原文地址 http://blog.csdn.net/jhonlight/article/details/38408351
今天一个群友问我:
我Scene里放置一个Layer,Layer盛放一张图片,即背景图片,我想更换这张图片,并且要求带有系统提供的切换Scene 淡入淡出的效果,于是我用Director类的切换用系统提供的切换动画包装的scene。可是效果是整个scene都被切换了,而我想要的是仅仅有背景变化,其余的不变。
大家都知道,这样做当然不能够,Director(导演)的切换会把制定的scene切换掉,随即而来的scene的会代替之前的scene容器,那面对这个需求,我们该怎么办呢?这时候我想到了网格效果。既然你想要淡入淡出的效果,网格效果中正好也有啊。于是他依照我说的去做了。后来发现网格效果种仅仅有淡出FadeOutBLTiles,这可怎么办?可别忘了cocos2dx 有这样一个动作,reverse();即反转,淡出反转之后。我们可不可理解为淡出呢?是吧 没错,基本符合需求。
以上仅仅是一个小插曲,以下通过一个小小的样例,来简要说明网格特效的使用。
首先来一段官网的介绍吧。
网格动作类似于特效。能够实现翻转、抖动、震荡、水波纹等效果。
Cocos2D-x中,网格类的基类CCGridBase有两个子类。即CCGrid3D和CCTiledGrid3D。这两个类的共同点是,网格的每一个子块都能够分离出来。CCGridBase的继承关系例如以下:
CCGrid3D、CCTiledGrid3D-->CCGridBase-->CCObject。
网格没有什么直接应用的场合,仅仅要明确CCGrid3D和CCTiledGrid3D,而且网格动作是基于网格的就可以。
执行网格动作的节点好像被分成了大小同样的许多矩形。通过这些矩形的动作形成总体动作,这些矩形就好像形成了一个矩阵。
16x12的网格将会执行的很快,可是效果并非很好。32x24的网格看起来很棒。可是在有些时候执行起来不会太快。
注:使用网格特效之前须要关闭OPenGL种的深度測试
至于为什么要关闭深度測试,个人认为网格特效是把节点以及节点的子类所在的平面拆分成各个网格。进而来进行特定的特效,既然是平面的,就没有不须要有深度的检測了,1是会影响效果,2开启深度測试会额外消耗性能。 此是个人的理解,如有错误望大神更正。
ok,来上代码。上代码之前先看下效果。
通过做一个放大触摸点位置的图片局部来展示特效的使用。
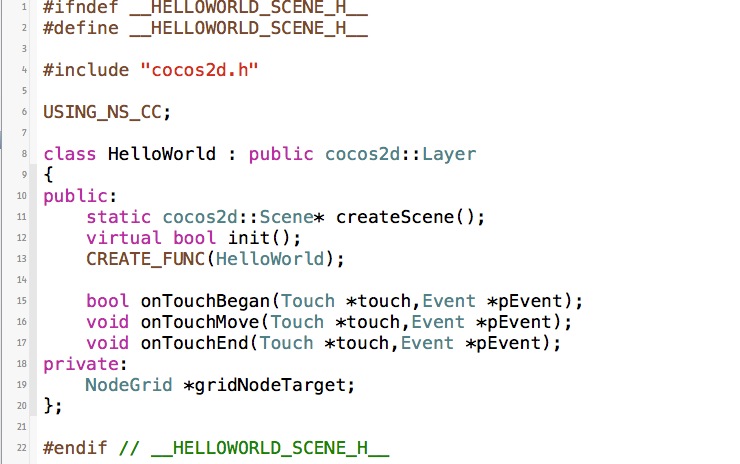
1 首先再头文件种,定义触摸開始,触摸移动。触摸结束三个方法和一个网格实例的私有变量。
初始化网格特效实例,并加入到当前层中,接下来放置一个精灵到网格实例中,我们能够把网格特效实例看作是一个容器,它会让缩成装的对象都产生制定的特效效果。
2 初始化触摸监听以及回调方法,我使用的是cocos2dx3.2,与3.0之前的触摸有所变化,有不了解的同学能够去查阅官方文档。
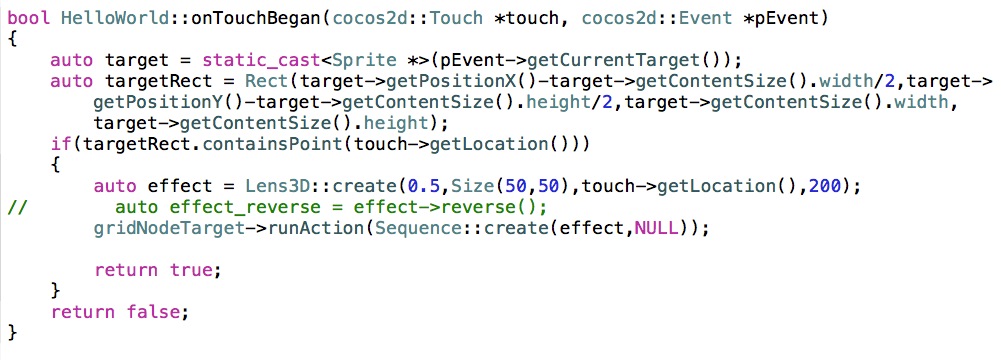
3 首先通过pEvent获取触摸的目标,以此目标定义一个矩形区域。接下来推断当前的点是否在此矩形区域中,返回false代表触摸了是精灵,反之则触摸点在精灵之外。
4 定义一个方法的效果。让之前初始化的网格实例来执行此特效动作。
5 触摸移动和触摸结束方法几乎相同。就不做解释。
6 执行ok 就是开头的效果。
7 假设对别的特效有兴趣能够一一试之。效果蛮不错的。


























 1072
1072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








