网上有很多本地调试jssdk的文档,发现都不全,或不好用。有的说用内网穿透,有的说改好发到线上测试服调。这些都很麻烦,还不一定能签名成功。经过我多天努力,摸出了一套本地开发工具+微信测试号的方法。
效果图:

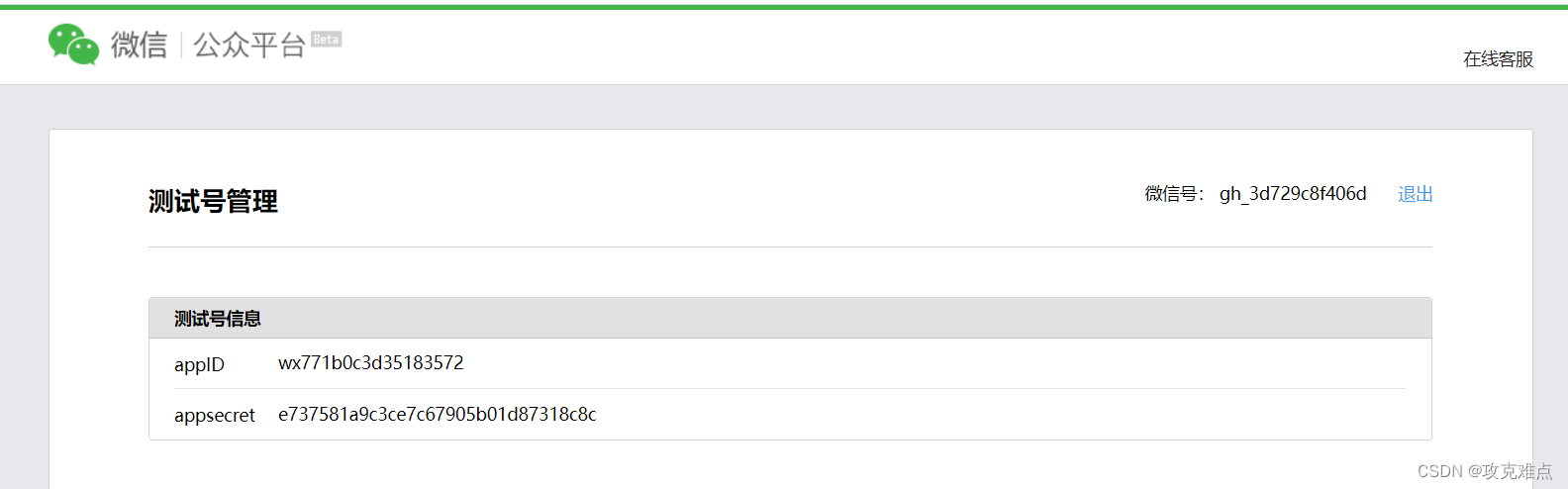
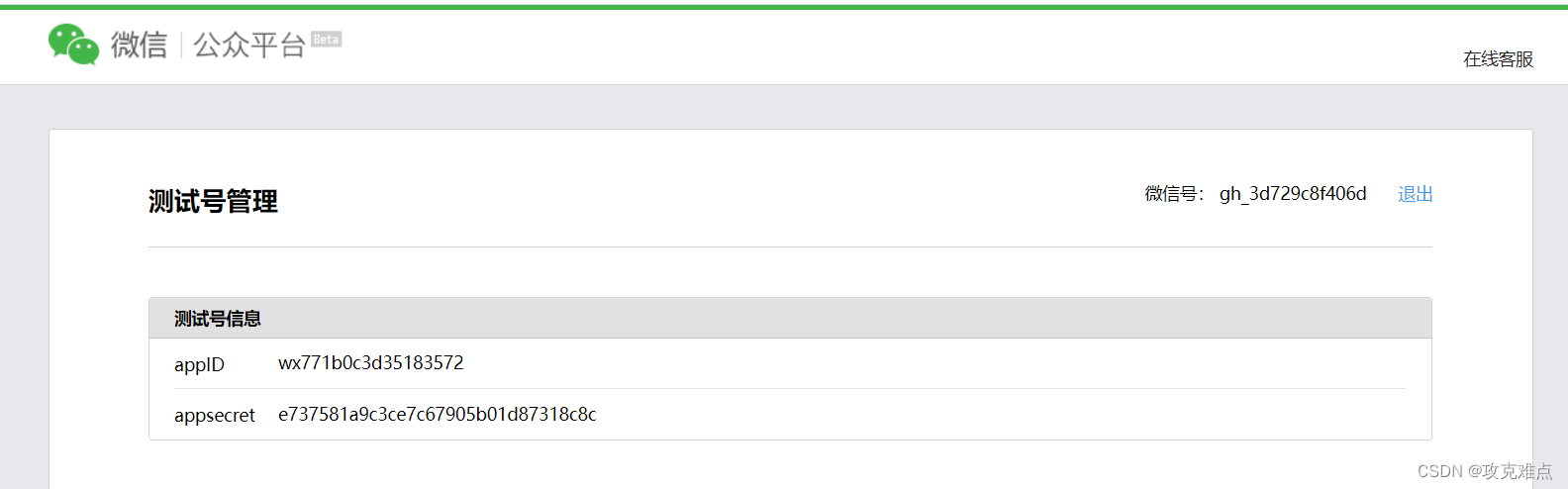
1、登录微信测试号(关注即可享用)
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login


2、添加js接口安全域名和扫码关注公众号

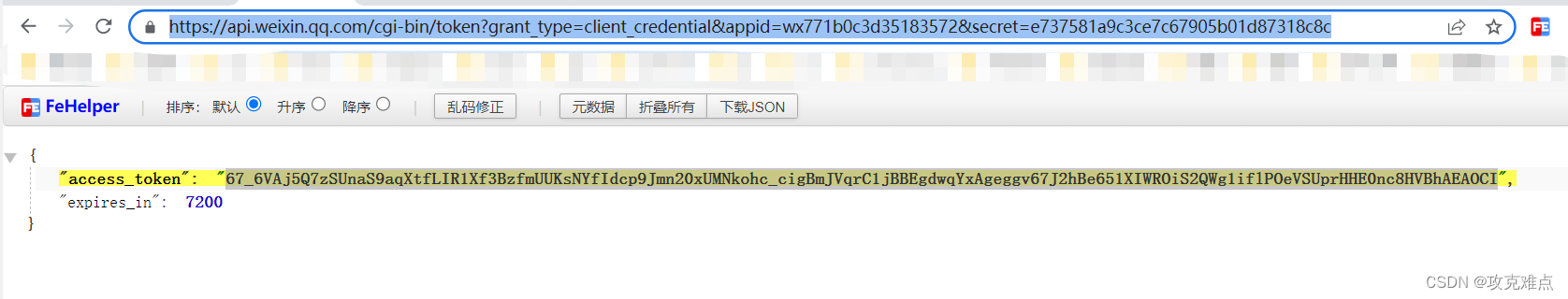
3、获取access_token
根据微信文档-概述 | 微信开放文档附录1-jssdk权限签名算法和参考微信开放文档,在浏览器调用接口:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx771b0c3d35183572&secret=e737581a9c3ce7c67905b01d87318c8c
这里的appid为测试号的appid,secret为测试号的appsecret


注意:获取到的acces_token要缓存起来,不要频繁获取,不然可能不成功
4、拿上一步的access_token获取jsapi_ticket
在浏览器地址栏访问接口:
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=你的access_token&type=jsapi

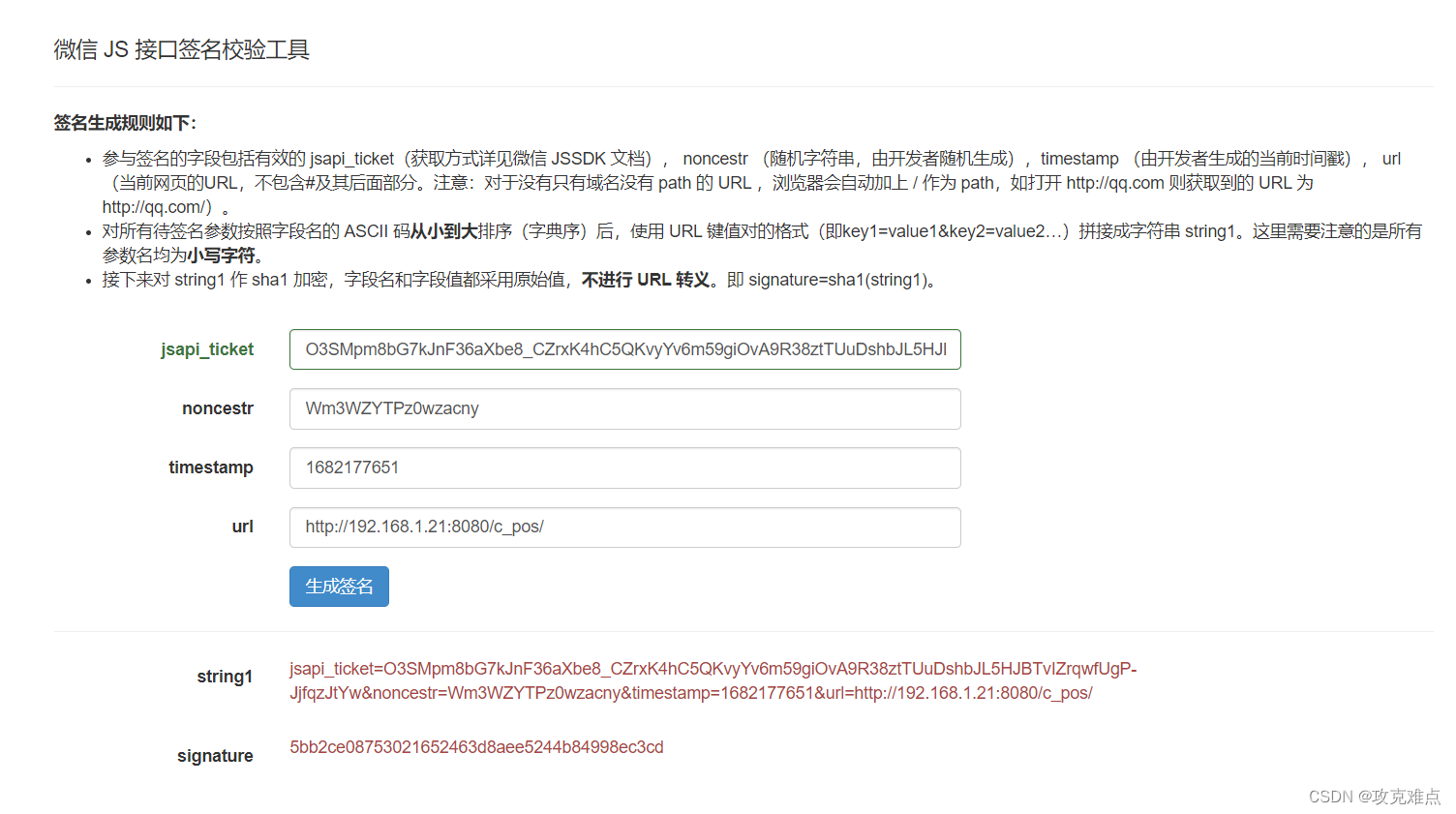
5、拿上一步得到jsapi_ticket去生成签名
访问微信JS接口签名校验工具 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
微信 JS 接口签名校验工具https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
填入 jsapi_ticket
填入noncestr(随机字符串,可写死:Wm3WZYTPz0wzacny)
填入timestamp (当前时间戳,单位秒)
填入url (本地项目服务的ip地址,访问地址#号之前的内容)
点击生成签名

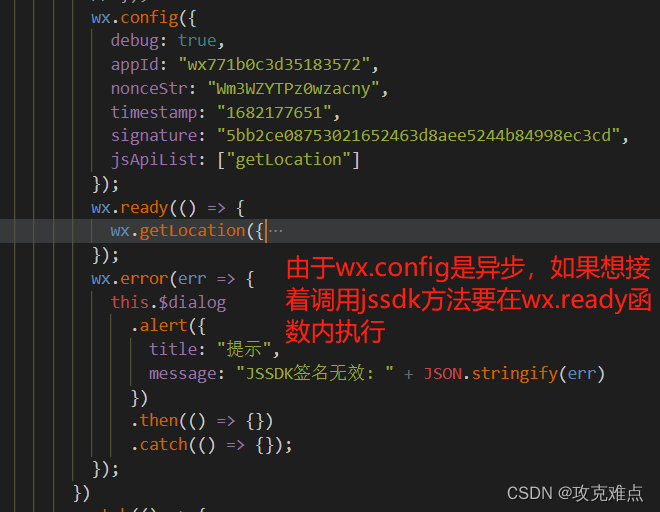
6,把得到的签名放到wx.config配置对象中,大功告成
import wx from "weixin-js-sdk"; // 这个是jssdk npm包























 7163
7163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








