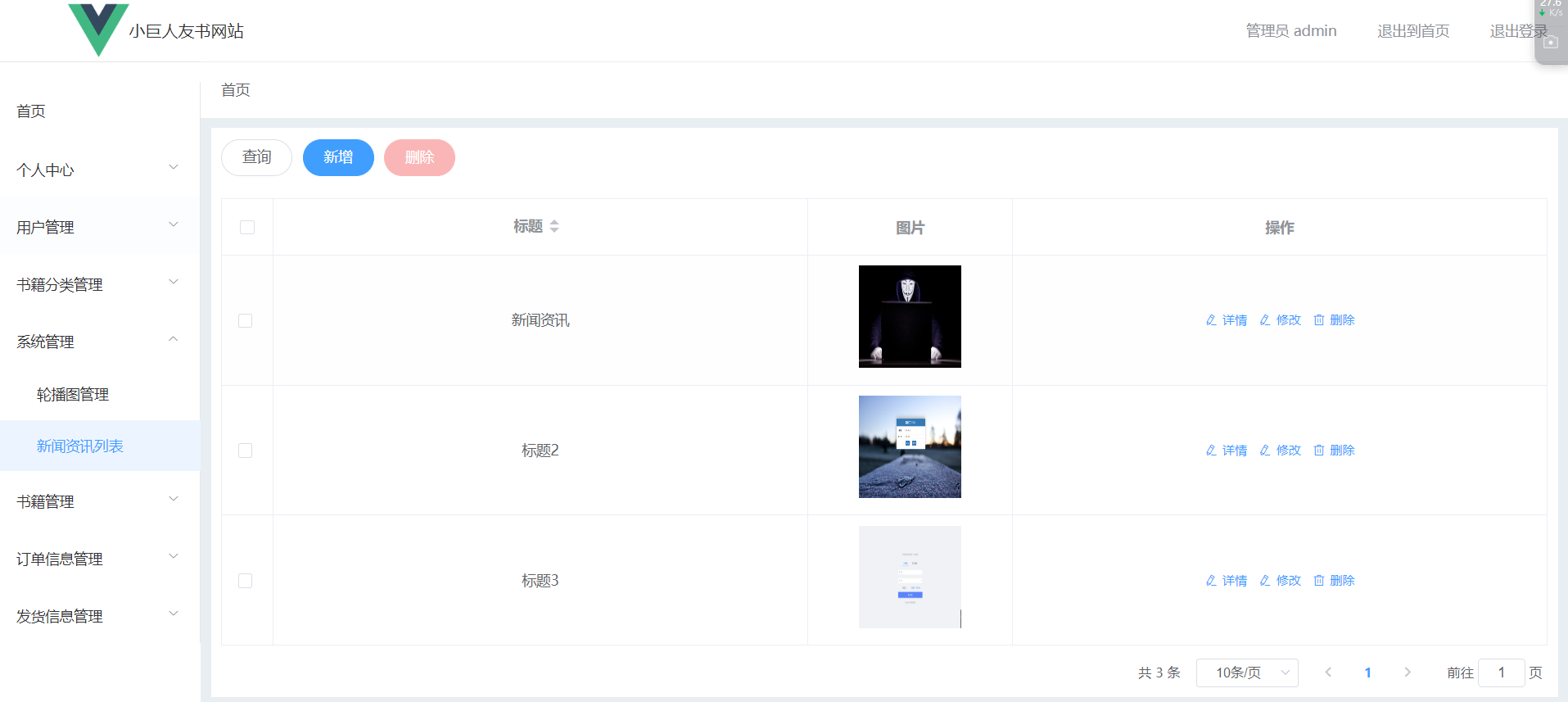
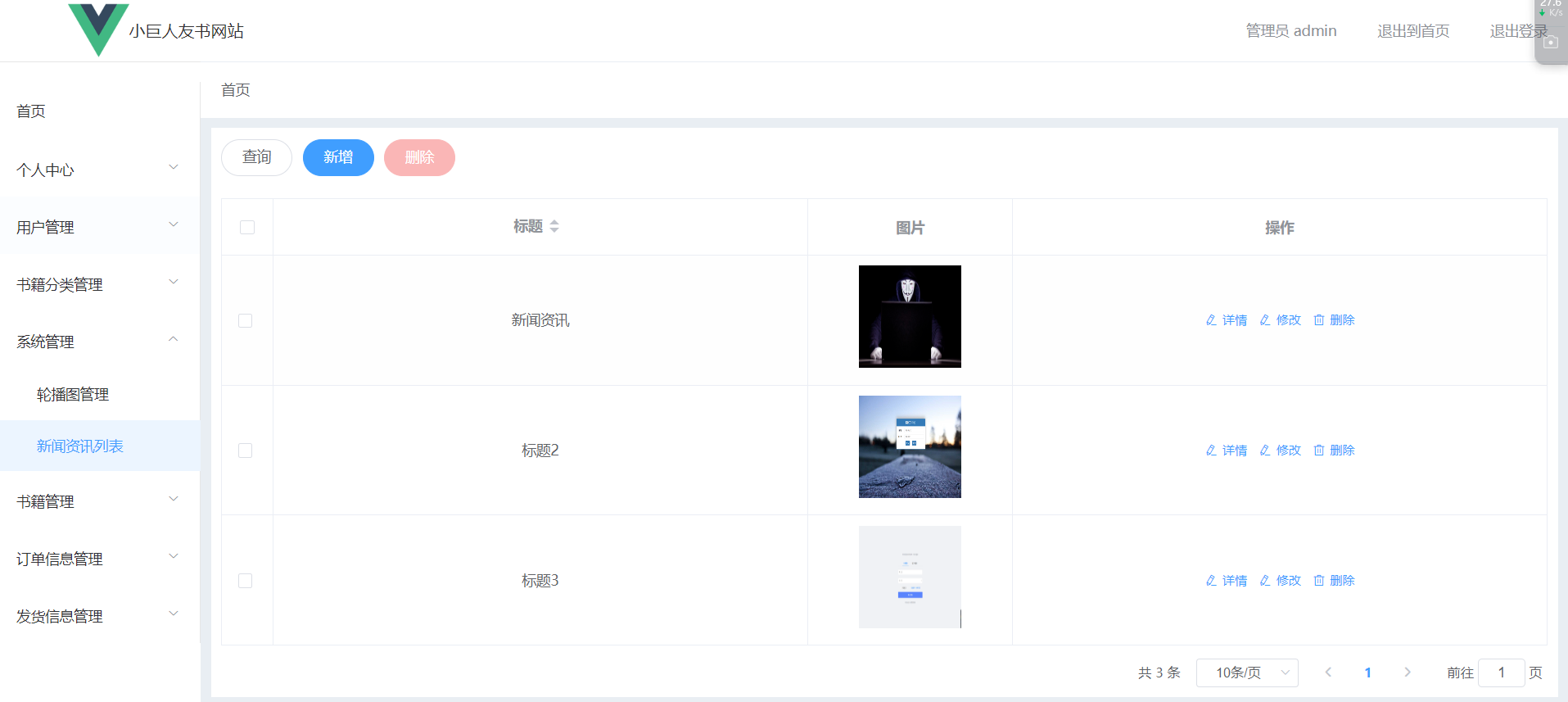
新闻资讯管理

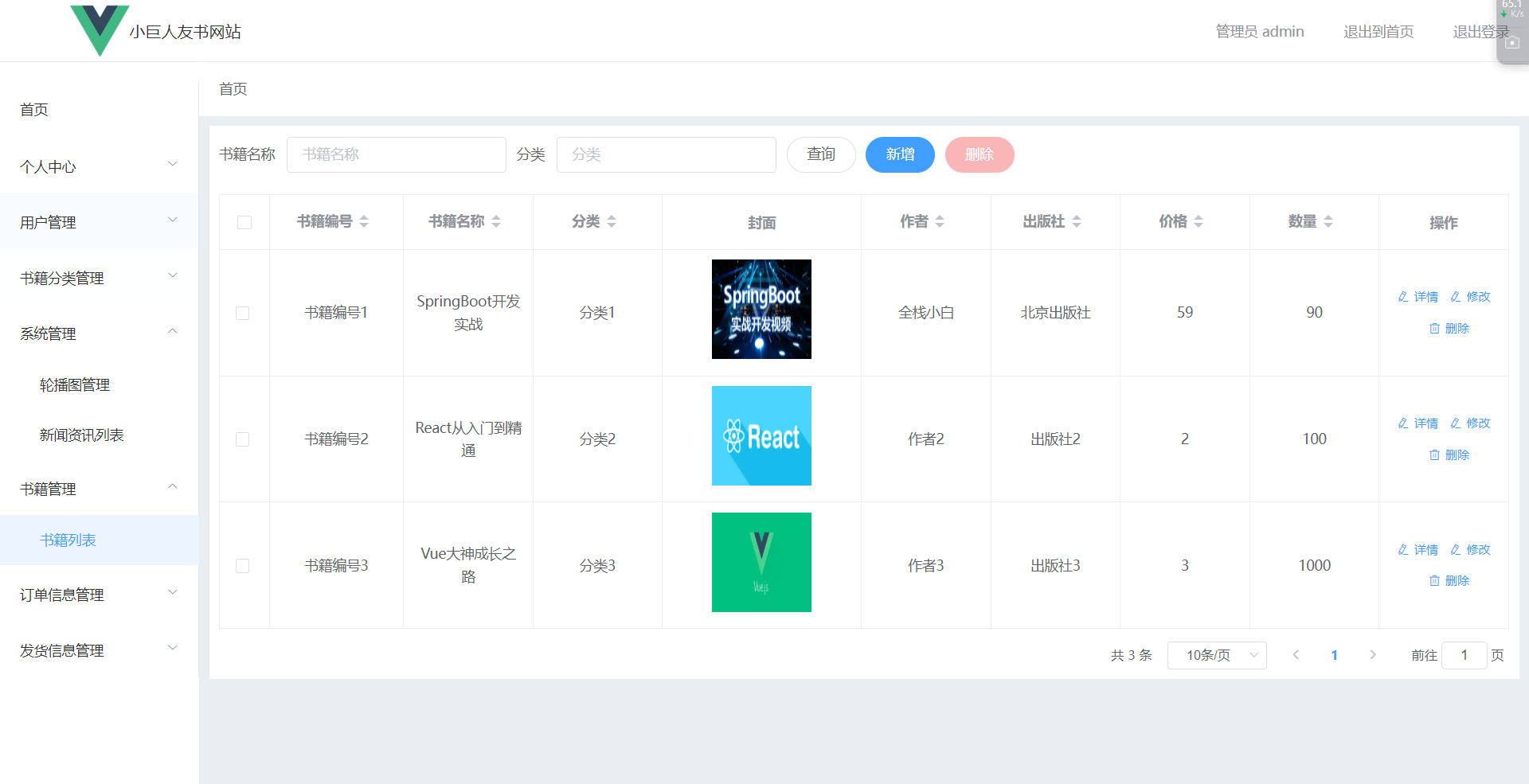
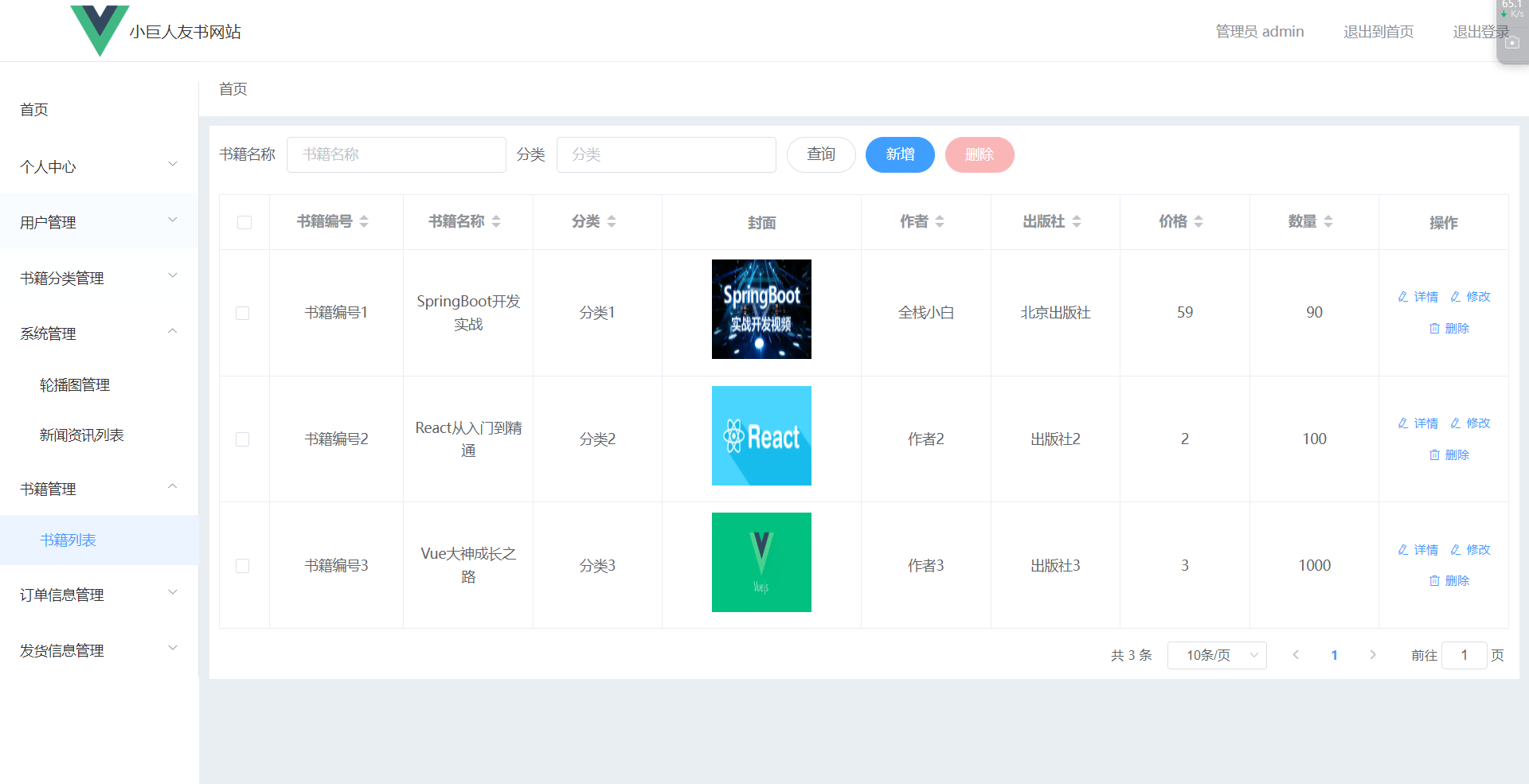
书籍管理

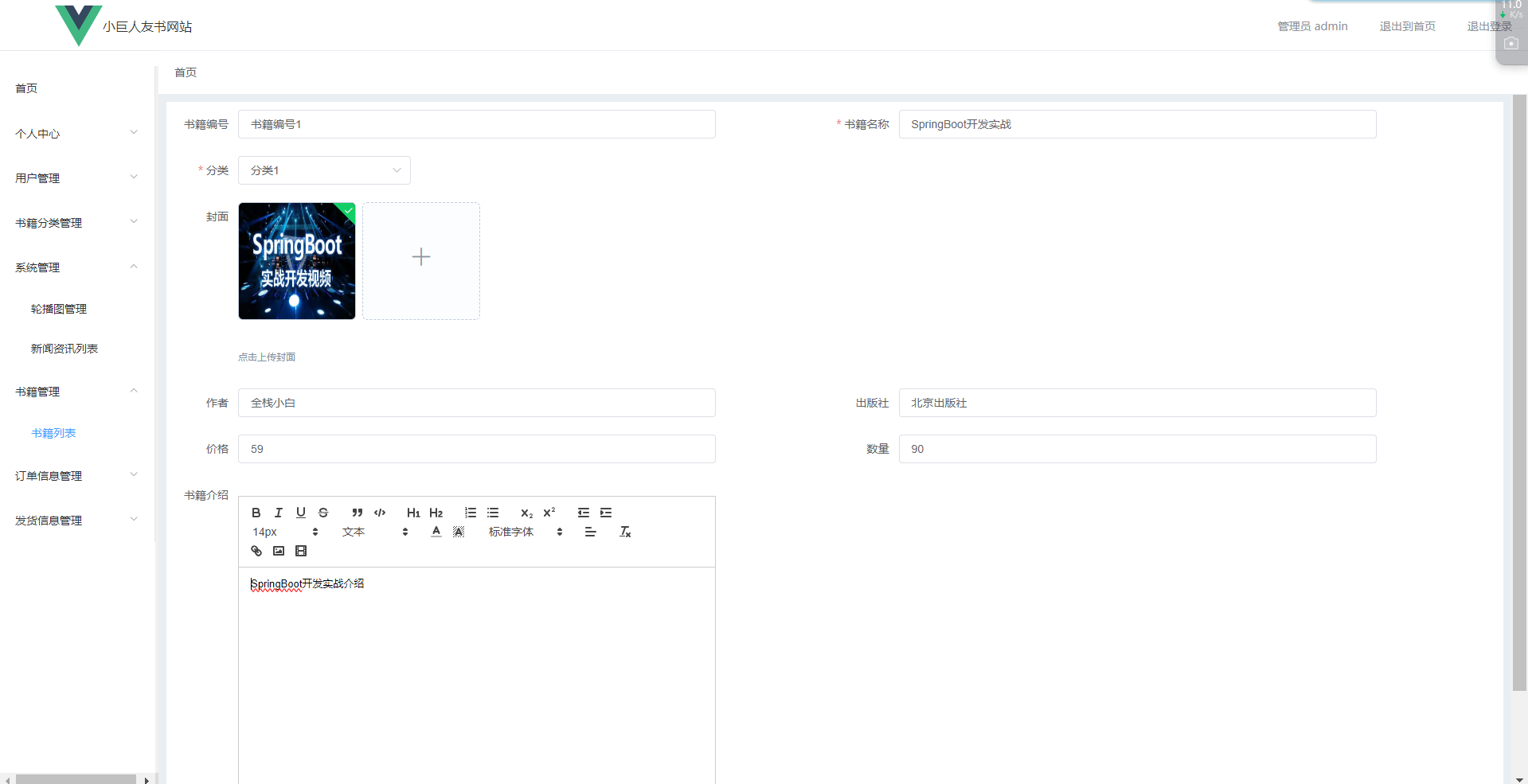
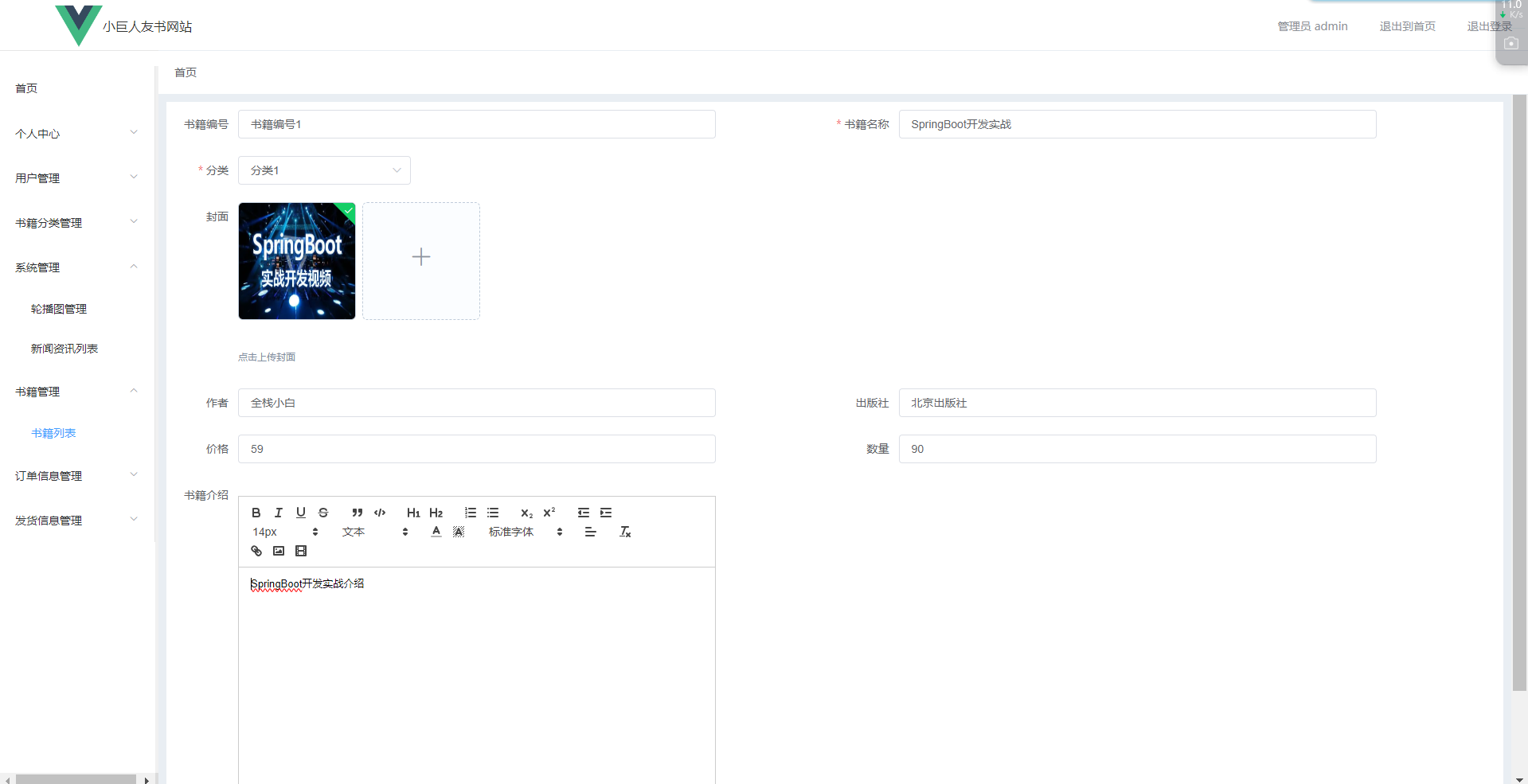
书籍编辑

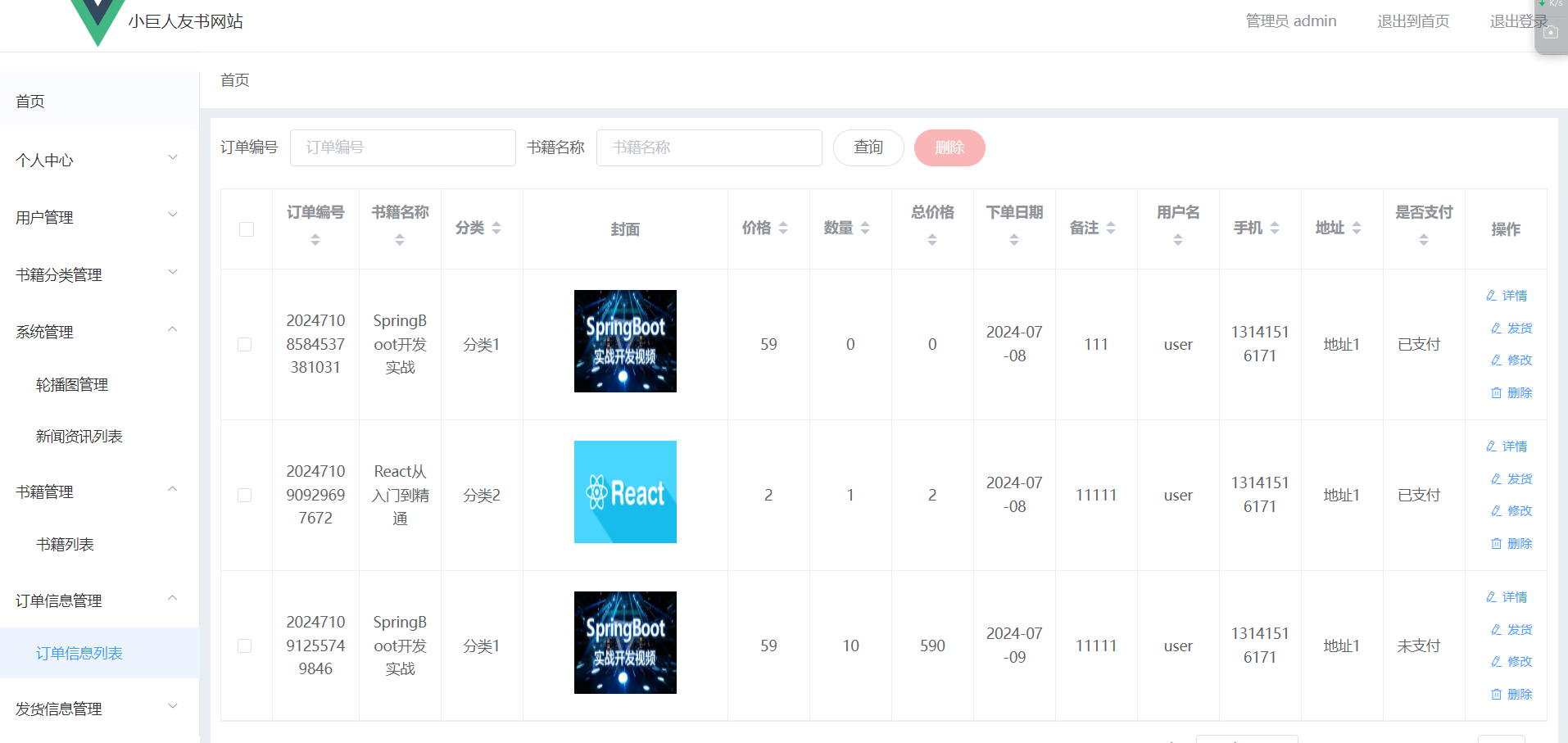
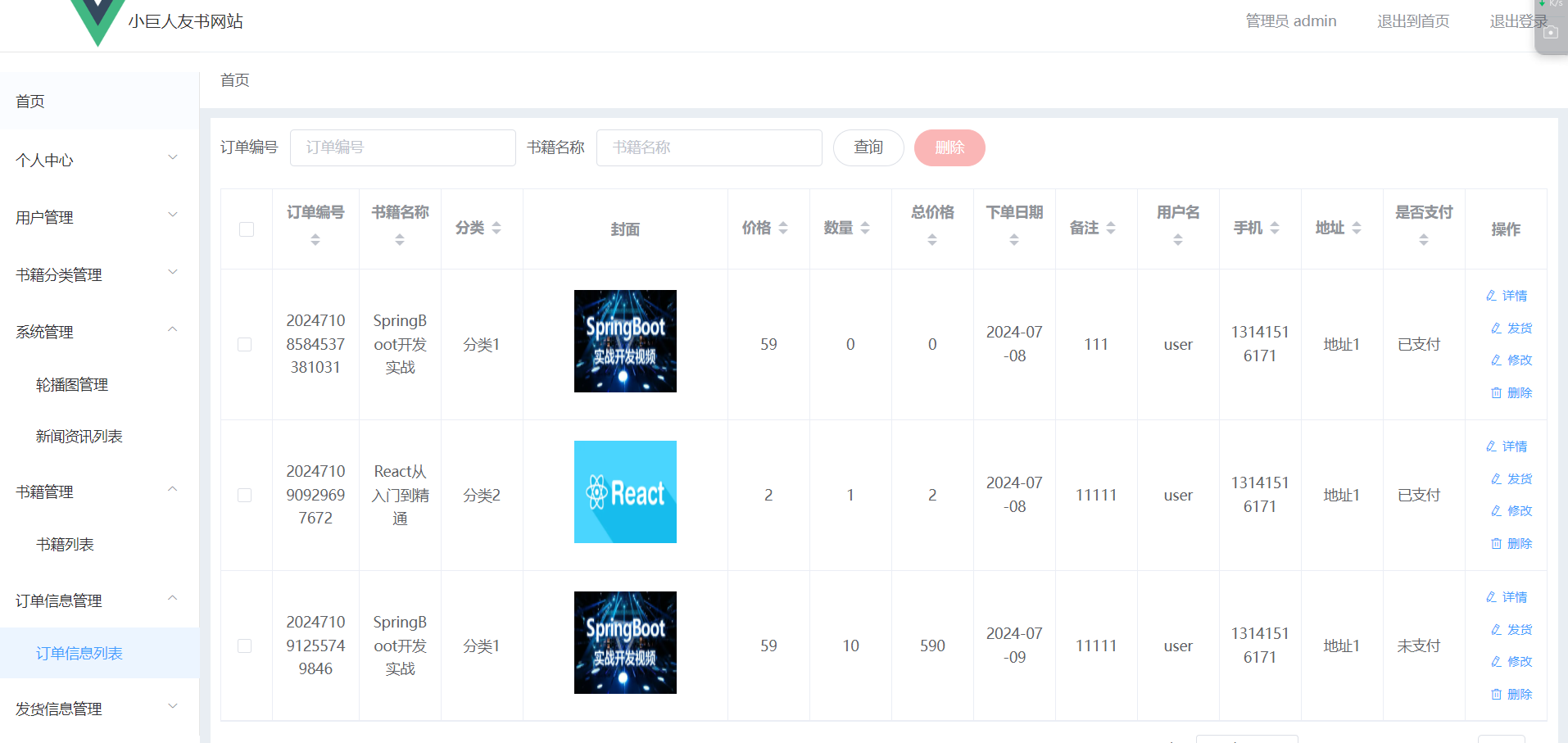
订单管理

前台
图片勿介意,可以自己在管理端修改
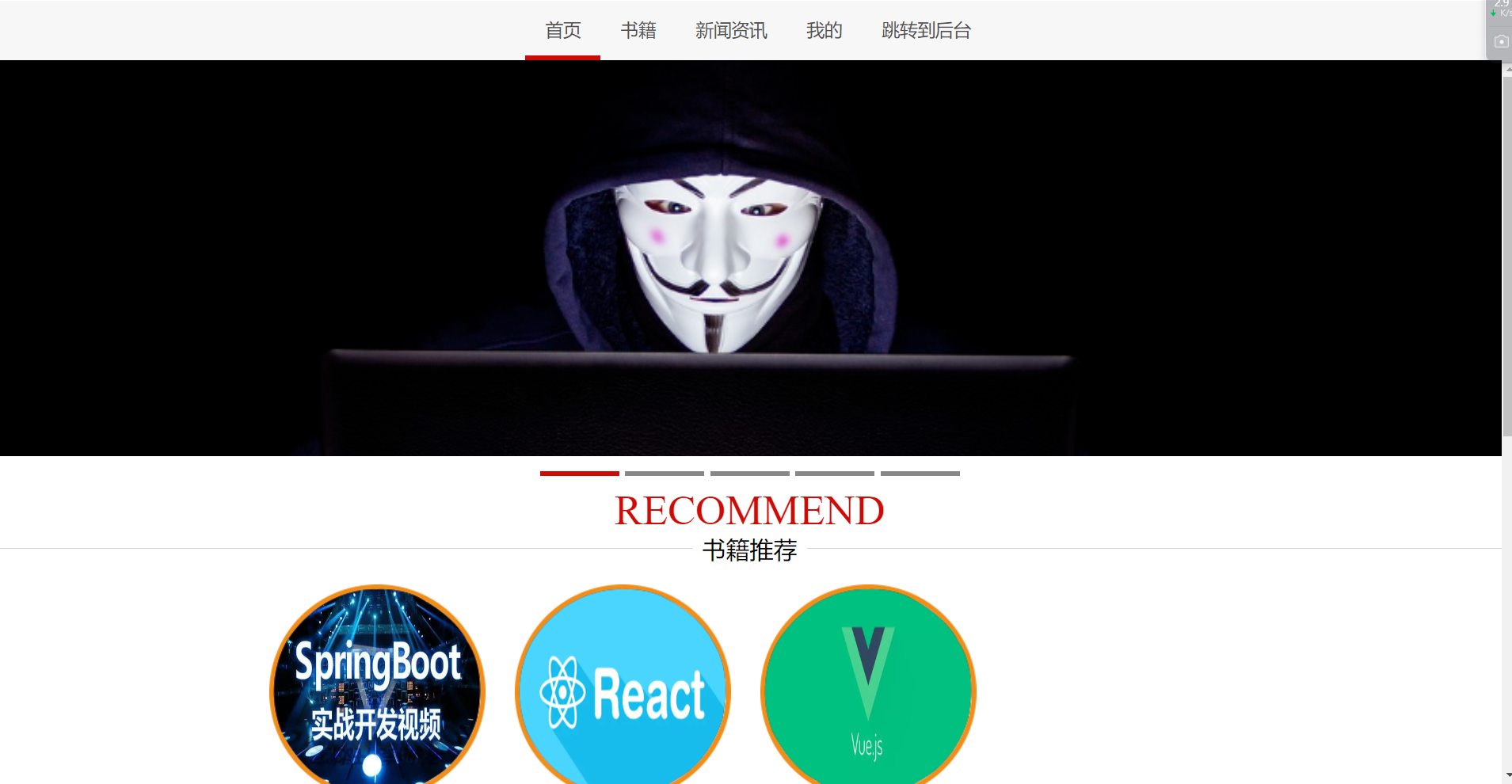
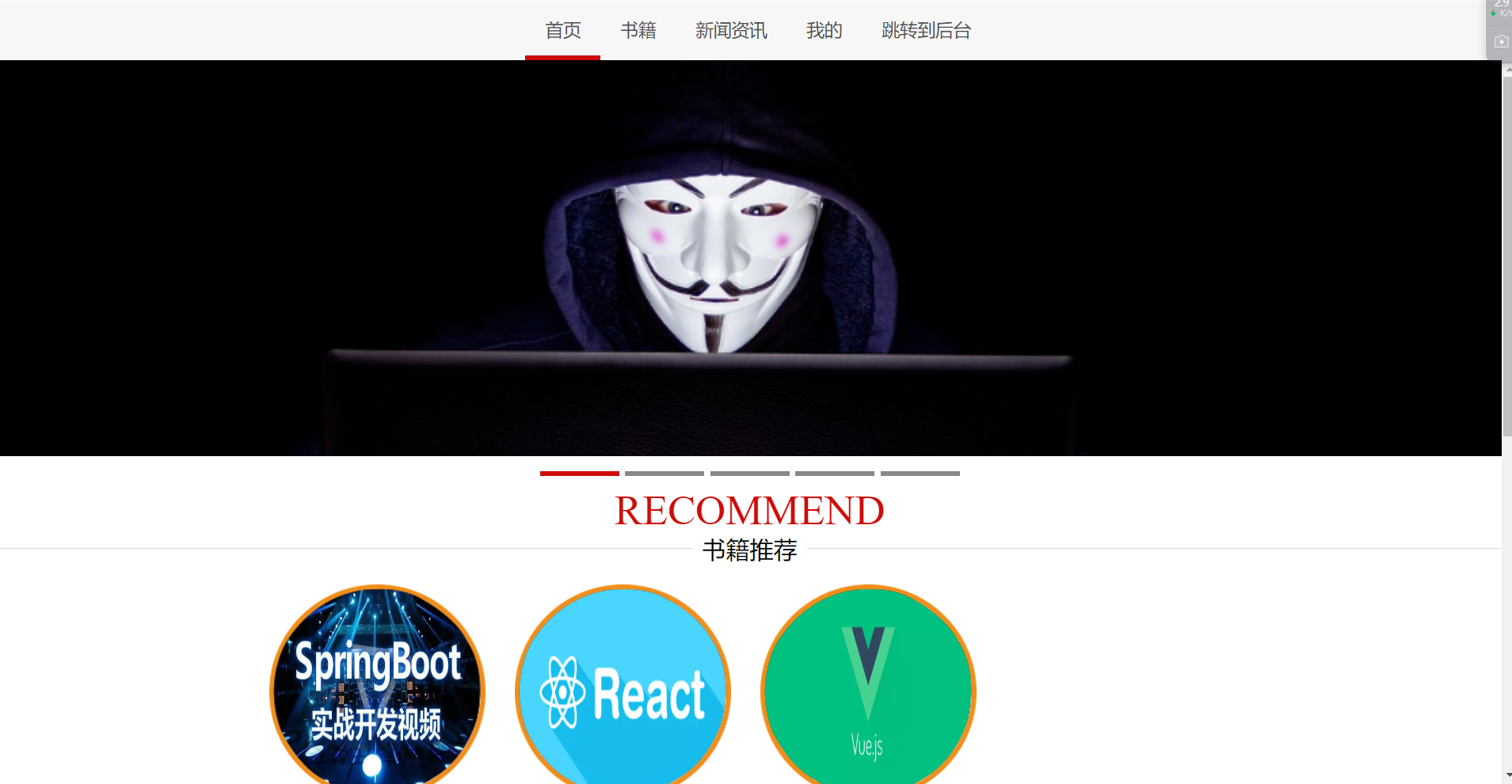
首页

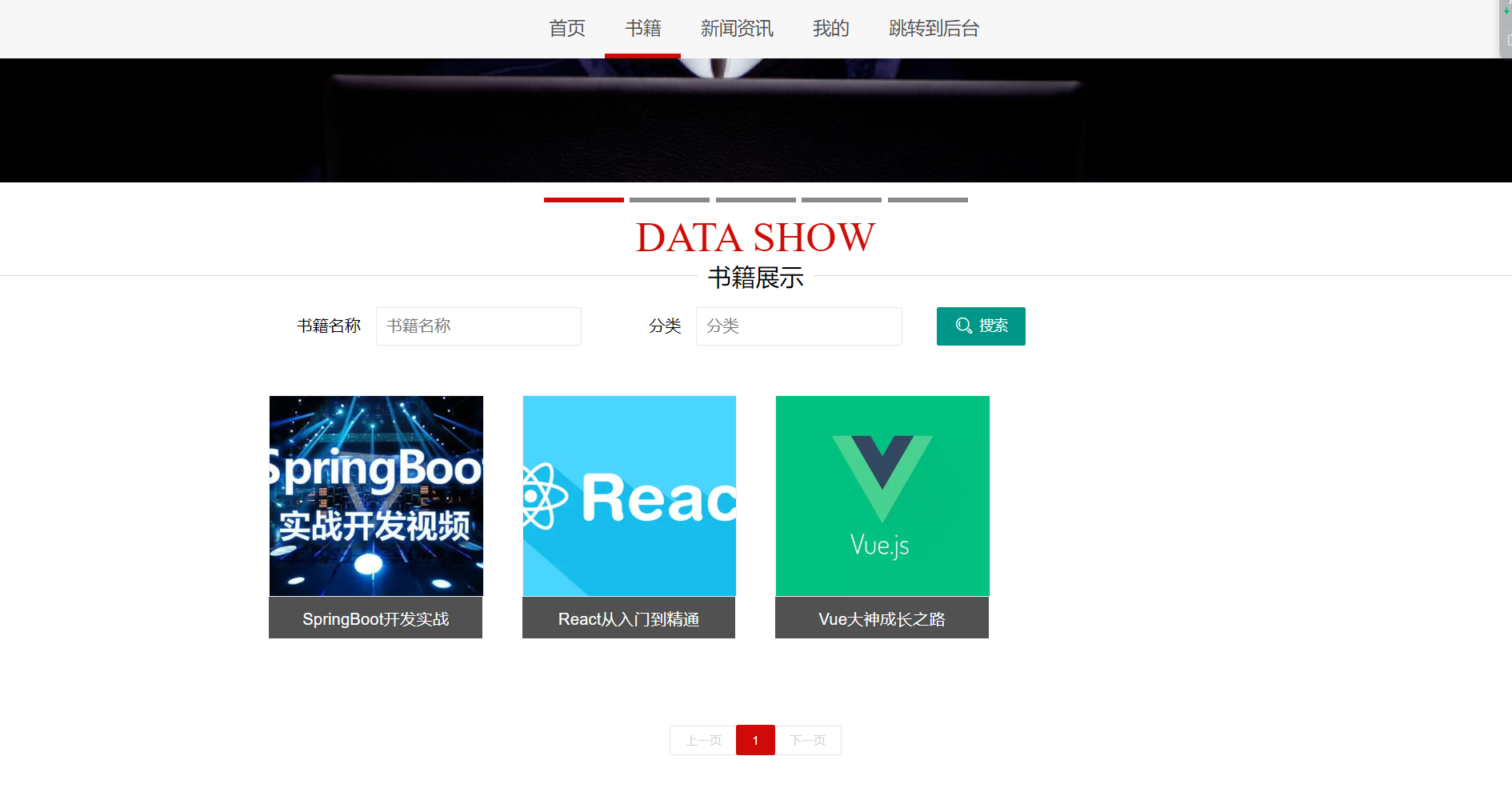
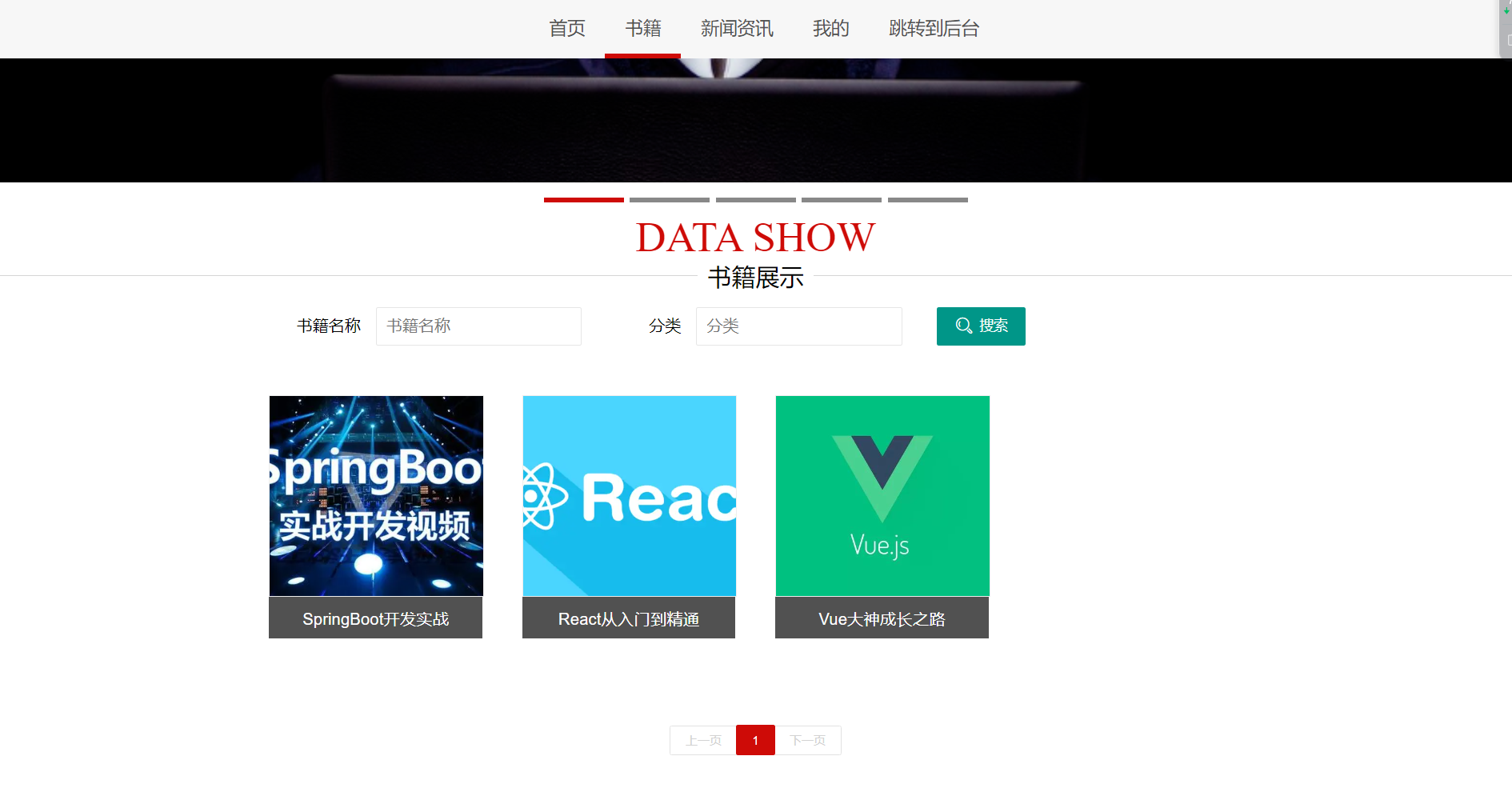
书籍

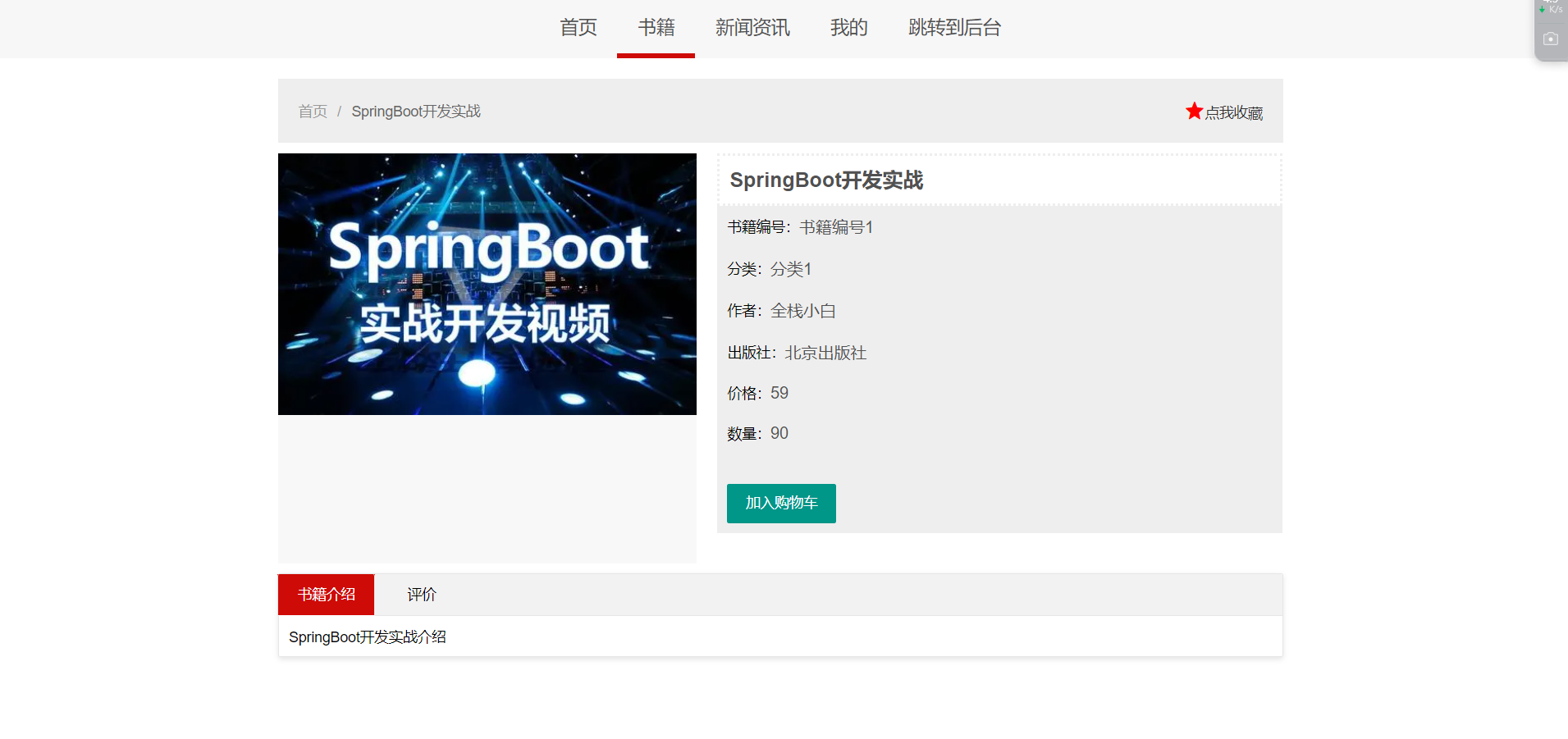
书籍详情

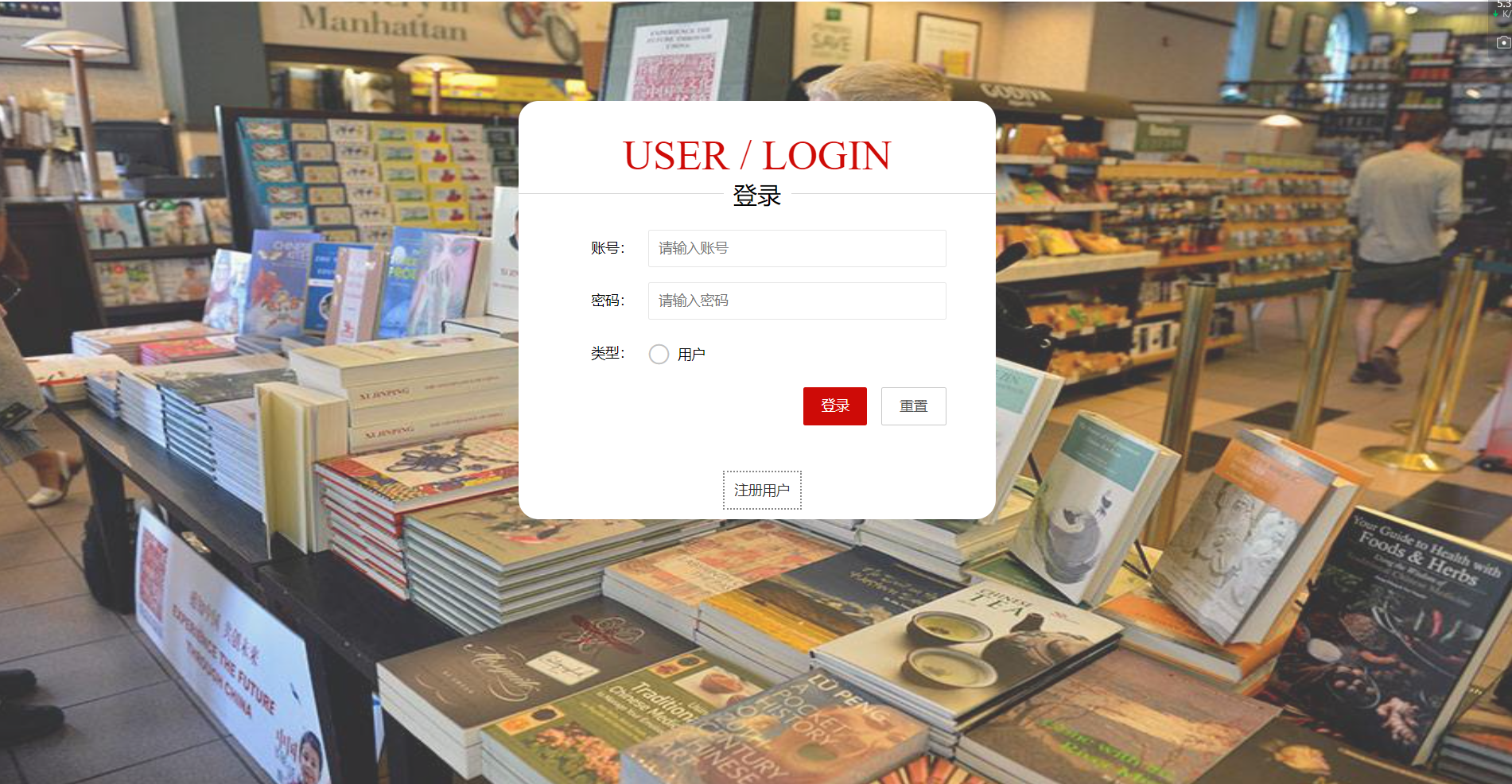
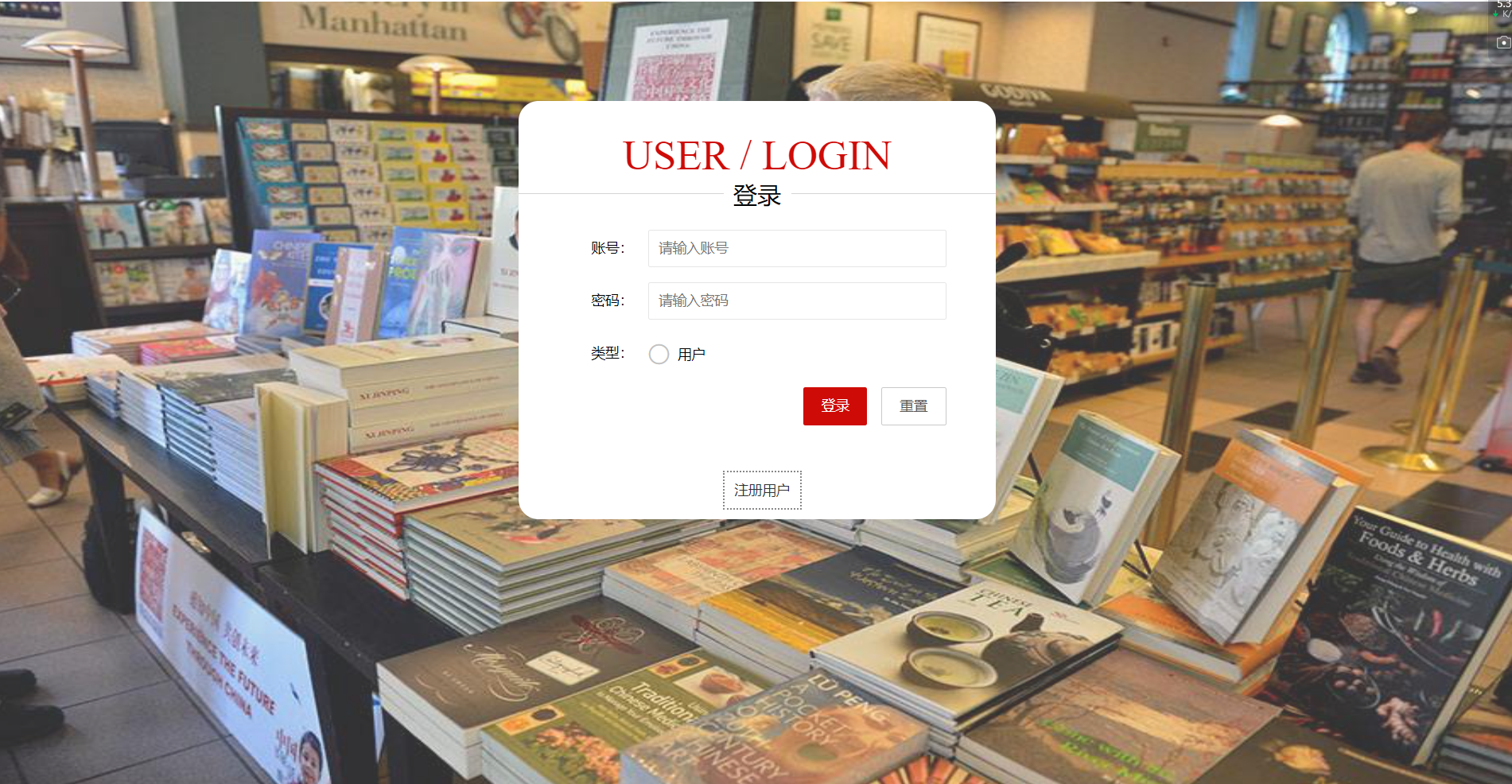
用户登陆

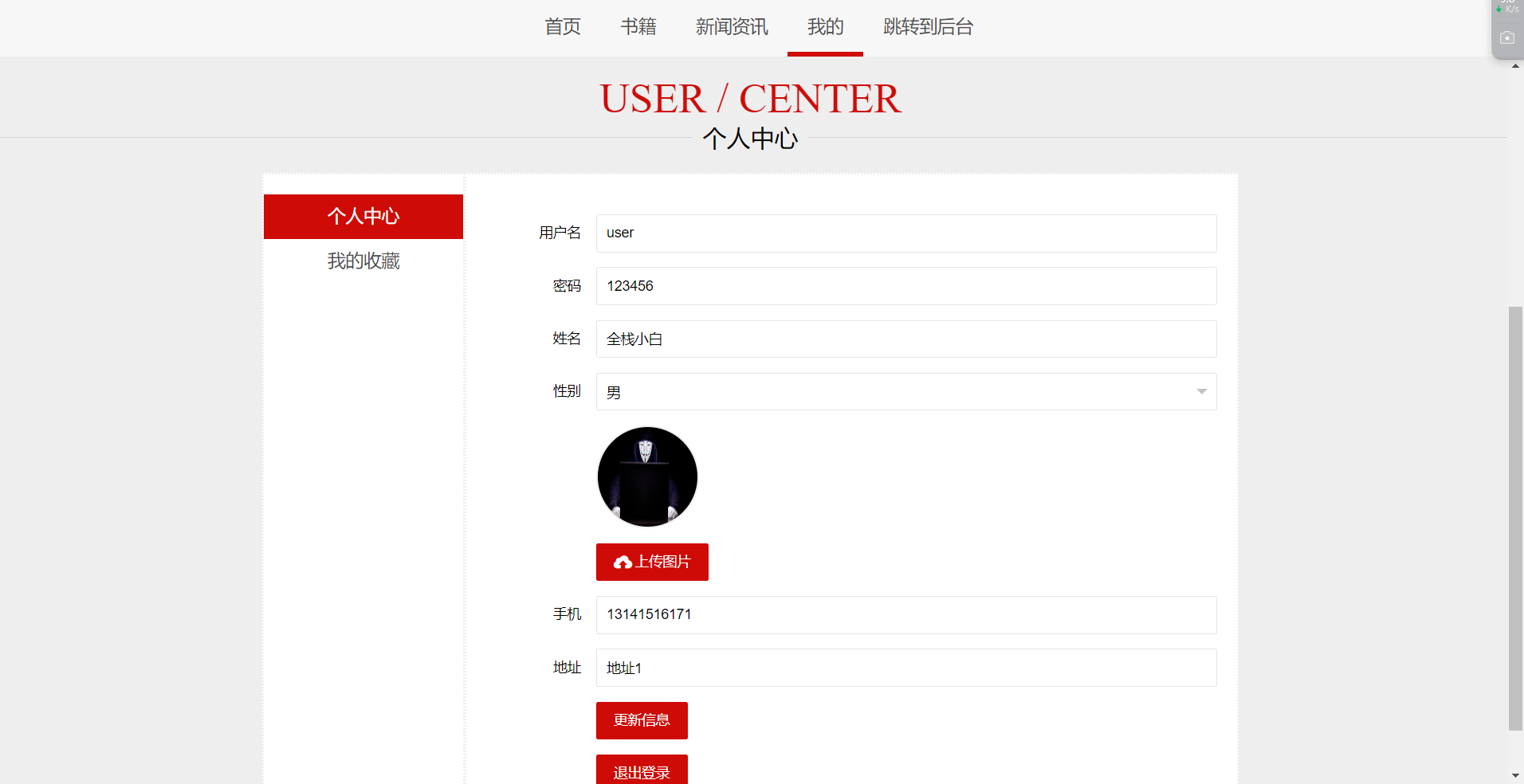
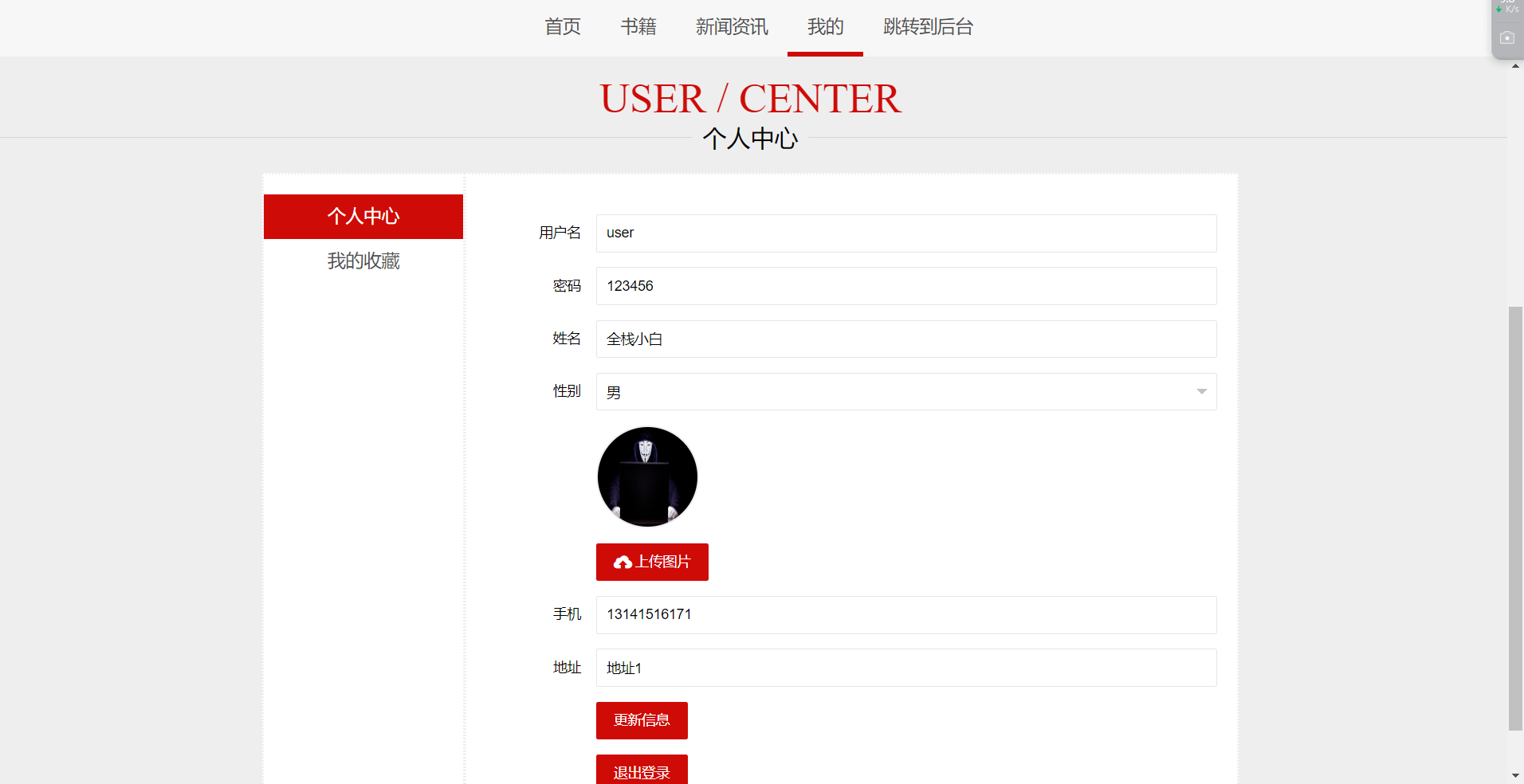
个人中心

账号地址及其他说明
1、地址说明
前台首页:http://localhost:8080/springbootUCW7v/front/index.html
管理端登录页:http://localhost:8081/#/login
2、账号说明
管理员:admin/admin
用户:user/123456
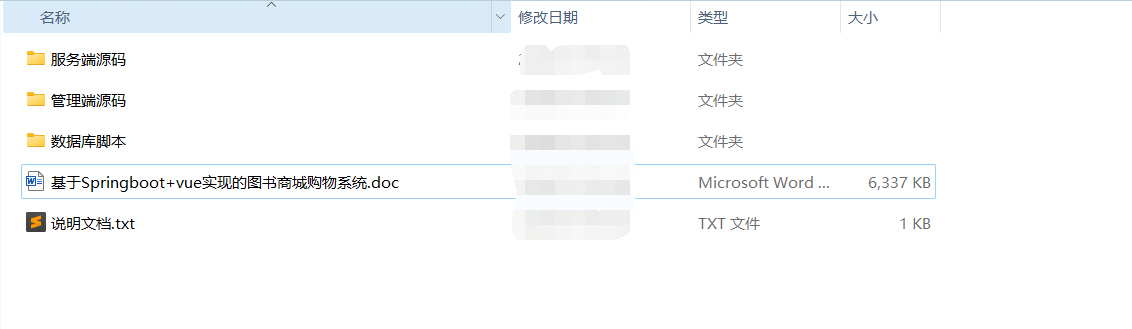
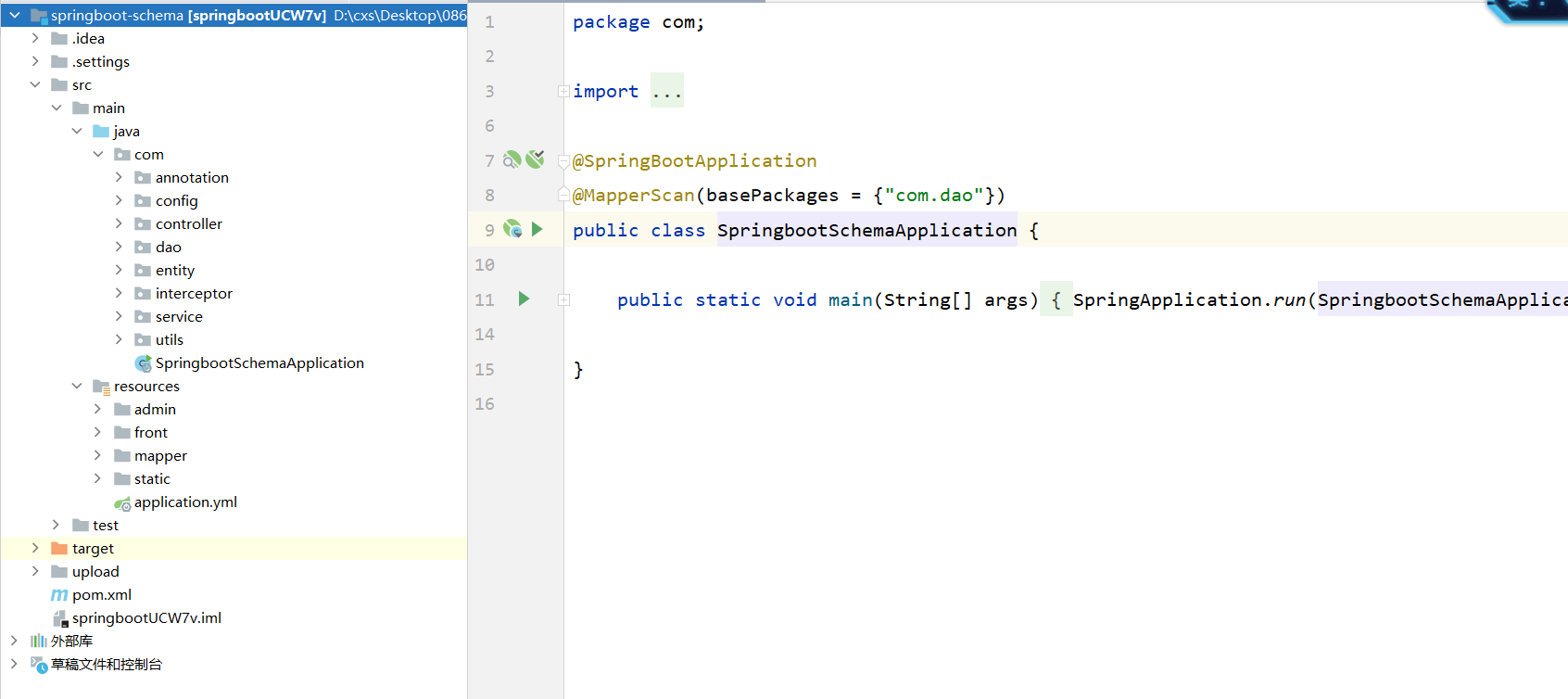
3、目录结构展示

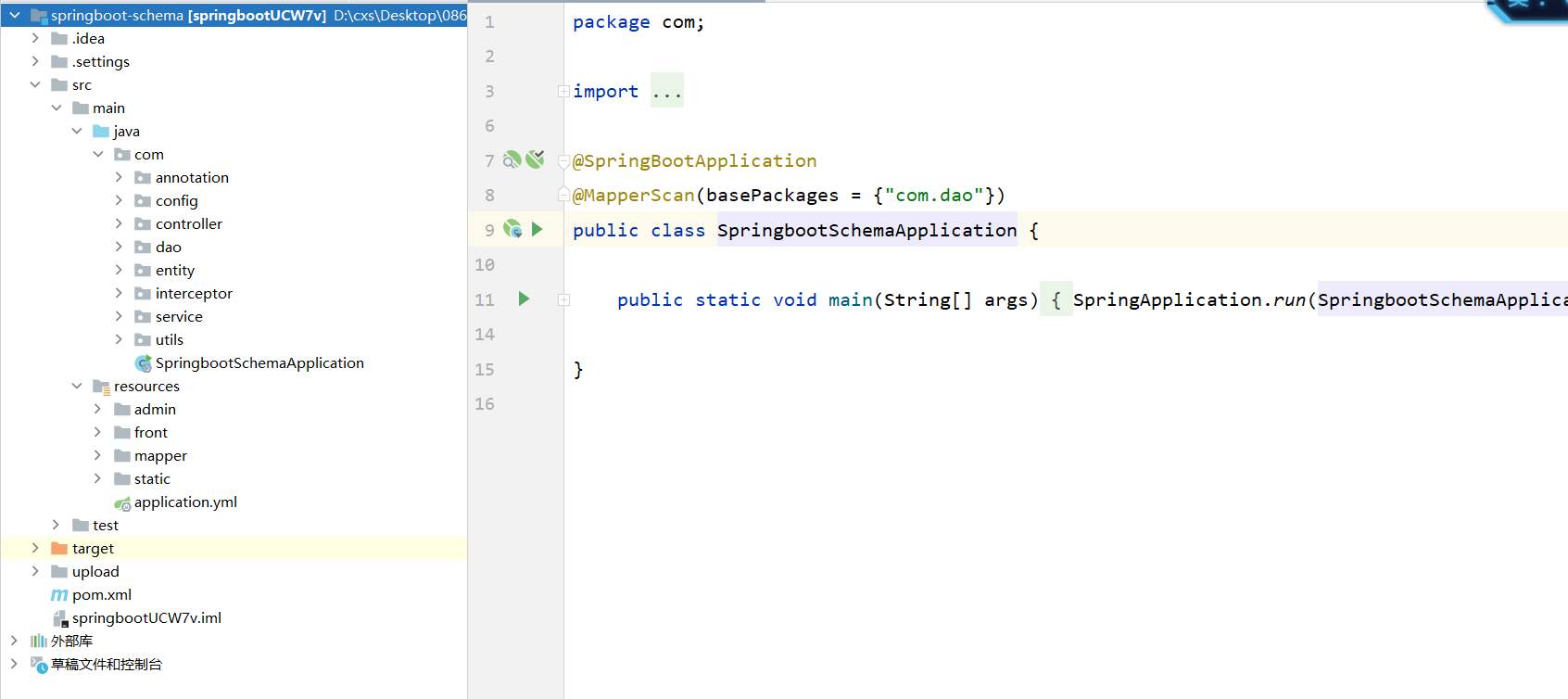
4、项目结构展示

5、以上系统源码来源于互联网,经过小白整理与调试,确保能正常运行!
6、制作不易,点赞、在看、分享再走吧,您的支持永远是我最大的动力!
7、如电脑本机环境未配置好,可在公众号后台回复 环境配置 获取视频教程。
8、系统有部分BUG属于正常现象,请各位小伙伴自行修复。
9、运行步骤
1、创建数据库、导入sql脚本
2、修改application.yml中的数据库配置文件
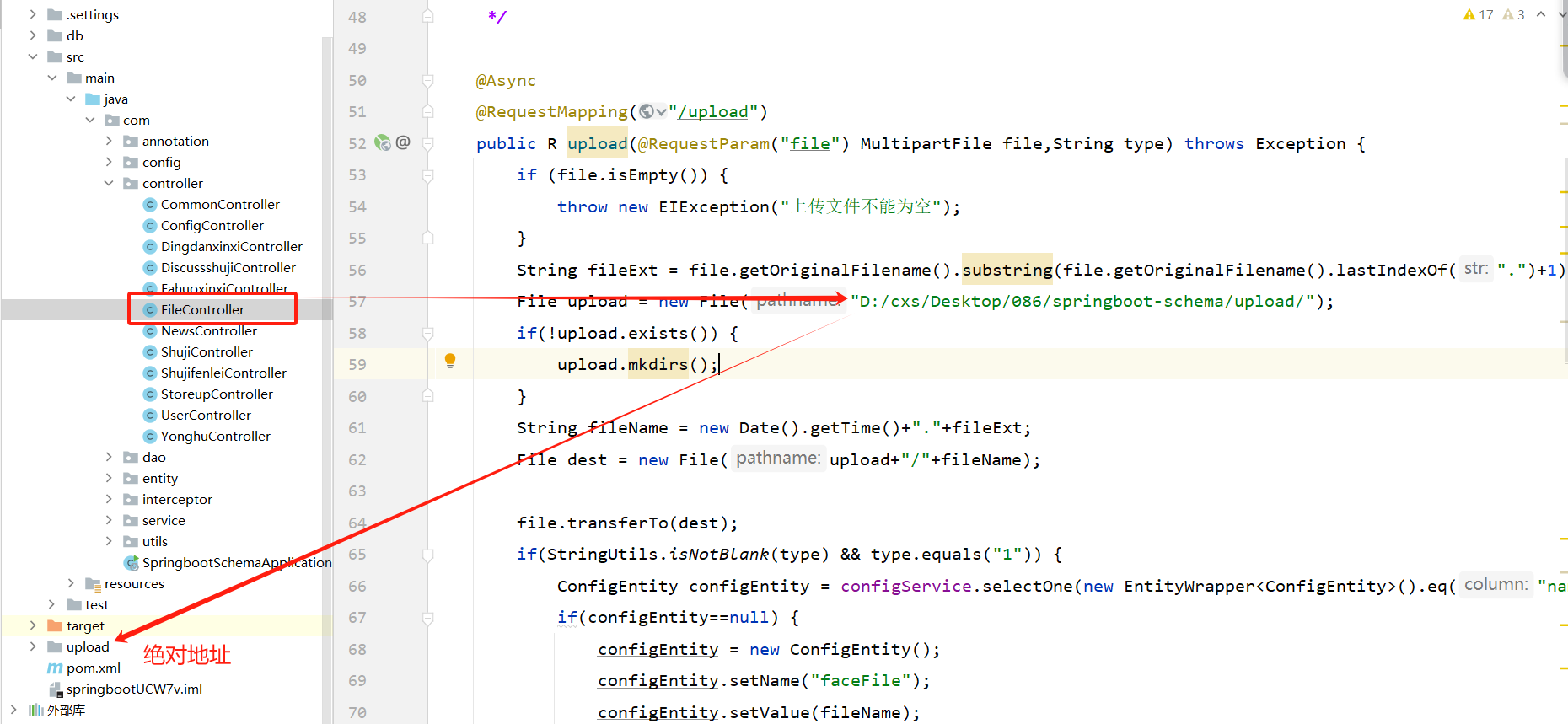
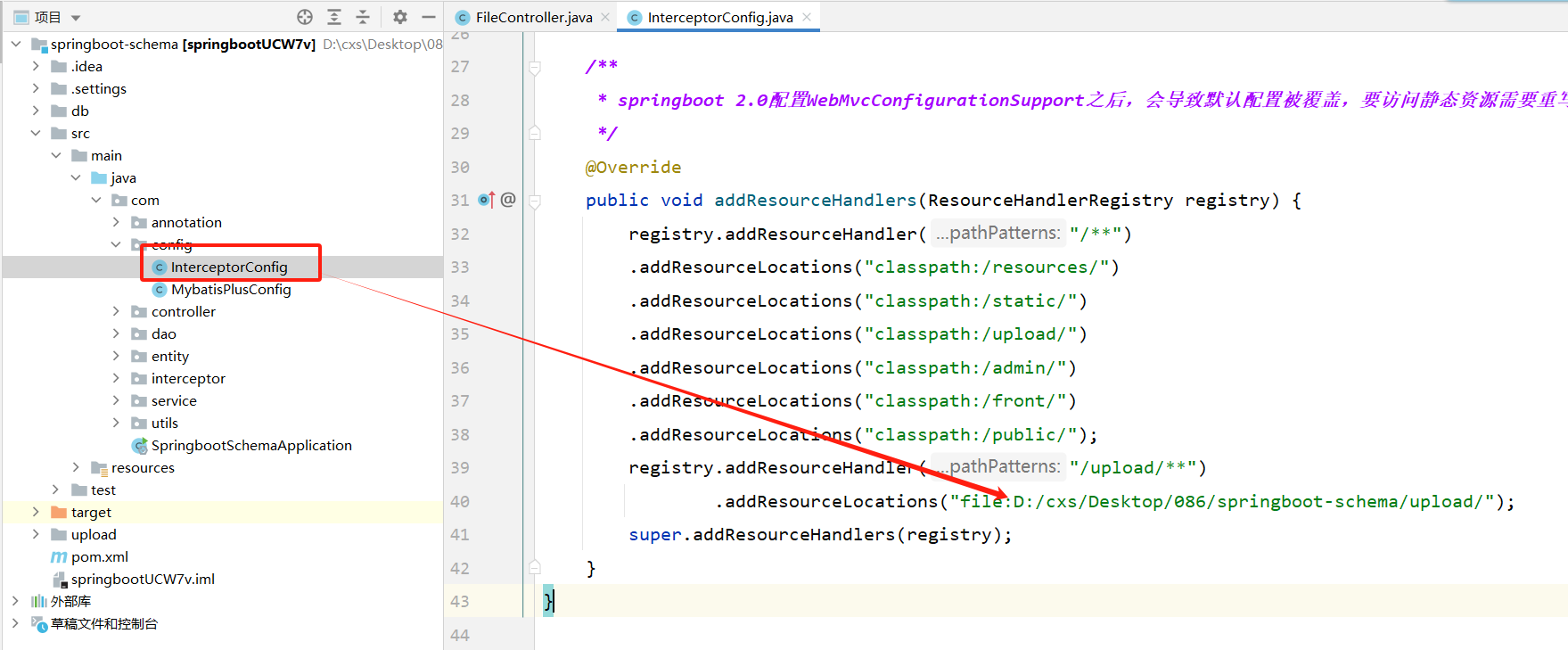
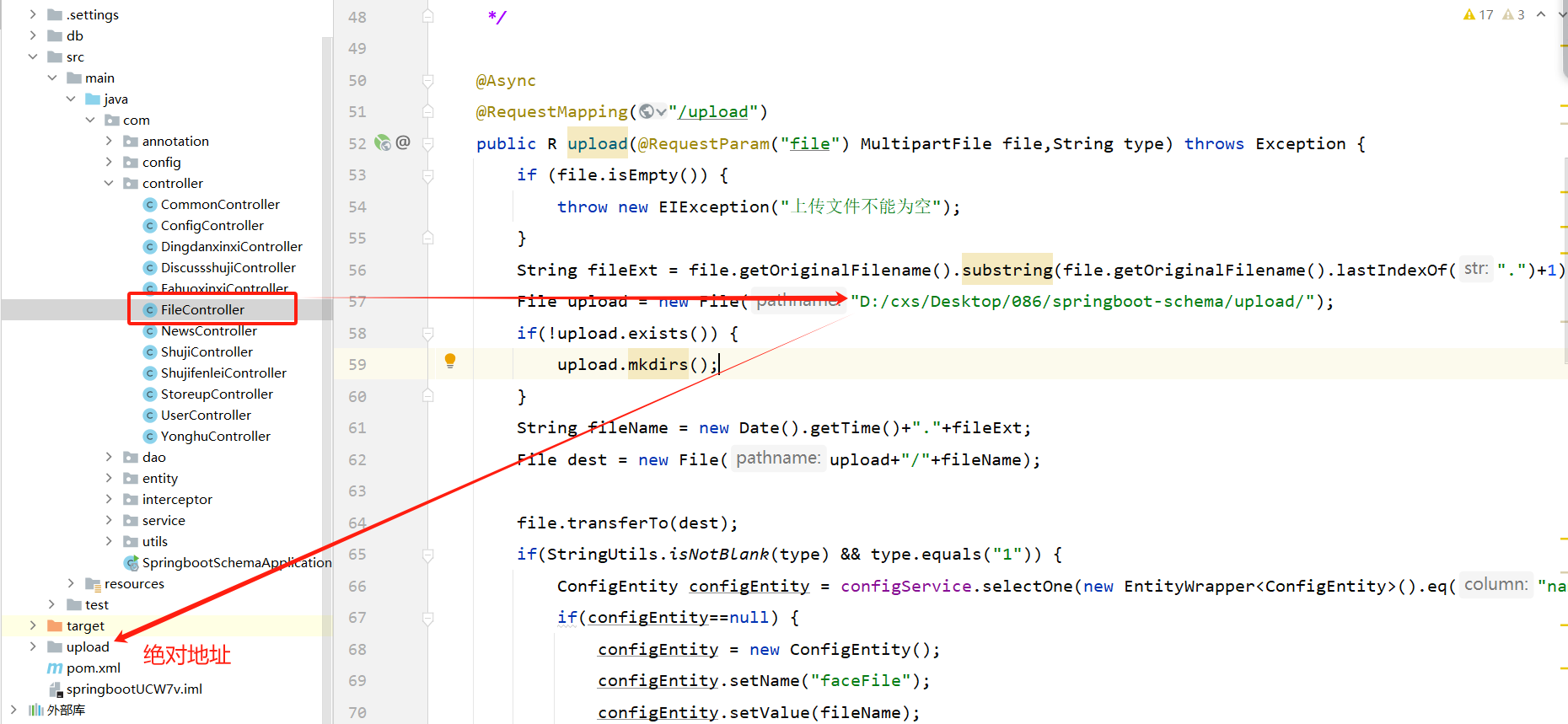
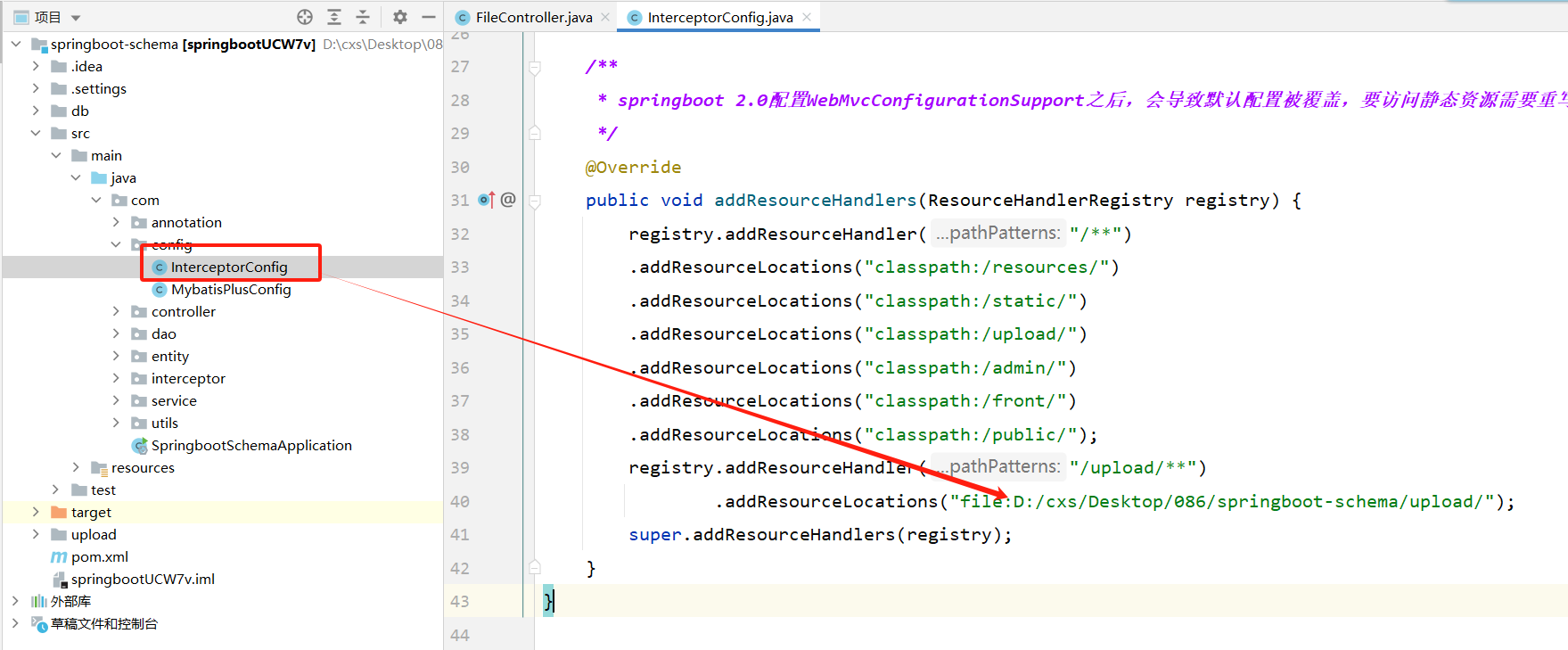
3、修改文件上传位置,如下图1、图2,需要修改两处
4、启动服务端
5、在管理端源码/admin目录下打开cmd,执行npm install或者yarn install下载依赖
6、下载完毕后启动前端npm run serve,访问端口


源码获取
系统介绍
视频演示
基于Springboot+vue实现的图书商城购物系统采用前后端分离的架构方式,系统分为管理员、用户两个角色,实现了用户注册与登录、用户管理、书籍分类管理、书籍管理、轮播图管理、资讯管理、订单及发货管理等功能。
技术选型
开发工具:idea2020.3+Webstorm2020.3(Vscode也可)
运行环境:jdk1.8+maven3.6.0+MySQL5.7+nodejs14.21.3
服务端技术:Springboot+Mybatis-plus
前端技术:html+css+Layui+jQuery+bootstrap+Vue+axios+Element-UI
成果展示
文档展示

管理端
登陆

用户管理

书籍分类管理

轮播图管理

新闻资讯管理

书籍管理

书籍编辑

订单管理

前台
图片勿介意,可以自己在管理端修改
首页

书籍

书籍详情

用户登陆

个人中心

账号地址及其他说明
1、地址说明
前台首页:http://localhost:8080/springbootUCW7v/front/index.html
管理端登录页:http://localhost:8081/#/login
2、账号说明
管理员:admin/admin
用户:user/123456
3、目录结构展示

4、项目结构展示

5、以上系统源码来源于互联网,经过小白整理与调试,确保能正常运行!
6、制作不易,点赞、在看、分享再走吧,您的支持永远是我最大的动力!
7、如电脑本机环境未配置好,可在公众号后台回复 环境配置 获取视频教程。
8、系统有部分BUG属于正常现象,请各位小伙伴自行修复。
9、运行步骤
1、创建数据库、导入sql脚本
2、修改application.yml中的数据库配置文件
3、修改文件上传位置,如下图1、图2,需要修改两处
4、启动服务端
5、在管理端源码/admin目录下打开cmd,执行npm install或者yarn install下载依赖
6、下载完毕后启动前端npm run serve,访问端口


源码获取
资源编号:086
添加下方名片后回复:086



























 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










