在传统的流式布局,由内容决定容器布局的大小,
弹性盒子恰好相反,它是由父容器分配大小,再由父容器给子容器分配大小,
看一个示例
在AppCan, phone目录下,增加一个html页面: 弹性盒子和流式布局.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="target-densitydpi=device-dpi,
width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="css/fonts/font-awesome.min.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/appcan.icon.css">
<link rel="stylesheet" href="css/appcan.control.css">
</head>
<body class="um-vp bc-bg" ontouchstart>
<!---流式布局--->
<div style="display:inline; border:1px solid blue">
<div style="display:inline; background:#66ccff">银教授</div>
<div style="display:inline; background:#ffffff">么么哒</div>
</style>
<br/><br/>
<!--弹性盒子,可以看到 子元素1,2并不是1:2比例, 这个问题再下一部分解决-->
<div style="display:-webkit-box;width:300px;border:1px solid blue">
<div style="-webkit-box-flex:1; background:#66ccff">当时我就震惊了</div>
<div style="-webkit-box-flex:2; background:#ffffff">小么小二郎</div>
<div style="background:#66ccff">lazyman</div>
</div>
<br/>
<div style="display:-webkit-box;width:300px;border:1px solid blue">
<div style="-webkit-box-flex:1; background:#66ccff;position: relative" >
<div style="position:absolute;width:100%;height:100%">冷哥微博搬运工</div>
</div>
<div style="-webkit-box-flex:2; background:#ffffff;position: relative" >
<div style="position:absolute;width:100%;height:100%">宝峰任</div>
</div>
<div style="background:#66ccff">lazyman</div>
</div>
</body>
</html>
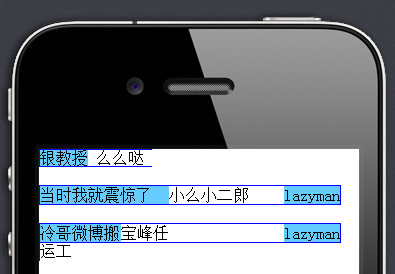
<span style="font-family: Arial, Helvetica, sans-serif; font-size: 12px; background-color: rgb(255, 255, 255);">效果图</span>
在弹性盒子里,有两个特点:
1. 在外层使用-webkit-box,属性,2. 在子元素使用-webkit-box-flex 属性
注意:在弹性盒子中,使用abslute 绝对定位属性, 可以按照指定比例来显示 ,不会随着内容发生偏移























 894
894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








