移动App架构设计
本文主要总结了几种常用的架构模式, 基本是层层递进的转载请注名出处 http://blog.csdn.net/uxyheaven, 良好的排版在https://github.com/uxyheaven/阅读
如果觉得本文不错, 请在csdn给个顶, github给个star.
Native app的开发相比传统的项目迭代周期要短很多, 需求的变化也频繁一些, 在开发的不同生命周期里采用不同的架构模式可以有效的节约开发时间, 提高开发效率, 这篇文章介绍几种常用的架构模式:
表现层
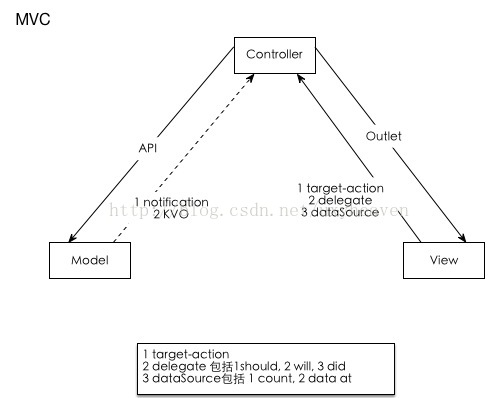
基本的MVC
移动app一般都是采用经典的mvc框架
| 层次 | 作用 | 设计原则 |
|---|---|---|
| 模型层(model) | 封装了应用的一系列数据, 并定义了操作, 处理这些数据的逻辑和计算规则。 | 通过Notification,KVO对控制器进行反馈 |
| 视图层(view) | 视图对象是一个应用中, 用户可以看到的对象. 视图对象知道如何绘制自己, 也能够响应用户的操作. 视图对象的主要目的之一是将应用模型对象中的数据显示出来, 并允许用户编辑该数据 | 视图通过不能直接操作模型层, 通过target-action, delegate, dataSource和控制器进行反馈 |
| 控制器层(controller) | 控制器层是在视图层和若干个模型层的中间人 | c可以直接操作模型层和视图层 |
总结:C对M:APIC对V:OutletV对C:Target-action, Delegate,DatasourceM对C:Notification,KVO
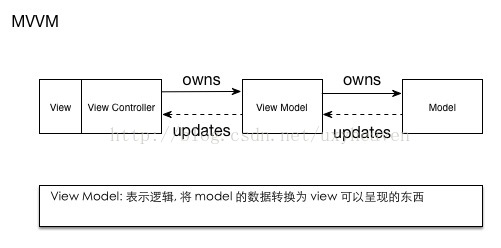
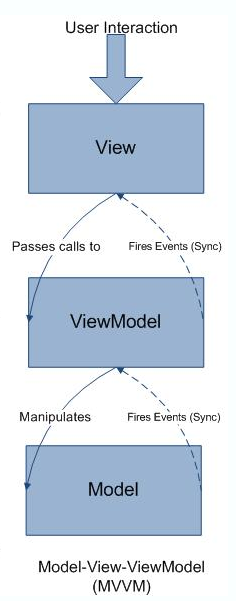
MVC的改进版 MVVM
MVVM是在MVC的基础上多了一个View Model: 表示逻辑, 将 model 的数据转换为 view 可以呈现的东西. 适合大量展示类的App
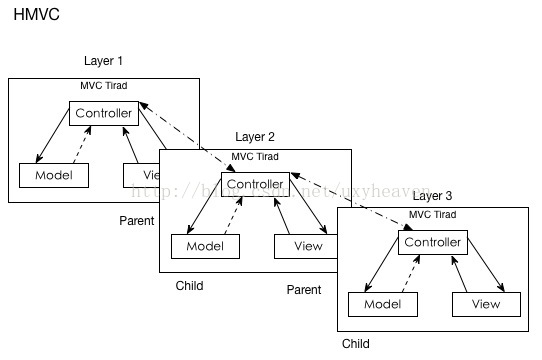
HMVC
Hierarchical MVC, 把客户端应用程序分解为有层次的父子关系的MVC, 反复应用这个模式, 形成结构化的客户端架构. 适合重型B/S架构的WebApp.
一个MVC模块由应用程序的一个模块抽象而成. 其中很重要的一个概念就是 Parent MVC , 它可以对应界面上的实体, 也可以是一个抽象的对象. 设想一个app 有标签栏, 工具栏, 导航栏, 主工作区, 对应到HMVC上就是这个app最底部的标签栏 是 Layer1, Layer2 导航栏,主要工作区, 工具栏. 如果觉得 Layer2 太复杂可以吧主要工作区放到 Layer3, 依次类推.
Controller 是功能模块的总控室, 它负责和子Controller或父Controller通信,并通知它的 View 处理改变界面显示, Model 处理一些业务逻辑或数据库访问操作. 如才的例子里, 点击了工具栏里的一个按钮, 工具栏的Controller 响应这个event, 发现是要切换主工作区, 工具栏做不了,就传递他的父Controller处理(如果父Controller也处理不了, 就继续往上传递)然后标签栏的Controller处理切换主工作区.
优点:
- 把程序分成了几个部分, 降低了依赖性
- 支持鼓励重用代码, 组件或者模块。
- 在今后的维护中, 提高了可扩展性。

分层设计
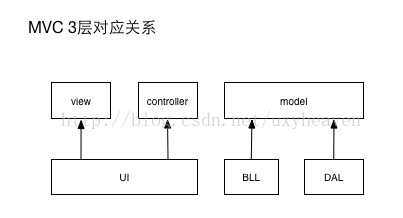
三层架构
我们在来看一下经典的三层架构
从上至下为
- 表示层(UI)
- 业务逻辑层或称为领域层(BLL)
- 数据访问层(DAL)
| 层次 | 作用 | 设计原则 |
|---|---|---|
| 表示层(UI) | 向用户展现特定业务数据,采集用户的输入信息和操作 | 用户至上,兼顾简洁;不包含任何业务相关的逻辑处理 |
| 业务逻辑层(BLL) | 从DAL中获取数据, 在UI显示; 从UI中获取用户指令和数据, 执行业务逻辑或通过DAL写入数据源 | 作为U层与D层的桥梁,目的在于展现清晰的函数结构, 只负责数据处理传递, 不涉及SQL语句和ADO.NET |
| 数据访问层(DAL) | 直接操作数据库,针对数据的增添 删除 修改 查找; 具体为业务逻辑层或表示层提供数据服务。 | 专门操作数据库, 不考虑数据合法性. 数据库错误返回-1, 逻辑错误返回0, 并告知错误原因, 成功返回1 |
然后呢,我们现在的架构则是
四层架构
在三层架构的基础上多了业务规则层, 通常的三层是把业务逻辑和业务规则合并为一个层,统称为业务层.业务规则层的提出,既可以及时处理用户输入的不合法信息, 又可以及时处理数据库错误, 增大了业务逻辑层的结构清晰度, 让业务逻辑人员专心致志做逻辑
从上至下为
- 表示层
- 业务规则层
- 业务逻辑层或称为领域层
- 数据访问层
| 层次 | 作用 | 设计原则 |
|---|---|---|
| 业务规则层(ECL) | 对于UI层传下来的参数来说,检查合法性。 | 用户至上,兼顾简洁;不包含任何业务相关的逻辑处理 |
引入service层
引入service层的架构和普通的分层架构的不同是: service层内部有数据, 可以单独运行.
从上至下为
- 表现层
- 服务层(service)
- 数据访问层
- 业务逻辑层
| 层次 | 作用 | 设计原则 |
|---|---|---|
| 表现层 | 显示与用户的互交 | |
| 服务层 | service层提供表现层的业务逻辑入口,通过定义接口服务的形式,通过接口调用来完成. | |
| 业务逻辑层 | 1接收服务层传来的DTO, 然后根据业务规则, 对传入的DTO进行加工, 返回加工后的信息 2 需要为每个对象提供业务行为, 并且这些对象之间是独立的 3 业务对象之间的交互流程通过服务层来组织 | |
| 数据访问层 | 本地数据远程数据的访问接口 |
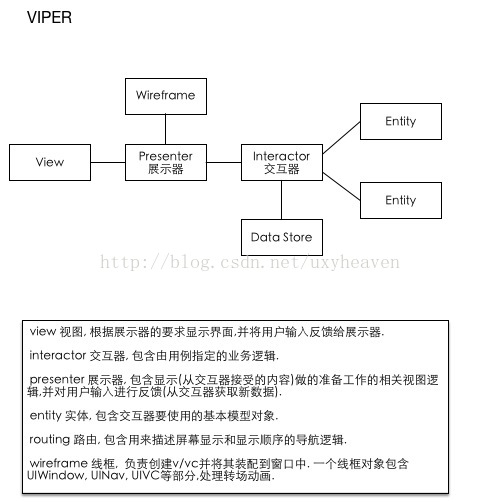
新秀VIPER
viper这里不多说了,请想了解的自行搜索
#################################################################################
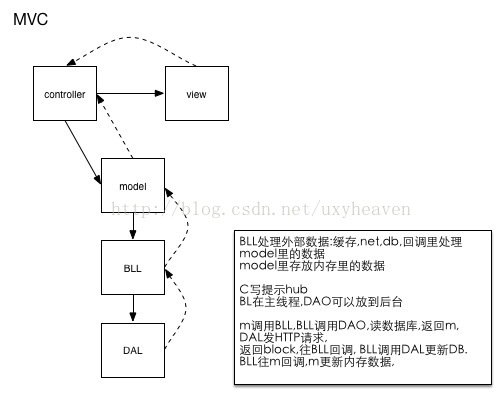
MVC
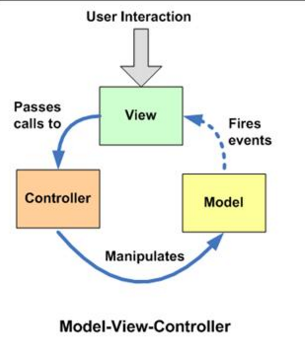
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
数据关系
- View 接受用户交互请求
- View 将请求转交给Controller
- Controller 操作Model进行数据更新
- 数据更新之后,Model通知View更新数据变化
- View 更新变化数据
方式
所有方式都是单向通信
结构实现
View :使用 Composite模式
View和Controller:使用 Strategy模式
Model和 View:使用 Observer模式同步信息
使用
MVC中的View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。在MVC模型里,更关注的Model的不变,而同时有多个对Model的不同显示,及View。所以,在MVC模型里,Model不依赖于View,但是 View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。
MVP
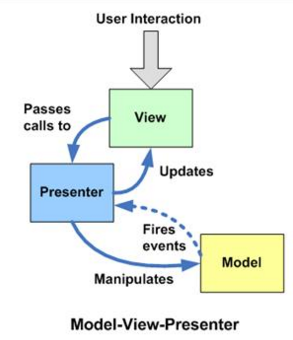
mvp的全称为Model-View-Presenter,Model提供数据,View负责显示,Controller/Presenter负责逻辑的处理。MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。
数据关系
- View 接收用户交互请求
- View 将请求转交给 Presenter
- Presenter 操作Model进行数据更新
- Model 通知Presenter数据发生变化
- Presenter 更新View数据
MVP的优势
- Model与View完全分离,修改互不影响
- 更高效地使用,因为所有的逻辑交互都发生在一个地方—Presenter内部
- 一个Preseter可用于多个View,而不需要改变Presenter的逻辑(因为View的变化总是比Model的变化频繁)。
- 更便于测试。把逻辑放在Presenter中,就可以脱离用户接口来测试逻辑(单元测试)
方式
各部分之间都是双向通信
结构实现
View :使用 Composite模式
View和Presenter:使用 Mediator模式
Model和Presenter:使用 Command模式同步信息
MVC和MVP区别
MVP与MVC最大的一个区别就是:Model与View层之间倒底该不该通信(甚至双向通信)
MVC和MVP关系
MVP:是MVC模式的变种。
项目开发中,UI是容易变化的,且是多样的,一样的数据会有N种显示方式;业务逻辑也是比较容易变化的。为了使得应用具有较大的弹性,我们期望将UI、逻辑(UI的逻辑和业务逻辑)和数据隔离开来,而MVP是一个很好的选择。
Presenter代替了Controller,它比Controller担当更多的任务,也更加复杂。Presenter处理事件,执行相应的逻辑,这些逻辑映射到Model操作Model。那些处理UI如何工作的代码基本上都位于Presenter。
MVC中的Model和View使用Observer模式进行沟通;MPV中的Presenter和View则使用Mediator模式进行通信;Presenter操作Model则使用Command模式来进行。基本设计和MVC相同:Model存储数据,View对Model的表现,Presenter协调两者之间的通信。在 MVP 中 View 接收到事件,然后会将它们传递到 Presenter, 如何具体处理这些事件,将由Presenter来完成。
如果要实现的UI比较复杂,而且相关的显示逻辑还跟Model有关系,就可以在View和 Presenter之间放置一个Adapter。由这个 Adapter来访问Model和View,避免两者之间的关联。而同时,因为Adapter实现了View的接口,从而可以保证与Presenter之 间接口的不变。这样就可以保证View和Presenter之间接口的简洁,又不失去UI的灵活性。
使用
MVP的实现会根据View的实现而有一些不同,一部分倾向于在View中放置简单的逻辑,在Presenter放置复杂的逻辑;另一部分倾向于在presenter中放置全部的逻辑。这两种分别被称为:Passive View和Superivising Controller。
MVVM
MVVM是Model-View-ViewModel的简写。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
数据关系
- View 接收用户交互请求
- View 将请求转交给ViewModel
- ViewModel 操作Model数据更新
- Model 更新完数据,通知ViewModel数据发生变化
- ViewModel 更新View数据
方式
双向绑定。View/Model的变动,自动反映在 ViewModel,反之亦然。
使用
- 可以兼容你当下使用的 MVC/MVP 框架。
- 增加你的应用的可测试性。
- 配合一个绑定机制效果最好。
MVVM优点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点:
1. 低耦合。View可以独立于Model变化和修改,一个ViewModel可以绑定到不同的”View”上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,生成xml代码。
4. 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
mvc,mvp,mvvm三者演化
说明
任何的项目框架,都是为项目服务的。没有绝对的好坏之分,只有更合适的选择。在项目进展的不同阶段,做出最合适的调整,才是是更适合团队项目发展的框架。项目设计者要谨记,任何的项目设计,都是要围绕项目发展阶段,团队成员规模,和团队整体能力而定的。切莫为了设计而设计,为了框架而框架。快速,高效的配合整个团队进展项目,才是最合适的架构。才是一个程序员为成一个leader,成为一个架构师的必经之路。
































 5530
5530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








