即使使用jquery的jsonp方法,type设为POST,也会自动变为GET。
官方问题说明:
“script”: Evaluates the response as JavaScript and returns it as plain text. Disables caching by appending a query string parameter, “_=[TIMESTAMP]“, to the URL unless the cache option is set to true.Note: This will turn POSTs into GETs for remote-domain requests.
如果跨域使用POST方式,可以使用创建一个隐藏的iframe来实现,与ajax上传图片原理一样,但这样会比较麻烦。
因此,通过设置Access-Control-Allow-Origin来实现跨域访问比较简单。
例如:客户端的域名是www.client.com,而请求的域名是www.server.com
如果直接使用ajax访问,会有以下错误
XMLHttpRequest cannot load http://www.server.com/xxx. No ‘Access-Control-Allow-Origin’ header is present on the requested resource.Origin ‘http://www.client.com’ is therefore not allowed access.
解决:
在被请求的Response header中加入header,
一般是在Flask views.py
@app.route('/articles_list/contents/')
def json_contents():
response = make_response(jsonify(response=get_articles(ARTICLES_NAME)))
response.headers['Access-Control-Allow-Origin'] = '*'
response.headers['Access-Control-Allow-Methods'] = 'POST'
response.headers['Access-Control-Allow-Headers'] = 'x-requested-with,content-type'
return response
加上以上三行header,ajax调试时就不会报错
WebStorm 调试 Ajax
- 略微修改被调试的 html,比如 ajax script里原来指向 server的相对路径,改为绝对路径:
getEntries = function () {
$.ajax({
type:"get",
url:"http://localhost:5000/articles_list/contents/", # 修改为绝对路径
async:true,
dataType: 'json',
-
Chrome 安装 JetBrains IDE support 插件 Extension
-
启动本地Flask Sever,准备响应 ajax
-
WebStrom 在被调试 html文件 里设置断点,一般为 script function内部第一行
-
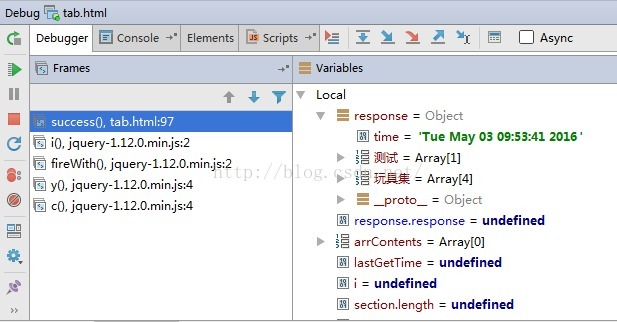
点击 Debug
有时等时间长了,Debug也没返回,查看一下Debug -> Console 和 Flask Sever,可能显示:
File “C:\Users\xxx\Anaconda2\lib\socket.py”, line 307, in flush
self._sock.sendall(view[write_offset:write_offset+buffer_size])
error: [Errno 10053]
这时,重启Flask sever。点击 Debug 工具右侧的 “Async”,再重新Debug
- 成功!可以单步调试啦!
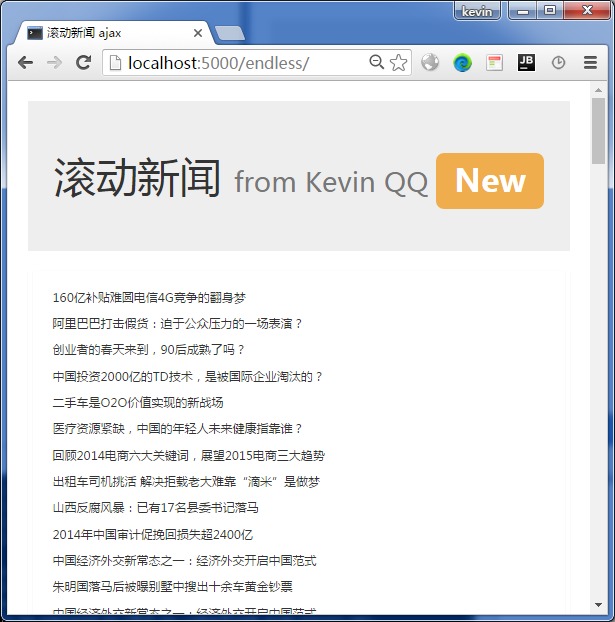
Ajax页面底部自动加载
参考我的 git: https://code.csdn.net/Kevin_QQ/flask_ajax_scroll/wikis


s://code.csdn.net/Kevin_QQ/flask_ajax_scroll/wikis>
[外链图片转存中…(img-fO1VTgfk-1725517156571)]
[外链图片转存中…(img-CGgPv59J-1725517156572)]






















 8155
8155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








