参考资料
Mac中怎么使用Nginx实现80端口转发8080端口 - 大数据 - 亿速云
微信开发工具里的域名必须是在微信公众号白名单里的域名,而npm run dev大多是localhost,所以为了方便调试,需要如下步骤
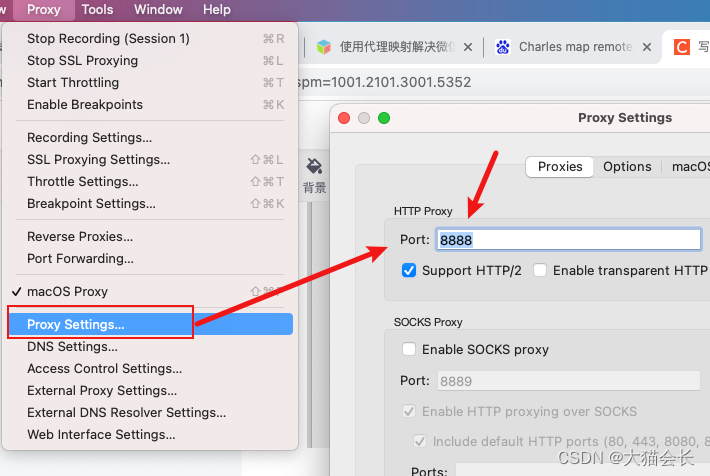
在Charles勾选Proxy-macOS Proxy

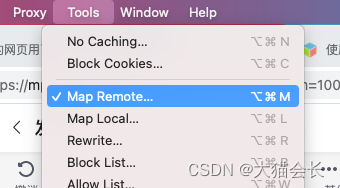
点击Tools->Map Remote

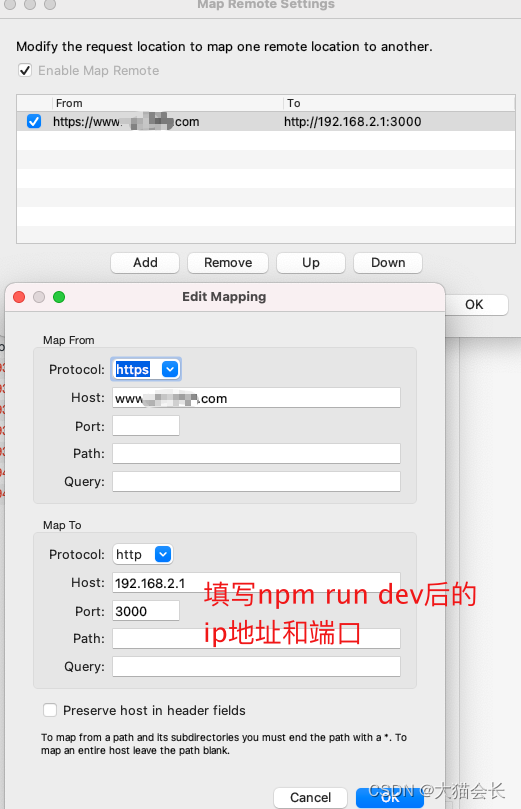
目前发现只填域名才有效,如果添加了path,反而没效果
端口可以留空,https默认443
补充:如果生产服务器是https,本地npm run dev依然可以是http模式.

打开微信开发者工具,[设置-代理设置],使用手动设置代理
ip地址写npm run dev的ip(实测,图省事,可写localhost也可以),端口写charles软件自身占用的端口

填完ip后,charles会需要你Allow

charles端口查看方法

在访问域名前,可以先把map remote里的代理全部关闭,在微信开发工具中完成一次微信授权后,再打开代理(目的是为了让登录二维码可以显示)
此时在开发工具中访问域名,就会代理到npm run dev对应的网站

而npm run dev里还需要配和devServer的proxy跨域请求
如果服务器使用https或微信开发工具提示需要https,那么需要在devServer增加属性https为true

实测下来发现在微信开发工具中,只能用域名访问才能正常代理,如果域名后面带路径,则会失败,后来发现路径得写在path里,如下图

证书
证书有效期1年,过期后需删除旧证书后重新安装到"系统"级区域

手机浏览器,如safari,安装https证书


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








