redux 配置例子主要文件有
configureStore.js --》 创建仓库
user.redux.js --》 redux相关信息(type,action,reducer )
reducers文件下的index.js --》 合并reducer
配置步骤 用npm 安装 redux 和 wepy-redux
npm install redux --save
npm install wepy-redux --save
代码涉及修饰符
配置修饰符插件(babel-plugin-transform-decorators-legacy)
npm install babel-plugin-transform-decorators-legacy --save-dev
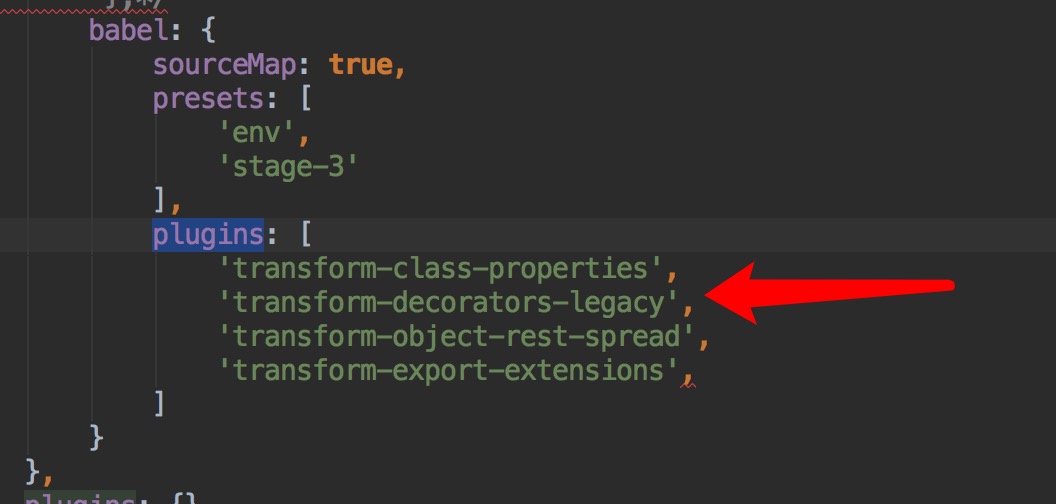
添加wepy.config.js 里面 babel 的 plugins 的transform-decorators-legacy如下图

项目src 目录如下图:

configureStore.js 代码如下
import {createStore} from 'redux'
import rootReducer from '../reducers'
export default function configureStore(initialState) {
const store = createStore(rootReducer, initialState)
return store
}
user.redux.js 如下
const AUTH_SUCCESS = 'LOGOUT_SUCCESS' // redux type
const initState = { // 默认仓库数据
isAuth: false,
name: '' // 用户名字
}
export function userReducer(state = initState, action) { // userdeux 规则
switch (action.type) {
case AUTH_SUCCESS:
return {...initState, isAuth: true, ...action.payload}
default:
return state
}
}
export function authSuccess(data) { // redux action
return {
type: AUTH_SUCCESS,
payload: data
}
}
reducers文件下的index.js 代码如下
import {combineReducers} from 'redux'
import {userReducer} from '../reduxs/user.redux'
const rootReducer = combineReducers({ // 合并规则
user: userReducer
})
export default rootReducer
app.wpy 创建store 并且是设置 相关代码如下
import {setStore} from 'wepy-redux'
import configureStore from './store/configureStore'
const store = configureStore()
setStore(store)
pages 下面的 login.wpy 是用 redux 代码如下
<style lang="less">
.user-container {
display: flex;
flex-direction: column;
align-items: center;
.user-form-btn {
background: #ff4e00;
color: #fff;
}
}
</style>
<template>
<view class="user-container">
<view class="logo-img"></view>
<text class="logo-text">当前用户:{{$state.user.name}}</text>
<view class="user-form">
<button @tap="loginHandle" class="user-form-item user-form-btn">登 录</button>
</view>
</view>
</template>
<script>
import wepy from 'wepy'
import {authSuccess} from '../reduxs/user.redux'
import {connect} from 'wepy-redux'
@connect(
(state) => {
return state
},
{
authSuccess
}
)
export default class Login extends wepy.page {
config = {}
components = {}
data = {}
computed = {}
methods = {
loginHandle() {
console.log(this.$state.user)
this.methods.authSuccess({name:'登录者名称'})
}
}
events = {}
onLoad() {
}
}
</script>
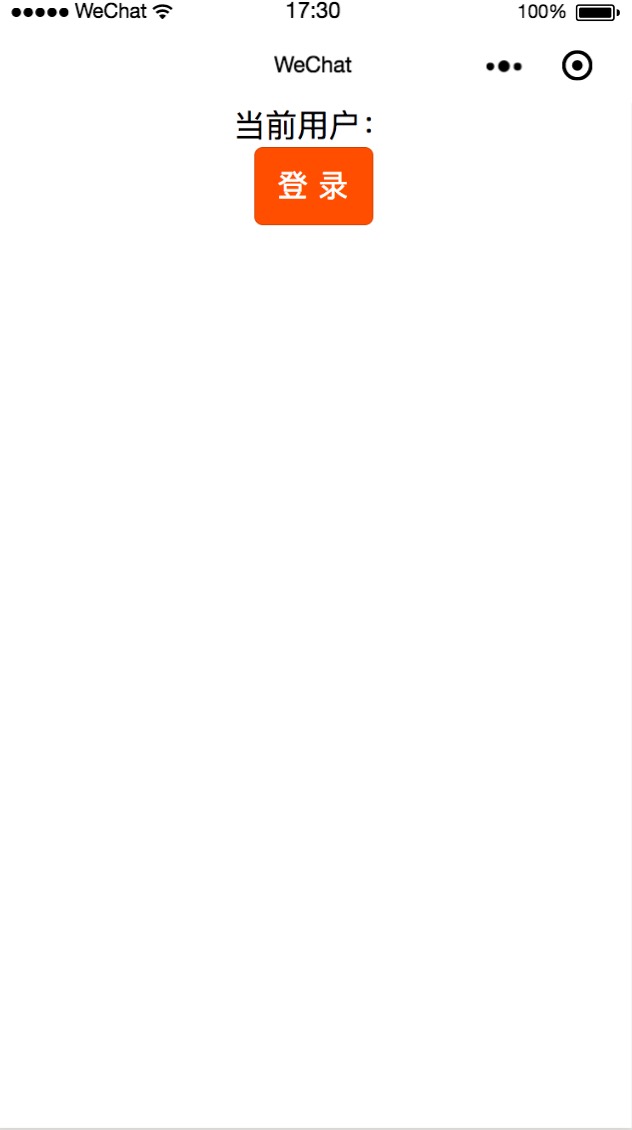
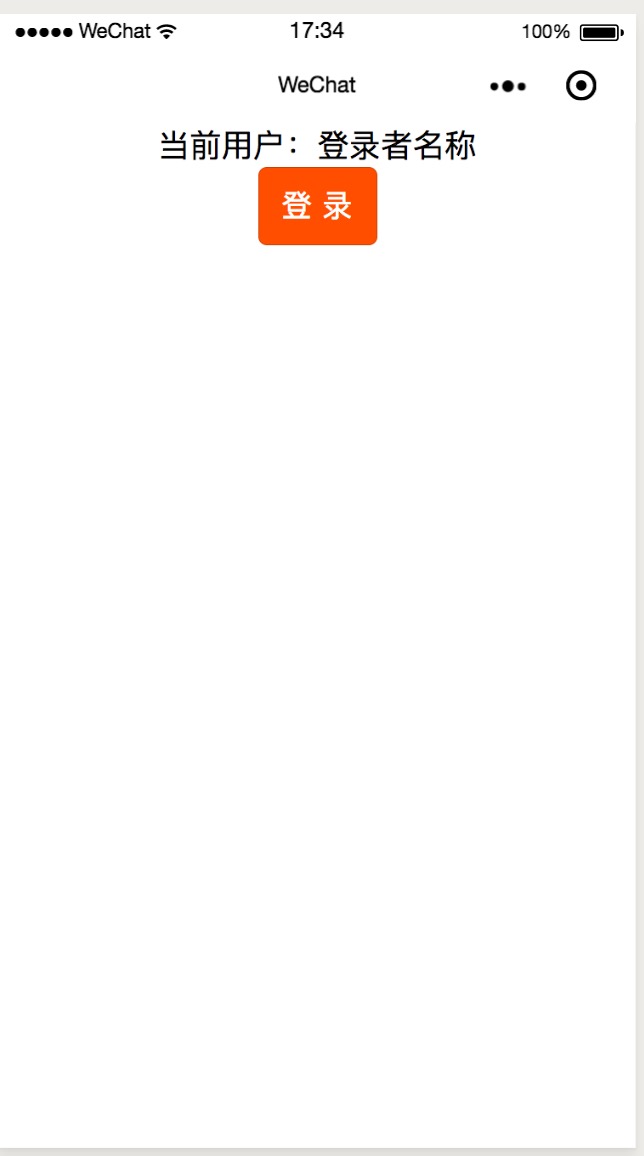
实现过程图片(从左到右):
点击登录触发函数loginHandle 函数里面执行了authSuccess 的action行为从而改变了state user的name属性
基于数据绑定 name显示在view


下面是src 下面的文件打包





















 1191
1191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








