WebView 不仅可以通过 URL 装载网页,也可以直接装载 HTML 代码,WebView 类有两个方法可以装载 HTML 代码,如下:
loadData() 方法的参数定义如下:
data : HTML代码
mimeType: Mime类型, 一般为 text/html
encoding: HTML代码的编码, 例如: GBK, uft-8
loadDataWithBaseURL() 方法的参数定义如下:
baseUrl: 获得相对路径的根 URL, 如果设为null, 默认值为 about:blank
failUrl: 如果HTML代码装载失败或为 null, WebView 组件会装载这个参数指定的URL.
其他的参数与loadData 方法的参数定义相同
虽然loadData 和 loadDataWithBaseURL 方法都可以装载 HTML 代码,但是loadData 在装载包含中文的 HTML 代码时会有乱码, 而loadDataWithBaseURL方法没有问题
WebView 默认不支持JS, 需要使用.getSettings().setJavaScriptEnabled(boolean flag) 和 setWebChromeClient(WebChromeClient client) 进行设置. 其中 setWebChromeClient() 用来设置 JS 处理器,看一个示例:
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
public class Main extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView webView = (WebView) findViewById(R.id.webview);
String html = "<html>"
+ "<body>"
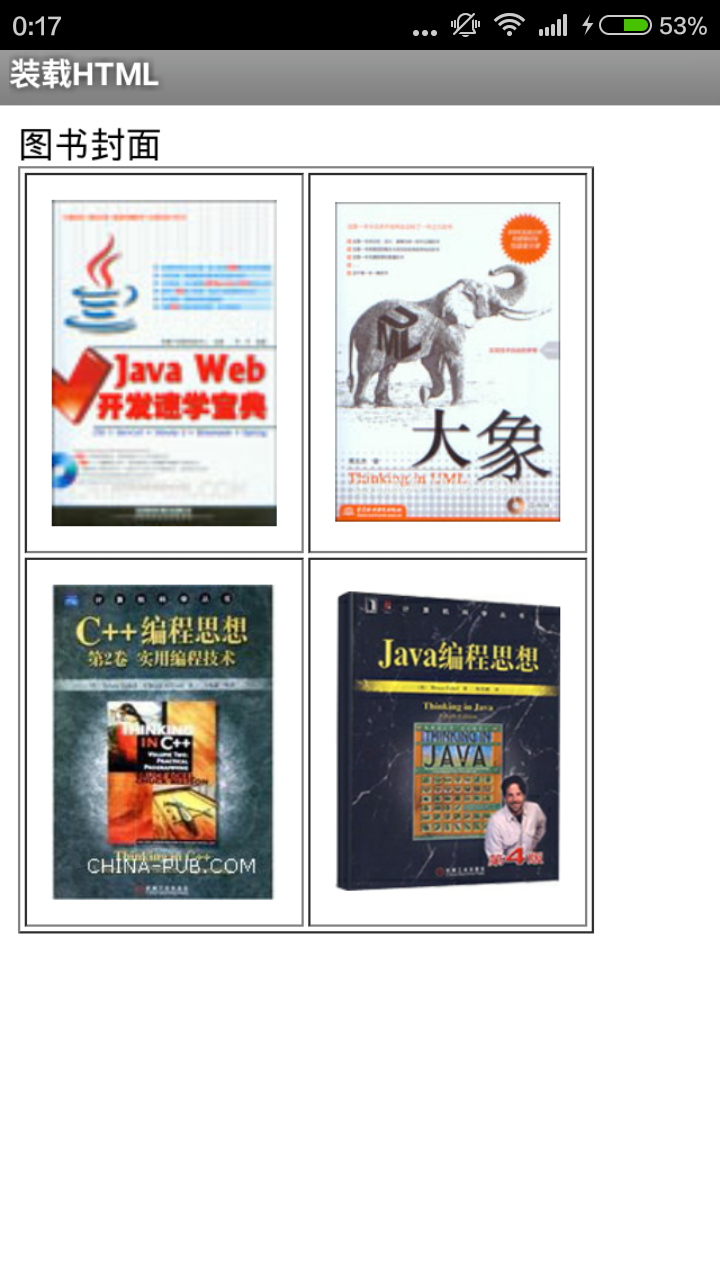
+ "图书封面<br>"
+ "<table width='200' border='1' >"
+ "<tr>"
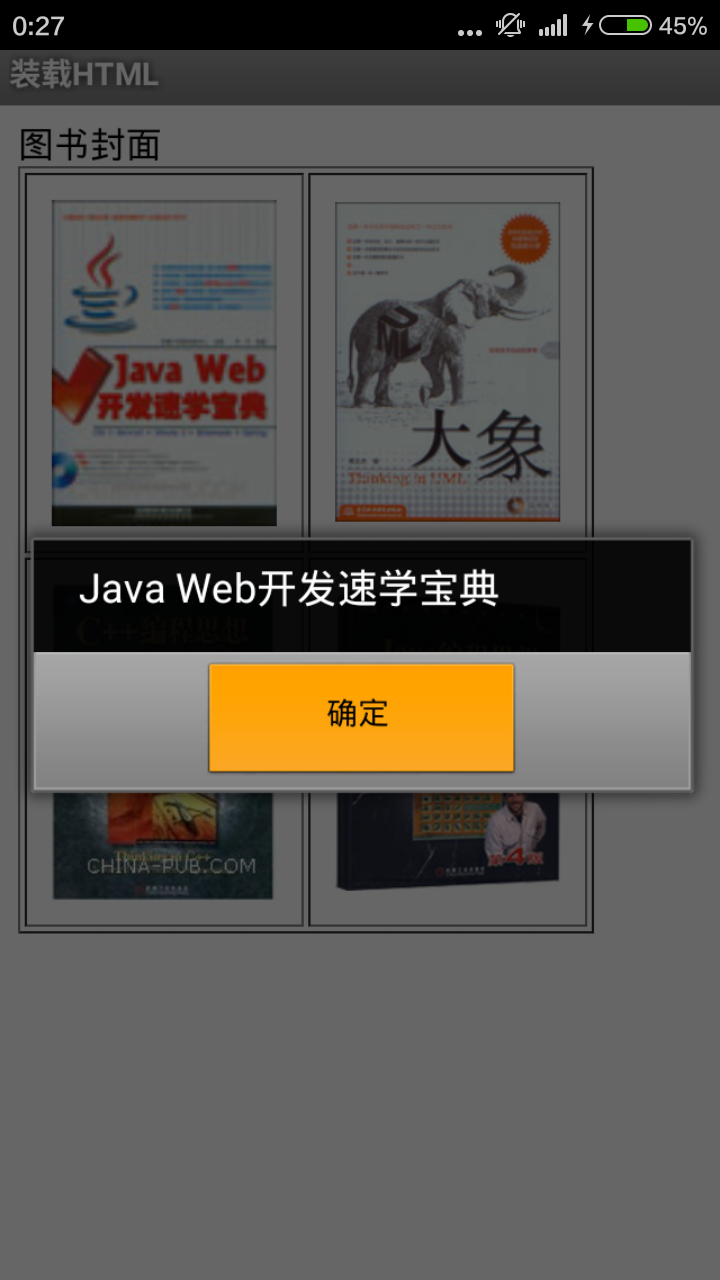
+ "<td><a onclick='alert(\"Java Web开发速学宝典\")' ><img style='margin:10px' src='http://images.china-pub.com/ebook45001-50000/48015/cover.jpg' width='100'/></a></td>"
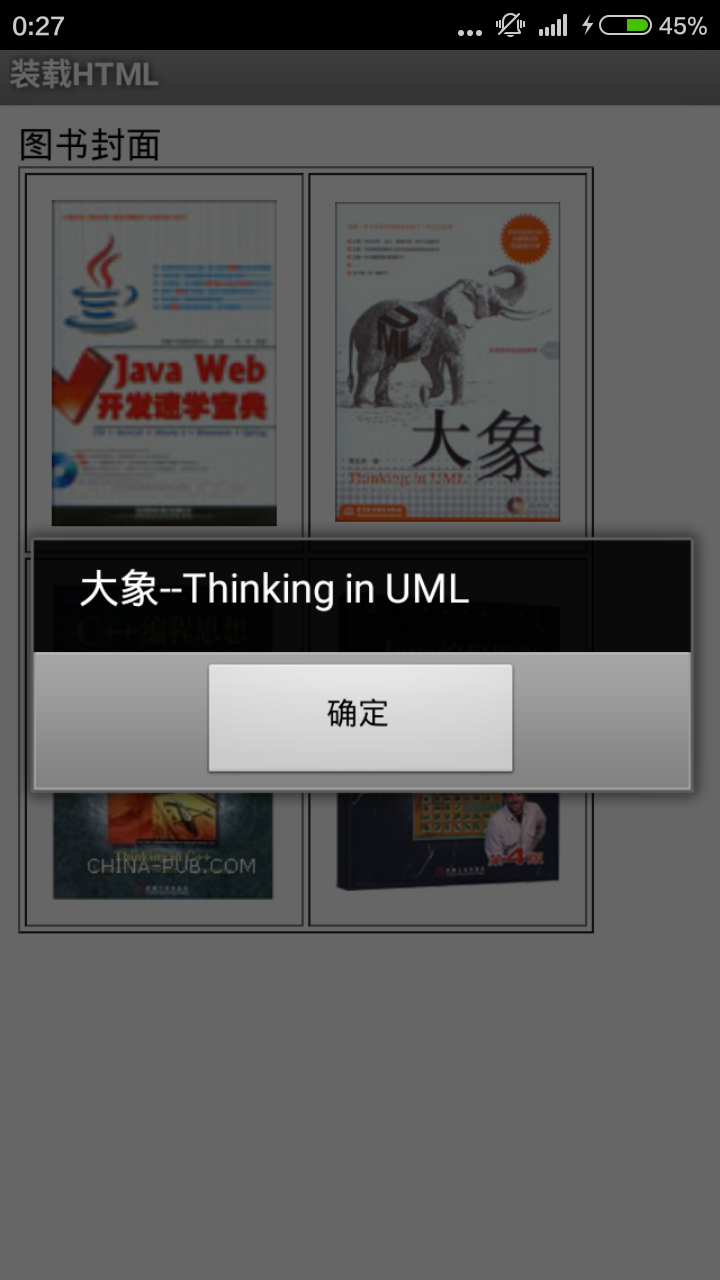
+ "<td><a onclick='alert(\"大象--Thinking in UML\")' ><img style='margin:10px' src='http://images.china-pub.com/ebook125001-130000/129881/zcover.jpg' width='100'/></td>"
+ "</tr>"
+ "<tr>"
+ "<td><img style='margin:10px' src='http://images.china-pub.com/ebook25001-30000/27518/zcover.jpg' width='100'/></td>"
+ "<td><img style='margin:10px' src='http://images.china-pub.com/ebook30001-35000/34838/zcover.jpg' width='100'/></td>"
+ "</tr>" + "</table>" + "</body>" + "</html>";
webView.loadDataWithBaseURL("图书名", html, "text/html", "utf-8", null);
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebChromeClient(new WebChromeClient());
}
}





























 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








