使用Gradle编译SpringBoot项目:传送门
腾讯云地址:传送门

不用这种方法,直接用IDEA集成也可以,前提是有一些SpringBoot基础
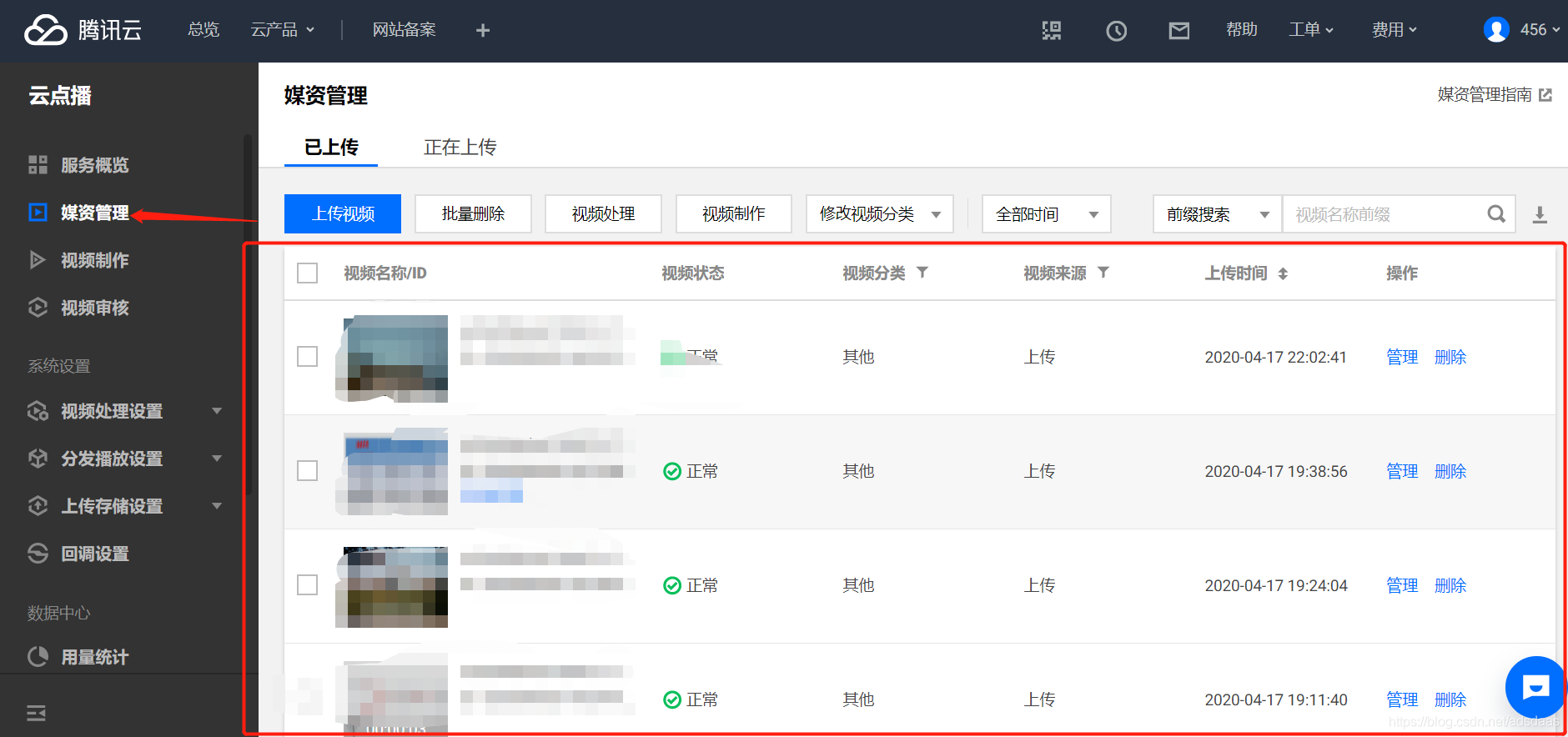
带大家看一下腾讯云的视频管理列表

注册进入首页后,根据步骤进入云点播页面,进入后

点击媒体管理,这里面放的是我们视频上传的存放处。
因为IndexController.java下的getSign()方法中填写是自己云API秘钥 ID 和 AppKey 【此 ID 和 Appkey 作为自己项目视频文件上传地址】
腾讯云会通过Signature类去将ID和Appkey加密得到字符串【作为自己项目视频上传地址】
得到的字符串在qcVideo.ugcUploader.start()中getSignature:getSignature属性下作为视频文件传输位置
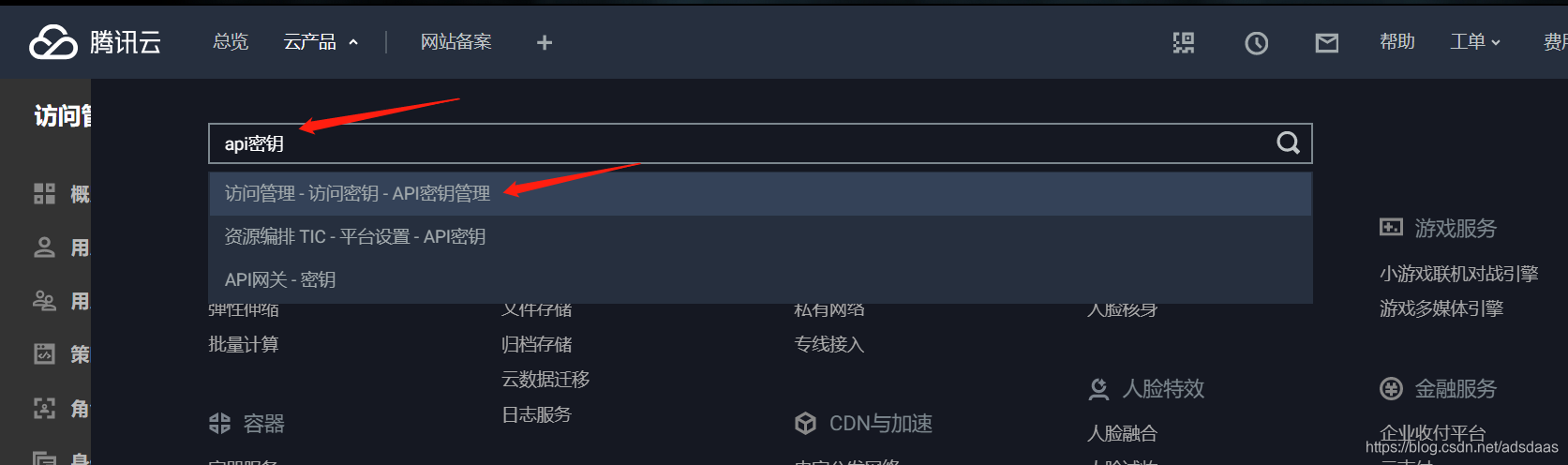
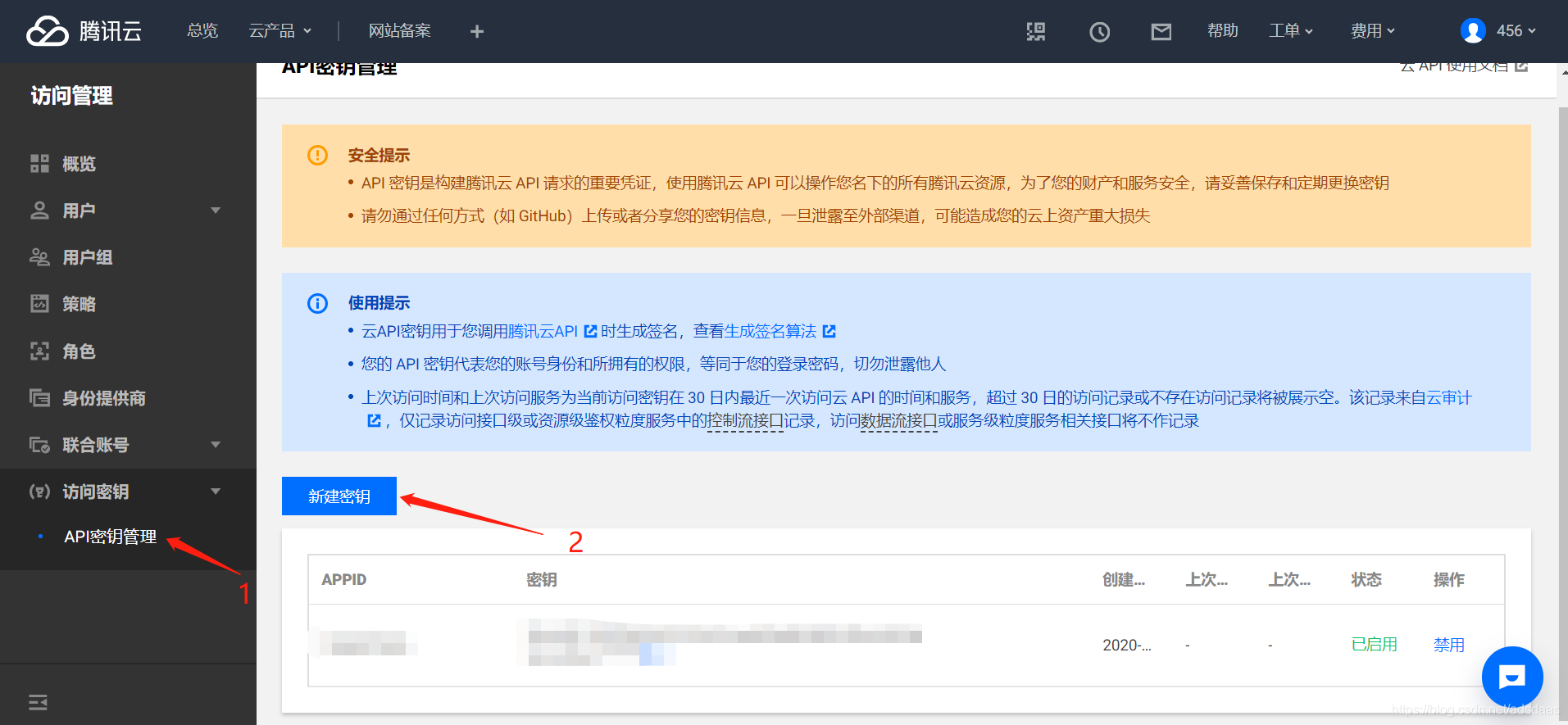
所以我们需要先创建一个自己独有的API密钥

在云产品搜索Api密钥,点击进入

创建一个自己独有的密钥
//个人API密钥中的Secret Id
sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSo3BsnLm");
//个人API密钥中的Secret Key
sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEXxxxxxxxx");
上面只是带着大家了解腾讯云的简单操作,下面才是正文的开始
实现分三个模块
(一)、使用原生JQuery获取文件
(二)、简单上传文件(无封面提示信息)
(三)、上传视频及封面并增加上传提示信息
各个功能模块的默认配置文件application.properties
#thymeleaf编码风格
spring.thymeleaf.encoding=UTF-8
#热部署静态文件
spring.thymeleaf.cache=false
#使用HTML5的标签
spring.thymeleaf.model=HTML5
#使用H2控制台
spring.h2.console.enabled=true
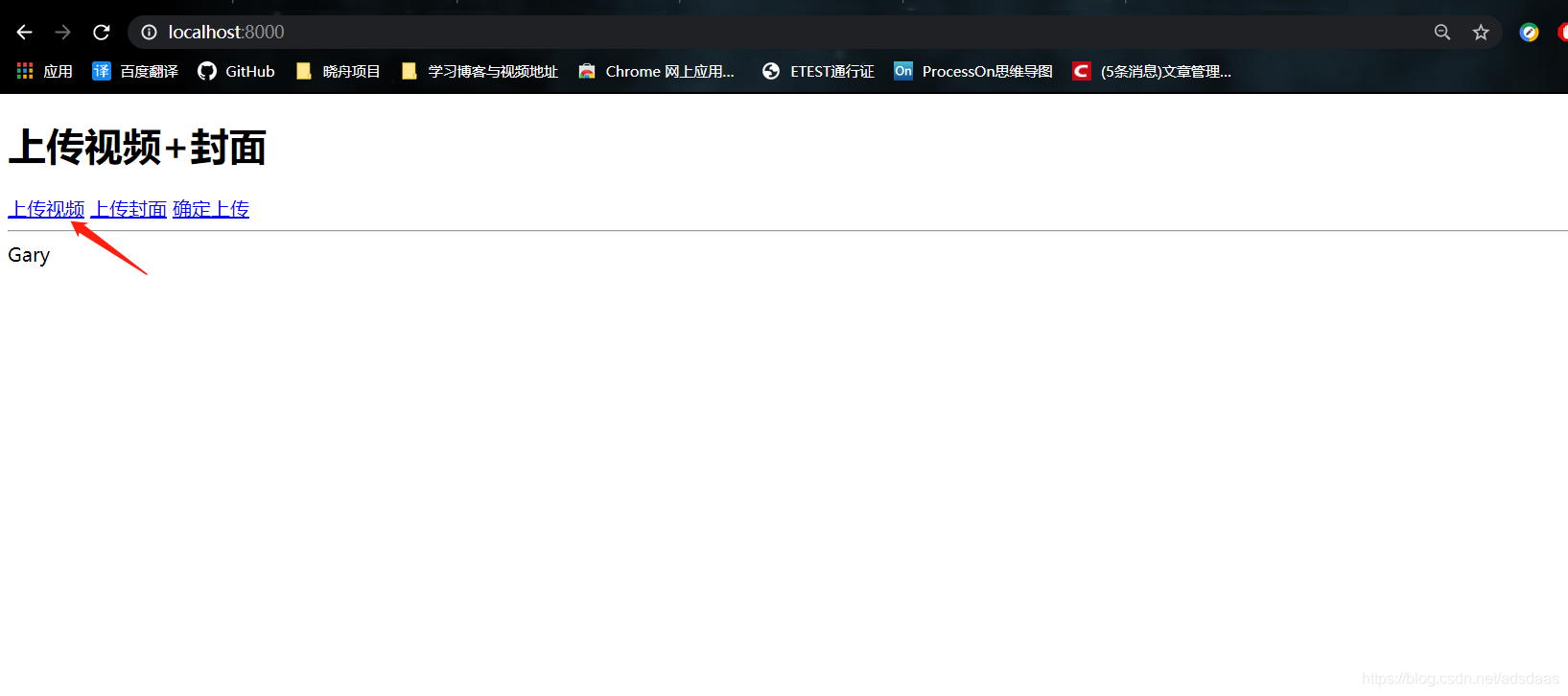
演示:使用原生JQuery获取本地文件,进行上传


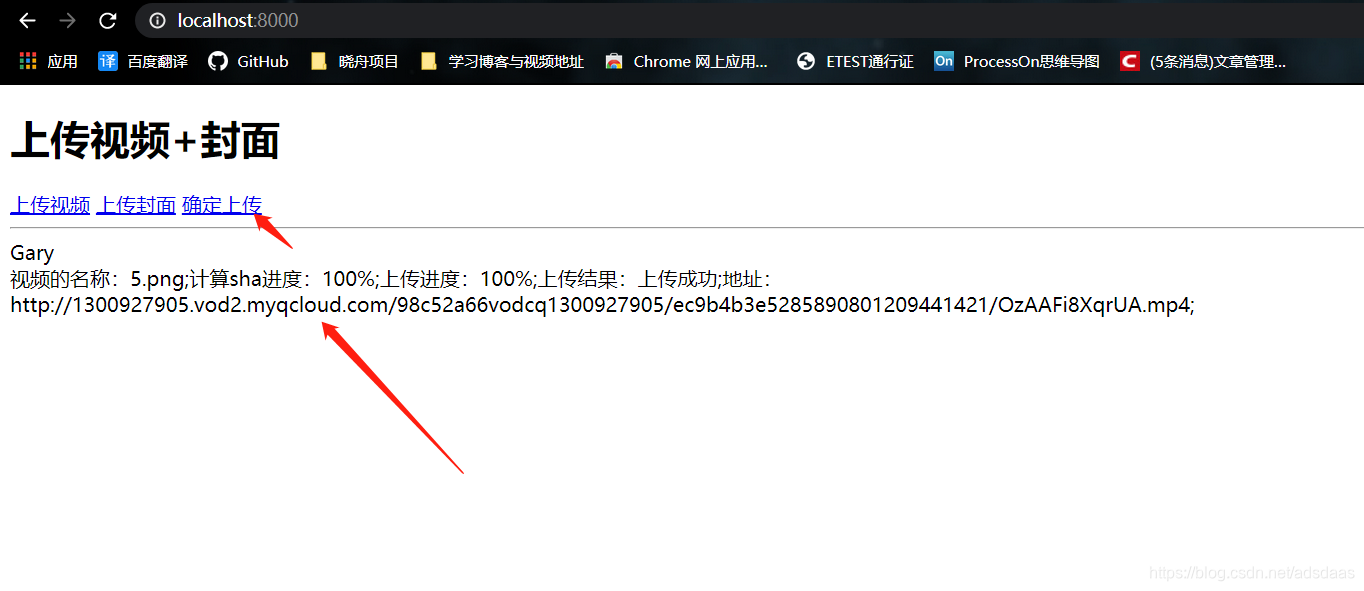
上传成功后所显示的页面
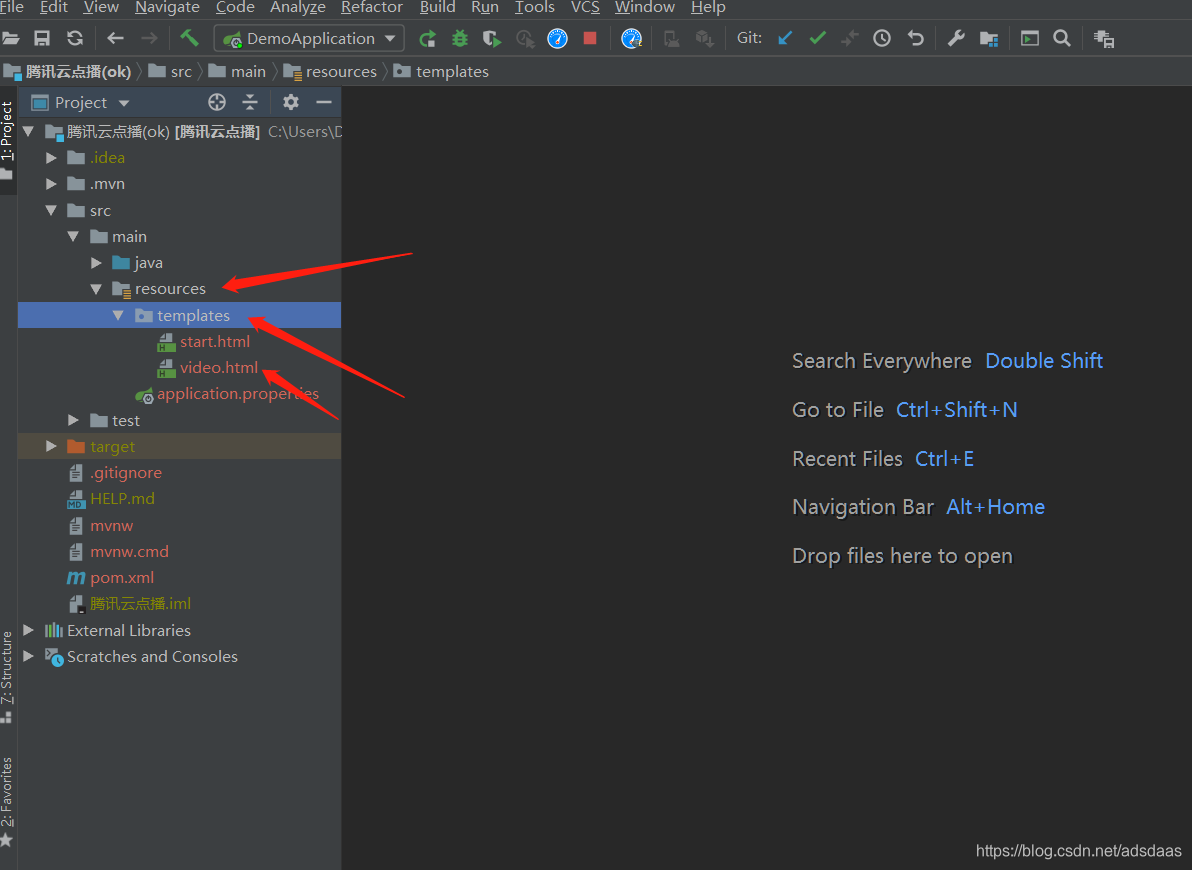
在templates目录下面创建video.html,对应代码👇

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Gary_Video</title>
</head>
<body>
<h1>Gary上传视频</h1>
<from id="from1">
<input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;">
</from>
<!-- a标签,当点击之后,执行change函数中的内容 -->
<a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频</a>
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function change(){
$("#uploadVideoNow-file").click();
}
function changeInput(e){
alert(e.files[0].name);
}
</script>
</body>
</html>
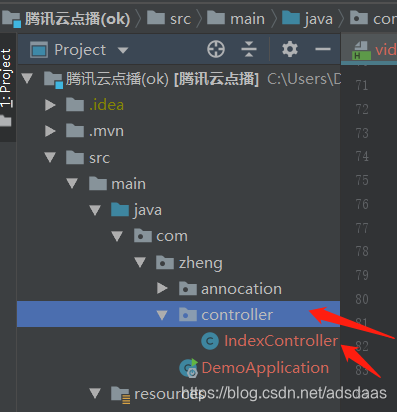
在controller文件下创建IndexController文件,代码👇

package com.Gary.videodemo.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class IndexController {
@RequestMapping("/")
public ModelAndView index()








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3906
3906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








