本教程源自对大漠老师的一个完整的Flexbox指南 和阮一峰老师的Flex布局教程语法篇和实例篇的学习和整理,仅作为知识整理和分享,不作任何商业用途。
本教程分为语法篇和实例篇
和传统布局比较
传统的网页布局(layout)解决方案,是基于盒模型,依赖display+float+position属性,这对于那些特殊的布局非常的不方便,比如垂直居中就不易于实现。
2009年,W3C提出了一种新的方案—-Flex布局,旨在提供一个更加有效的布局方式,更好的控制项目的对齐和自由分配容器空间,即使它们的大小是未知的或动态的。
兼容问题
Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
基本概念结构
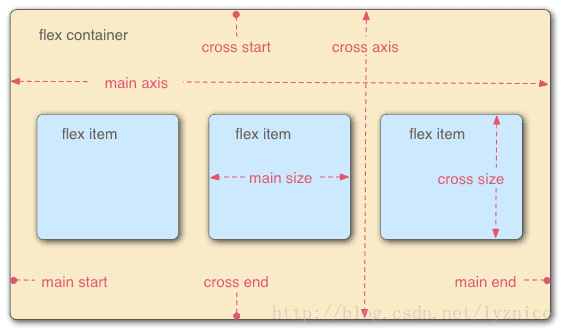
对比于盒模型,采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
语法篇
任何一个容器都可以指定为Flex布局,行内元素也可以使用Flex布局,Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: flex;
}
.box{
display: inline-flex;
}
.box{
display: -webkit-flex; /* Safari */
display: flex;
}需要注意的是,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
有两点需要注意。一,下文的描述和图片,很多是默认其他属性的值也为默认的情况下描述的;二、具体使用时,需要考虑兼容问题,对其中一部分的属性或属性值,添加带有浏览器前缀的写法。
一、容器的属性
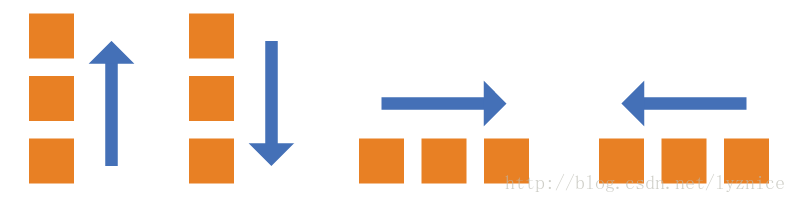
1、flex-direction 属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
具体使用时,需要考虑兼容情况添加带有浏览器内核的前缀的属性,比如-webkit-flex-direction
2、flex-wrap 属性,默认情况下项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
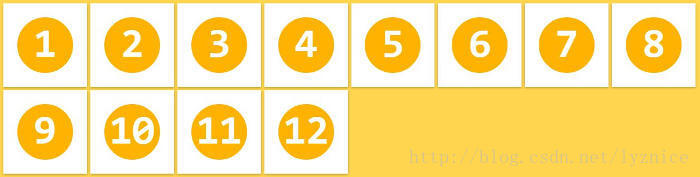
(1)nowrap(默认):不换行
(2)wrap:换行,第一行在上方
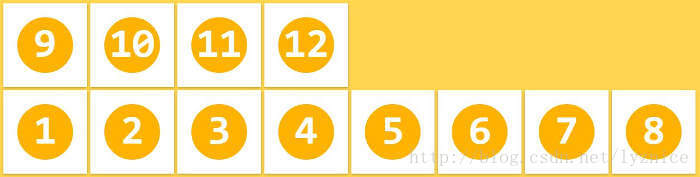
(3)wrap-reverse:换行,第一行在下方
当然,有一点需要注意,换行的具体情况要根据flex-direction的值来定,这里默认flex-direction值为row
3、flex-flow 属性,是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap(推荐使用这个属性)。
.box{
flex-flow: <flex-direction> || <flex-wrap>;
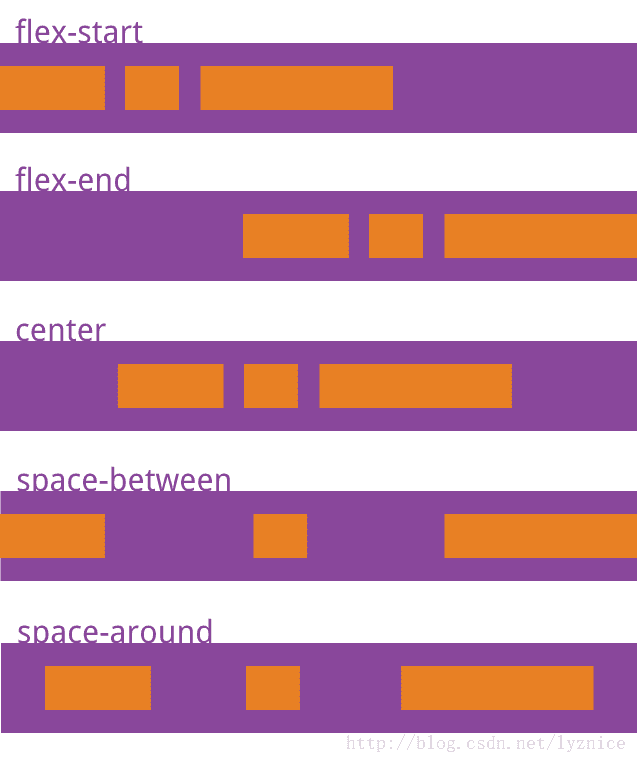
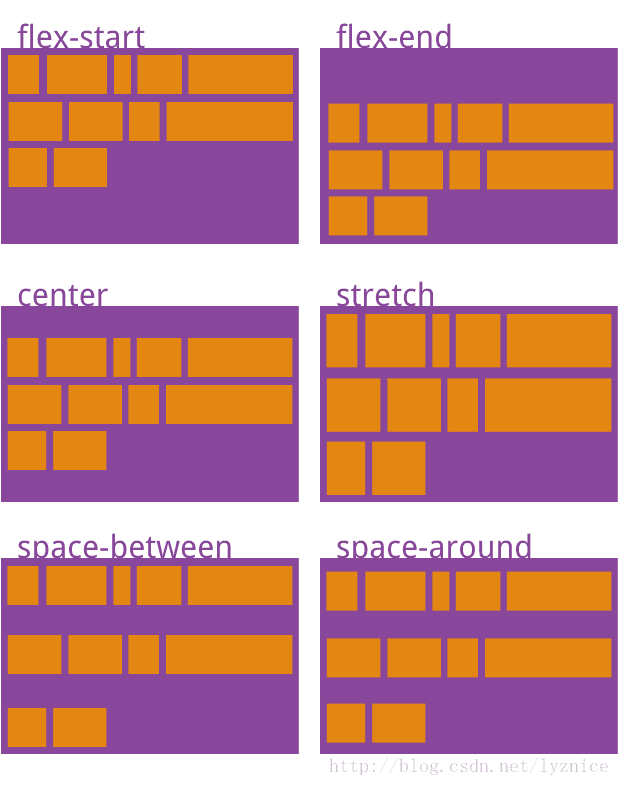
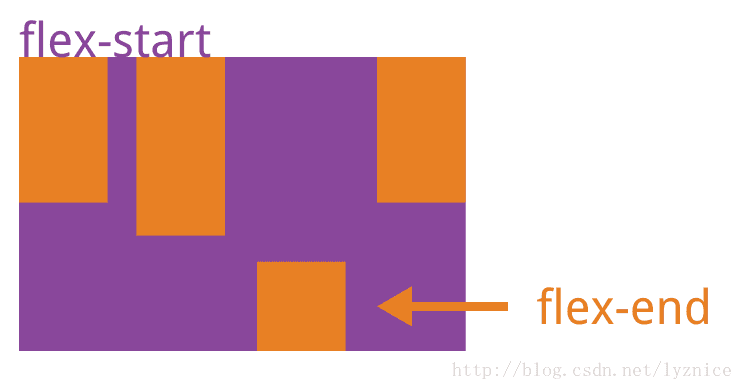
}4、justify-content 属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):起点对齐
flex-end:终点对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
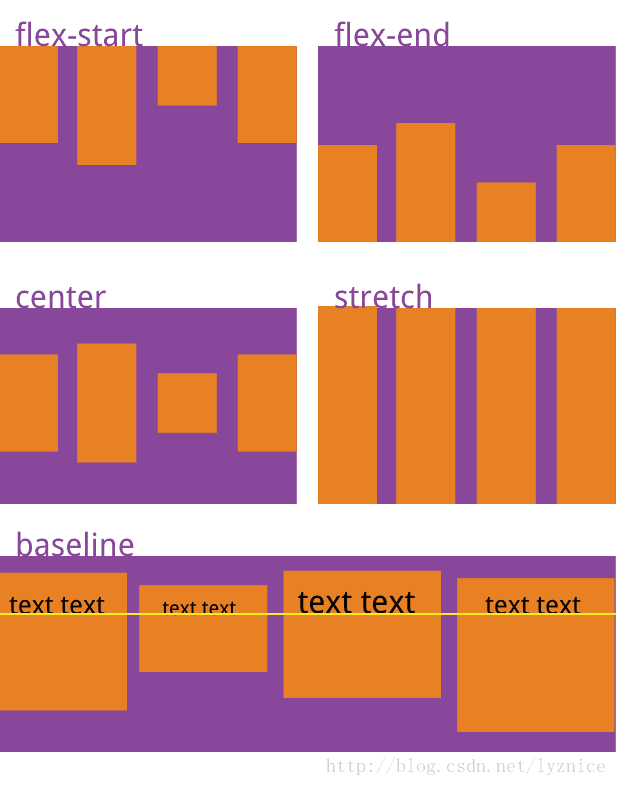
5、align-items 属性定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6、align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
二、项目的属性
1、order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: 0;
}
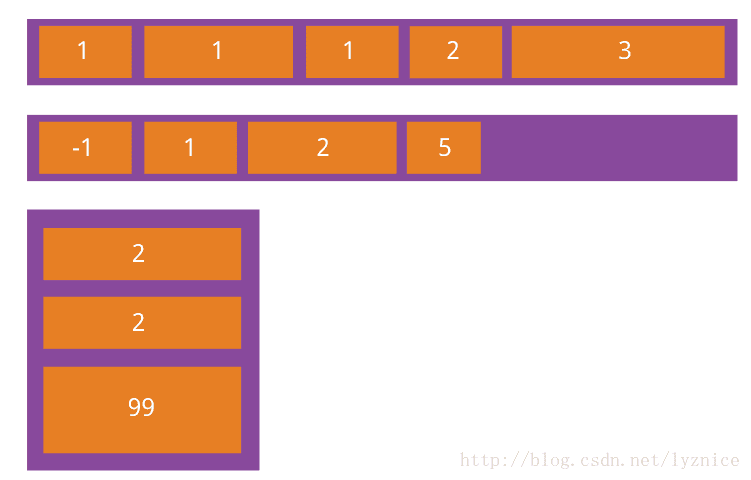
2、flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
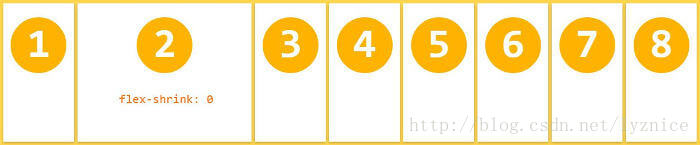
3、flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
4、flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5、flex 属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6、align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
实例篇
一、骰子的布局
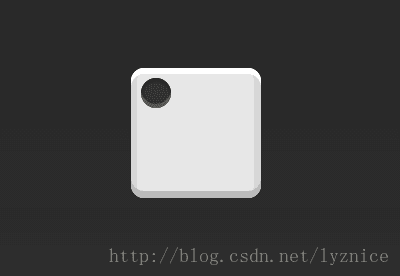
1.1 单项目
.box {
display: flex;
}
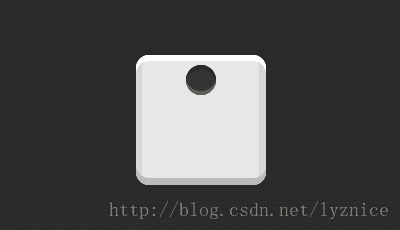
.box {
display: flex;
justify-content: center;
}
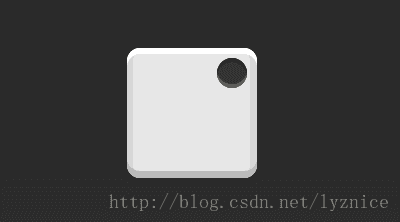
.box {
display: flex;
justify-content: flex-end;
}
.box {
display: flex;
align-items: center;
}
.box {
display: flex;
justify-content: center;
align-items: center;
}
.box {
display: flex;
justify-content: center;
align-items: flex-end;
}
.box {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
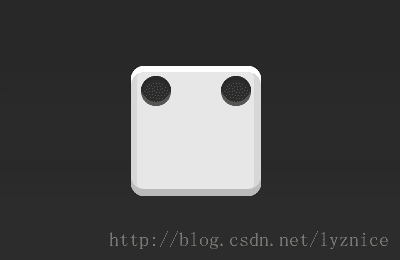
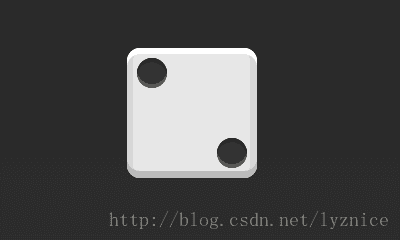
1.2 双项目
.box {
display: flex;
justify-content: space-between;
}
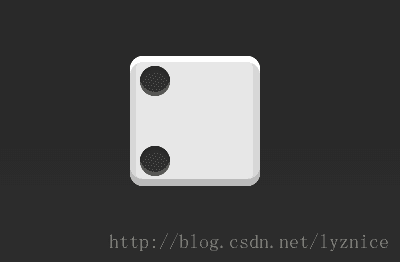
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
}
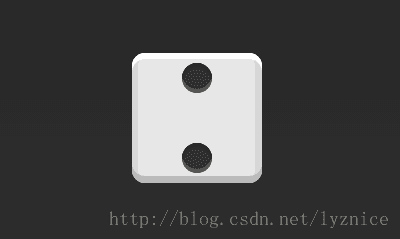
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
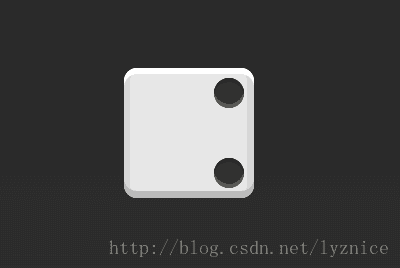
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
.box {
display: flex;
justify-content: space-between;
}
.item:nth-child(2) {
align-self: flex-end;
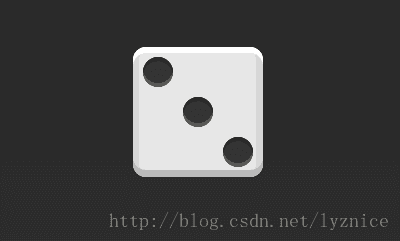
}1.3 三项目
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
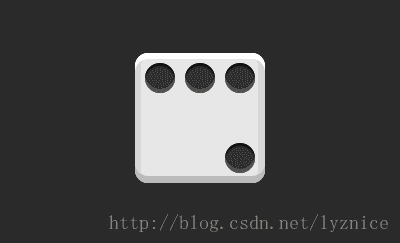
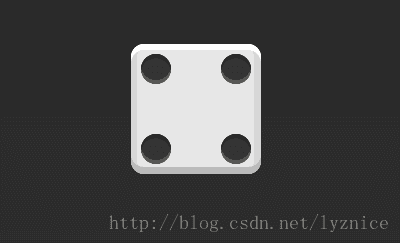
}1.4 四项目
.box {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
<div class="box">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>1.5 六项目
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.box {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
}
.box {
display: flex;
flex-wrap: wrap;
}
.row{
flex-basis: 100%;
display:flex;
}
.row:nth-child(2){
justify-content: center;
}
.row:nth-child(3){
justify-content: space-between;
}
<div class="box">
<div class="row">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
<div class="row">
<span class="item"></span>
</div>
<div class="row">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
1.6 九项目
.box {
display: flex;
flex-wrap: wrap;
}二、网格布局
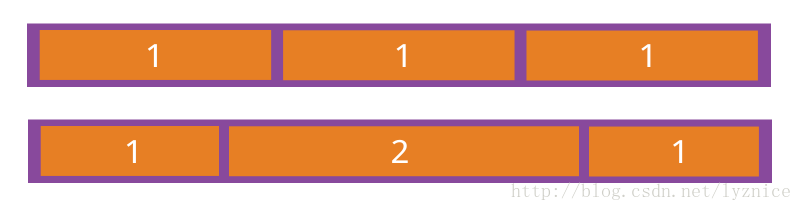
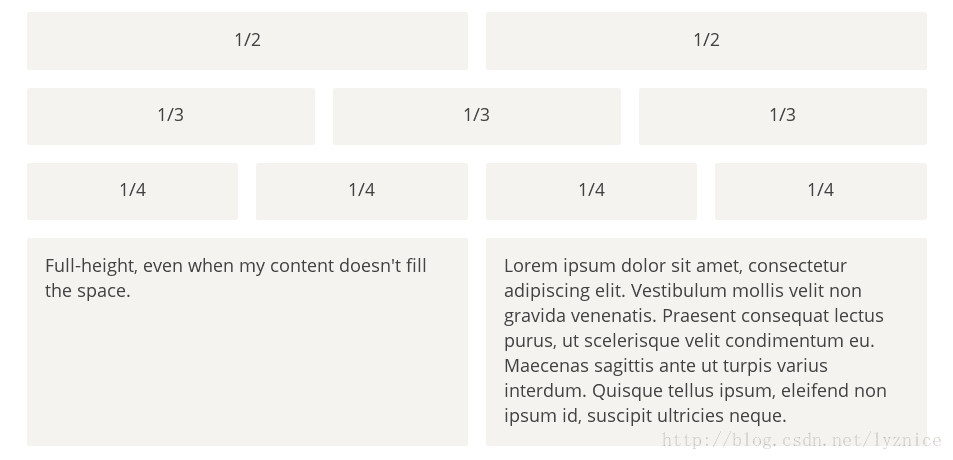
2.1 基本网格布局
最简单的网格布局,就是平均分布。在容器里面平均分配空间,跟上面的骰子布局很像,但是需要设置项目的自动缩放。
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
<div class="Grid">
<div class="Grid-cell">...</div>
<div class="Grid-cell">...</div>
<div class="Grid-cell">...</div>
</div>
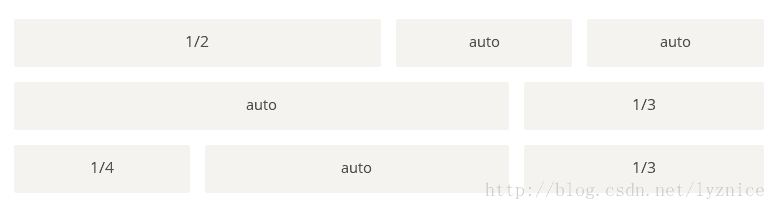
2.2 百分比布局
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
.Grid-cell.u-full {
flex: 0 0 100%;
}
.Grid-cell.u-1of2 {
flex: 0 0 50%;
}
.Grid-cell.u-1of3 {
flex: 0 0 33.3333%;
}
.Grid-cell.u-1of4 {
flex: 0 0 25%;
}
<div class="Grid">
<div class="Grid-cell u-1of4">...</div>
<div class="Grid-cell">...</div>
<div class="Grid-cell u-1of3">...</div>
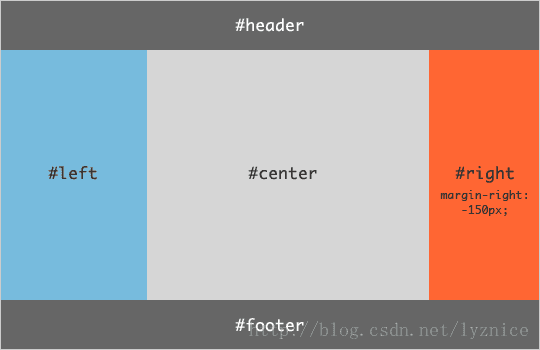
</div>三、圣杯布局
圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。
<body class="HolyGrail">
<header>...</header>
<div class="HolyGrail-body">
<main class="HolyGrail-content">...</main>
<nav class="HolyGrail-nav">...</nav>
<aside class="HolyGrail-ads">...</aside>
</div>
<footer>...</footer>
</body>
.HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,
footer {
flex: 1;
}
.HolyGrail-body {
display: flex;
flex: 1;
}
.HolyGrail-content {
flex: 1;
}
.HolyGrail-nav, .HolyGrail-ads {
/* 两个边栏的宽度设为12em */
flex: 0 0 12em;
}
.HolyGrail-nav {
/* 导航放到最左边 */
order: -1;
}
如果是小屏幕,躯干的三栏自动变为垂直叠加。
@media (max-width: 768px) {
.HolyGrail-body {
flex-direction: column;
flex: 1;
}
.HolyGrail-nav,
.HolyGrail-ads,
.HolyGrail-content {
flex: auto;
}
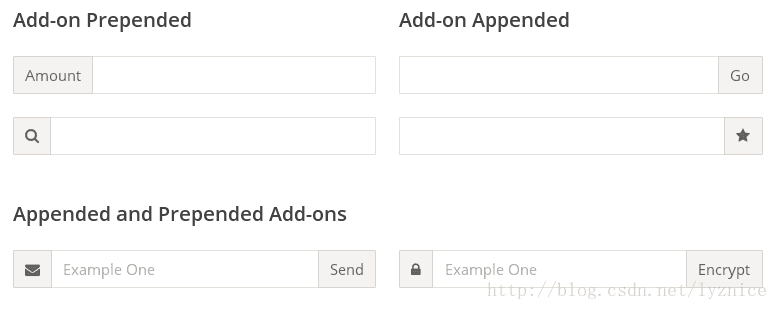
}四、输入框的布局
我们常常需要在输入框的前方添加提示,后方添加按钮。
.InputAddOn {
display: flex;
}
.InputAddOn-field {
flex: 1;
}<div class="InputAddOn">
<span class="InputAddOn-item">...</span>
<input class="InputAddOn-field">
<button class="InputAddOn-item">...</button>
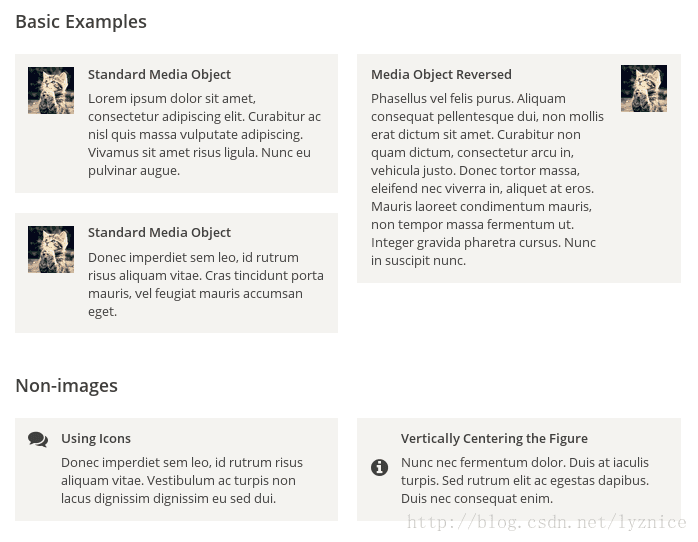
</div>五、悬挂式布局
有时,主栏的左侧或右侧,需要添加一个图片栏。
.Media {
display: flex;
align-items: flex-start;
}
.Media-figure {
margin-right: 1em;
}
.Media-body {
flex: 1;
}<div class="Media">
<img class="Media-figure" src="" alt="">
<p class="Media-body">...</p>
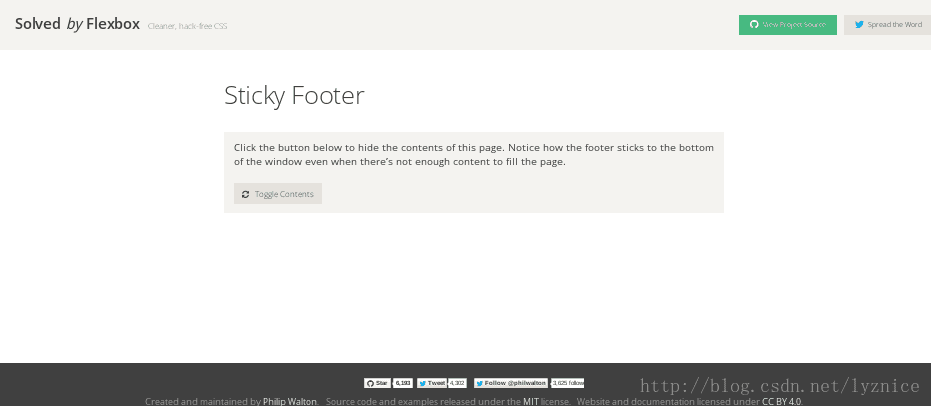
</div>六、固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。
.Site {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.Site-content {
flex: 1;
} <body class="Site">
<header>...</header>
<main class="Site-content">...</main>
<footer>...</footer>
</body>
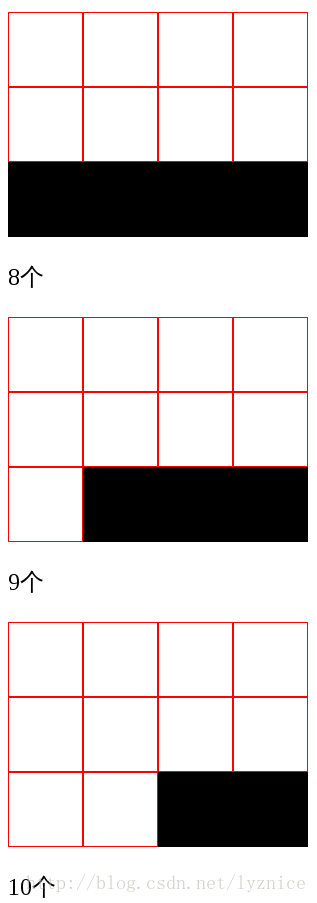
七、流式布局
每行的项目数固定,会自动换行。
.parent {
width: 200px;
height: 150px;
background-color: black;
display: flex;
flex-flow: row wrap;
align-content: flex-start;
}
.child {
box-sizing: border-box;
background-color: white;
flex: 0 0 25%;
height: 50px;
border: 1px solid red;
}

































































 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








