这是第一次写博客,比较粗糙,有写得不好的地方欢迎交流。
最近遇到了一个小需求,需要在TextView中对文本进行高亮显示
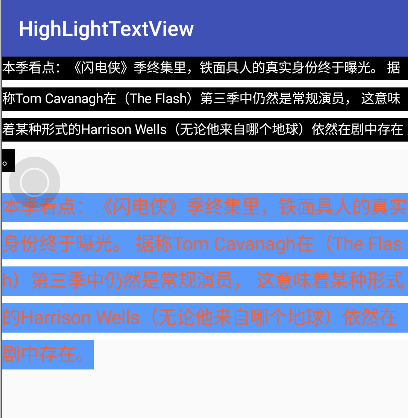
先看一下我们想实现的效果
很自然的我会想到直接设置TextView的背景色
但是要求是文字有多少背景色就跟着文字而缩进,但是单纯设置背景色文字过多后就会变成这样
而且中间是连着的。想了想决定还是自己写一个View好了
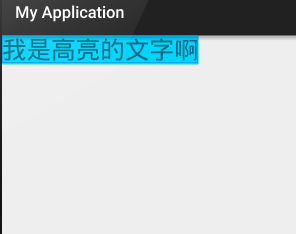
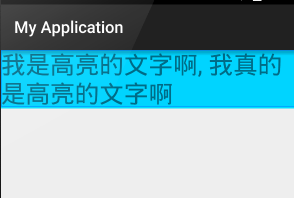
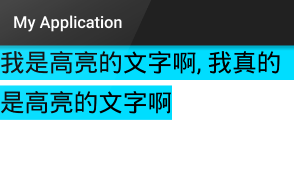
再看一下我们要实现的效果
确定一下有多少属性
1.文字大小
2.行间距
3.文字到顶部距离
4.文字内容
5.文字背景色
6.文字颜色
7.行间距颜色
写到代码里面
<declare-styleable name="highLightTextView">
<attr name="text" format="string" />
<attr name="textSize" format="dimension" />
<attr name="lineSpacing" format="dimension" />
<attr name="interval" format="dimension" />
<attr name="textBackgroundColor" format="color" />
<attr name="textColor" format="color" />
<attr name="lineSpacingColor" format="color" />
</declare-styleable>思路是这样的
先把字符串拆分成一个个字符,然后判断一行还能不能放下这个字符,如果可以继续计算,如果不可以则记录下这一行的字符串和宽度,重置数据再继续计算
接下来先画一个长方形的色块,然后在色块画上记录的字符串,当有多行时,画完字符串后还要画一个设定好的行间距的长方形色块,这样行与行之间的颜色就不会连载一块了
主要的操作都在ondraw里面,需要做的是将上面的思路转换成代码,代码如下
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
char word;
float x;
float y = 0;
float[] wordWidth = new float[1];
int currentWidth = 0;
int lineNum = 1;
float textHeight = fontMetrics.descent - fontMetrics.ascent;
String str = "";
strings.clear();
widths.clear();
if (text == null)
return;
for (int i = 0; i < text.length(); i++) {
word = text.charAt(i);
paint.getTextWidths(String.valueOf(word), wordWidth);
//判断是否最后一个字
if (i == text.length() - 1){
//判断是否满一行
if (width - currentWidth < wordWidth[0] + getPaddingLeft() + getPaddingRight()){
lineNum++;
strings.add(str);
strings.add(String.valueOf(word));
widths.add(width);
widths.add((int) wordWidth[0] + getPaddingLeft() + getPaddingRight());
}else {
currentWidth = (int) (currentWidth + wordWidth[0]);
str = str + word;
strings.add(str);
widths.add(currentWidth + getPaddingLeft() + getPaddingRight());
}
}else {
//判断是否满一行
if (width - currentWidth < wordWidth[0] + getPaddingLeft() + getPaddingRight()){
lineNum++;
strings.add(str);
widths.add(width);
str = "";
currentWidth = (int) wordWidth[0];
str = str + word;
//继续计算
}else {
currentWidth = (int) (currentWidth + wordWidth[0]);
str = str + word;
}
}
}
for (int i = 0; i < lineNum; i++) {
x = y;
y = y + textHeight + interval;
paint.setColor(textBackground);
canvas.drawRect(0, x, widths.get(i), y, paint);
paint.setColor(textColor);
canvas.drawText(strings.get(i), getPaddingLeft(), y - fontMetrics.bottom - (interval / 2), paint);
if (i != lineNum - 1){
x = y;
y = y + lineSpacing;
paint.setColor(spacingColor);
canvas.drawRect(0, x, width, y, paint);
}
}
ViewGroup.LayoutParams params = getLayoutParams();
params.height = (int)y;
this.setLayoutParams(params);
}至此,我们完成了高亮TextView的基础功能




























 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








