SVG格式, 适应屏幕, 图片较小, 还有非常多长处, 參考. 本文解说怎样使用SVG格式.
SVG: Scalable Vector Graphics, 可缩放矢量图形.
IRI: Internationalized Resource Identifiers, 国际化资源标识符.
下载SVG格式的图片.
新建项目, 空白项目显示图片.
Android Studio 2.0
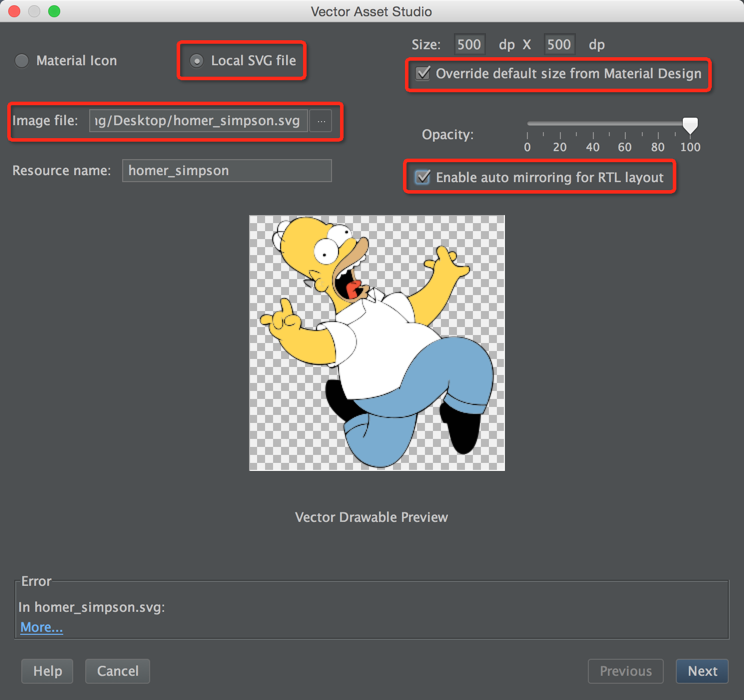
路径: File -> New -> Vector Asset -> Local SVG file
勾选重置图片大小和左右布局适配.
在drawable目录中, 就会发现.xml格式的图片.
代码中导入图片.
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@null"
android:src="@drawable/homer_simpson"/>显示
假设是非AS2.0版本号, 我们能够使用在线站点转换.
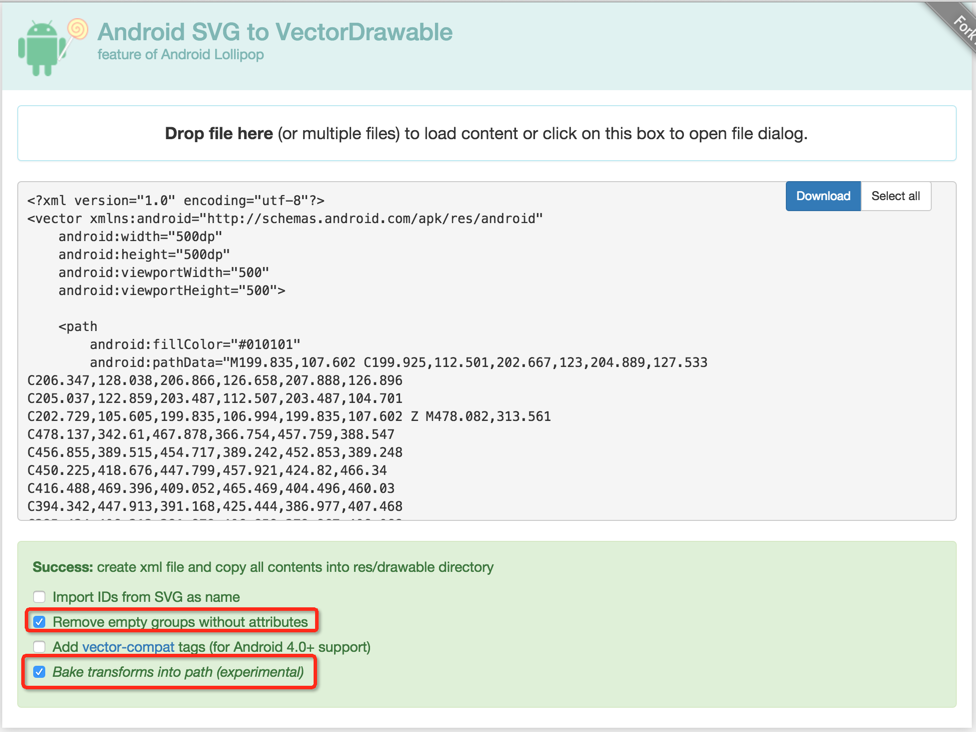
网址: http://inloop.github.io/svg2android/
上传SVG图片, 生成代码.
勾选删除空组和加入变换.
能够下载在线图片, 也能够在drawable目录中, 创建.xml文件, 粘贴代码.
使用方式与自己主动生成的相似, 直接加入就可以.
通过观察发现, 均是500x500的图片:
自己主动生成的SVG图片是20KB, 在线生成的SVG图片是29KB.
而PNG(放大的系统图片)要732KB, 由此得知SVG图片还是非常节省内存的.
对于一些较大的App, 使用SVG图片有非常大的吸引力.
Github下载地址
OK, Enjoy It.
























 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








