1.在使用wepy搭建小程序前必须全局安装wepy包,使用 npm install wepy-cli-g
2.在下图可以看到创建一个wepy的命令是wepy new myproject(以前的办法),
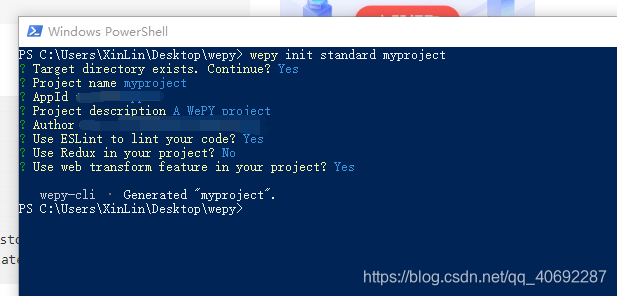
现在统一创建使用的命令为wepy init standard myproject

3.创建的时候我们会需要输入这个信息,如下图

第一个我们可以直接回车默认
第二个为项目名(可直接回车默认)
第三个是你的微信小程序的appid (注:如果直接回车默认那么微信开发工具会运行不了,提示你更改为正确的appid)
第四个是项目描述(可直接回车默认)
第五个创建人(可直接回车默认)
第六个是否使用eslint对代码格式进行效验 (直接回车为yes,可手动输入 y or n)
第七个为是否使用redux框架语法,选择yes生成的项目目录会多出store目录,这里我先暂时选择no
第八个为是否生成index.template.html(一般直接回车默认,忽略不计)
4.然后我们的demo就算创建好了,先 npm install 安装依赖包,发现有些后期需要的包不存在,先手动安装,使用npm下载后期需要的包
npm install wepy-ant@1.5.10 -save
npm install wepy-web --save
npm install moment --save
npm install wepy-plugin-imagemin --save-dev
npm install wepy-plugin-uglifyjs --save-dev
大概介绍一下,比如wepy-ant是一个支付宝小程序的适配器,实现了一套和微信小程序wepy几乎一样的wepy接口,用于同构支付宝小程序和微信小程序, 相同的wepy-web也是相同的作用,moment主要用于时间格式的相互转化 wepy-plugin-imagemin主要用于图片压缩,wepy-plugin-uglifyjs压缩插件
5.项目的基本配置就算搭好了还有最后一个重要的一点,使用promise必须安装
npm install wepy-async-function --save并且在app.wpy引入
import 'wepy-async-function'; 在app.wpy中使API promise化
export default class extends wepy.app {
constructor () {
super();
this.use('promisify');
}
}这样我们的项目算是彻底搭建好了使用npm run dev 或者使用 wepy build --watch都可以运行






















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








