今天介绍的ScrollView,參考的是NGUI(3.6.8)中的Example项目:Scroll View(Panel)。
先依照Unity插件之NGUI学习(2)创建一个UI Root。然后在UI Root以下创建一个Scroll View,选择菜单NGUI->Create->Scroll View
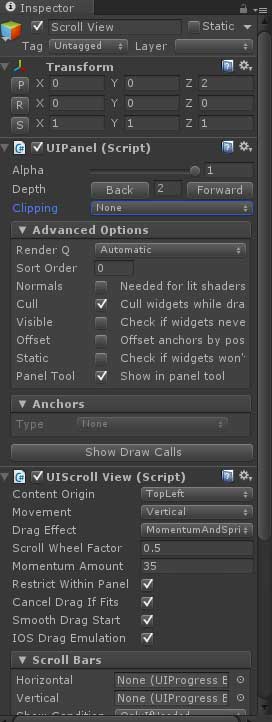
然后在Inspector窗体做一些參数设置
Movement设置滚动Vertical纵向或者horizontal横向。
Scroll Bars能够加入纵向或者横向的滚动栏控件(在这个项目中暂且不加入)。
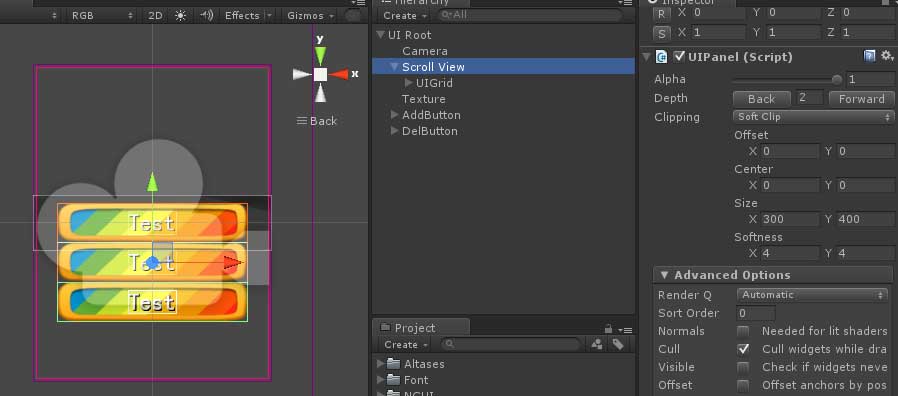
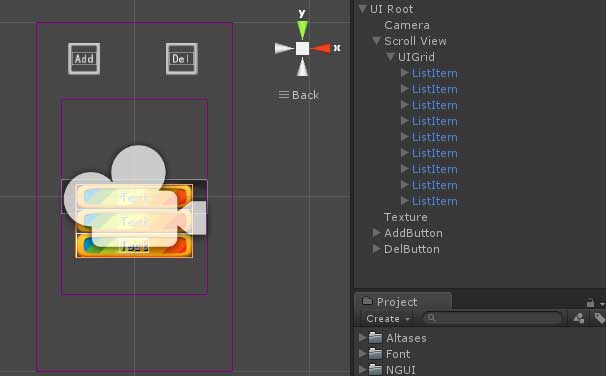
在UI Panel能够设置滚动的的显示范围。Clipping能够选择Soft Clip。设置Size的大小,在预览窗体。就能看到亮紫色就是滚动Panel的显示区域。
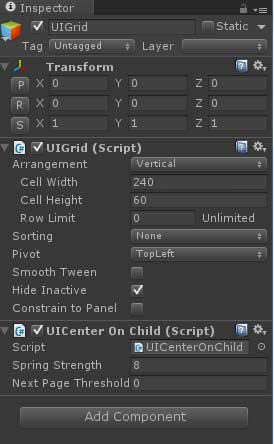
在Hierarchy窗体选择Scroll View,在菜单中选择NGUI->Create->Grid,然后在Hierarchy窗体选择刚创建的Grid。在菜单Component->NGUI->Interaction->Center Scroll View on Child。
设置单个Item Cell的高度和宽度。Arrangment设置纵向还是横向的。
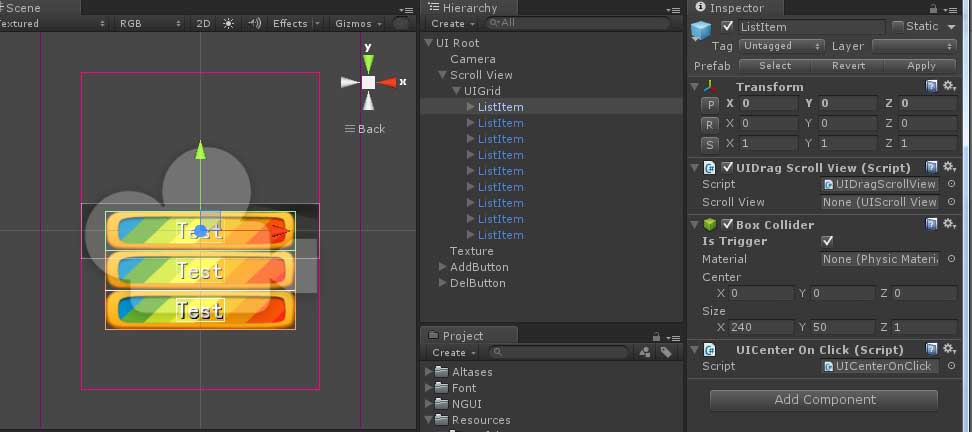
然后制作一个ListItem的Prefab,高度和宽度要跟上面Grid的Cell Width、Cell Height要一致。须要给ListItem加入2个重要的脚本和Box Collider。能够实现滚动效果,以及Item点击后自己主动调整滚动位置。
脚本的加入。在菜单中选择Commponent->NGUI->Interaction->Drag Scroll View和Commponent->NGUI->Interaction->Center Scroll View on Click。Box Collider加入后,勾选Is Trigger。
然后在Hierarchy窗体的UIGrid下,加入多个ListItem。然后点击执行。就能够看到滚动效果。点击单个Item,滚动会自己主动调整位置。
以下介绍下代码动态调整Scroll View的Item数量。
首先加入2个button,一个AddButton,一个DelButton。然后创建一个ListViewTest脚本。
ListViewTest代码例如以下:
using UnityEngine;
using System.Collections;
public class ListViewTest : MonoBehaviour {
private GameObject scrollView;
private UIGrid grid;
private UIButton addBtn, delBtn;
// Use this for initialization
void Start () {
scrollView = GameObject.Find("Scroll View");
grid = scrollView.GetComponentInChildren <UIGrid>();
addBtn = GameObject.Find("AddButton").GetComponent<UIButton>();
delBtn = GameObject.Find("DelButton").GetComponent<UIButton>();
EventDelegate.Add(addBtn.onClick, AddItem);
EventDelegate.Add(delBtn.onClick, DelAllItems);
}
// Update is called once per frame
void Update () {
}
void AddItem() {
int count = grid.transform.childCount + 1;
//克隆预设
GameObject o = (GameObject)Instantiate(Resources.Load("Prefabs/ListItem"));
UILabel label = o.GetComponentInChildren<UILabel>();
//为每一个预设设置一个独一无二的名称
label.text = "item" + count;
//将新预设放在Panel对象以下
o.transform.parent = grid.transform;
//以下这段代码非常重要。是由于创建预设时 会自己主动改动旋转缩放的系数。
//我不知道为什么会自己主动改动,所以又一次为它赋值
o.transform.localPosition = Vector3.zero;
o.transform.localScale = new Vector3(1, 1, 1);
//列表加入后用于刷新listView
grid.repositionNow = true;
}
void DelAllItems() {
foreach (Transform trans in grid.transform) {
Destroy(trans.gameObject);
}
grid.repositionNow = true;
}
}
把脚本绑定在UI Root后执行游戏,点击Addbutton,能够添加Item,点击Delbutton,会删除全部的Item。


























 8493
8493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








