转载于 http://kevinfan.blog.51cto.com/1037293/288072

前文我们曾经描述过,微软把Silverlight控件大致分为三类:
第一类: Layout Controls(布局控件)
第二类: Item Controls (项目控件)
第三类: User Interaction Controls(用户交互控件)
我们已经对第一类布局控件在Blend中的应用进行了描述。本文将介绍Item Controls,也称为项目控件;和User Interaction Controls,也称为用户交互控件.
Item Controls (项目控件)
在实际项目中,我们经常会遇到处理数据集合或者数组的情况,而处理数据集合最好的方法就是使用“Binding”绑定。正如您所知道的,在ASP.NET中,就已经应用了“Binding”绑定的概念,其优势在于节省了大量的开发时间,降低了开发难度。而在Silverlight中微软加强了Binding功能,并且使用Item Controls(项目控件)来显示和处理数据集合和数组类型数据。Silverlight提供了四种标准项目控件,分别是ListBox,ComboBox,TabControl和TreeView。 下面,我将演示在Blend中如何使用这些控件。
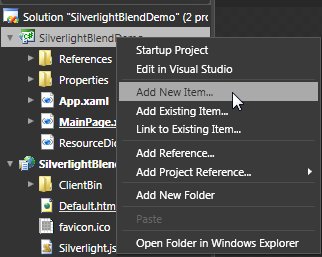
根据上文描述,使用Item Controls前,首先需要绑定数据,而绑定数据需要有相关数据源,所以,我们需要先定义数据源。本文依旧使用前文例程SilverlightBlendDemo,在Silverlight客户端创建一个新的Usercontrol,ItemControlsDemo.xaml.

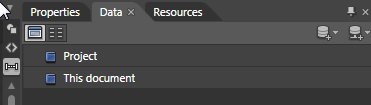
创建完毕后,主设计窗口将呈现ItemControlsDemo的UI设计界面,看右边属性栏,有三个Tab,其中包含“Data”,选中Data,

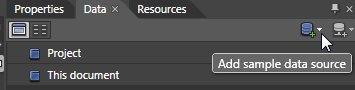
该窗口允许用户在Blend中定义数据源,导入XML格式数据,定义外部数据源等功能。


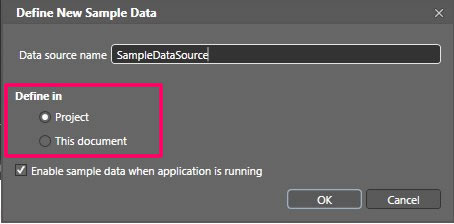
首先,我们选择“Define New Sample Data..",定义一个新的例程数据源,名字使用默认SampleDataSource。其中,Define in是指定该数据源的应用访问,默认为整个项目,当然,如果作为测试,也可以指定该数据源仅应用于当前打开文档。这里,我们使用默认设置。

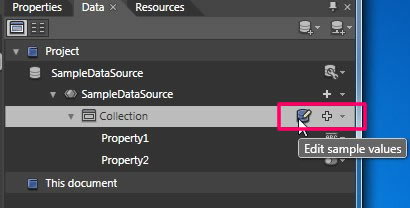
创建完成后,在右边Data数据栏中,会出现SampleDataSource选项,而在该数据源下包含一个集合“Collection”,该集合默认有两个属性“Property1”和“Property2”。在项目应用中,可以根据需要再添加新的属性。

由于我们添加的是例程数据源,Blend已经在该数据源中添加了例程数据,根据需求,我们可以对例程数据进行修改。首先选择Collection,然后点击
 编辑例程数据,
编辑例程数据,


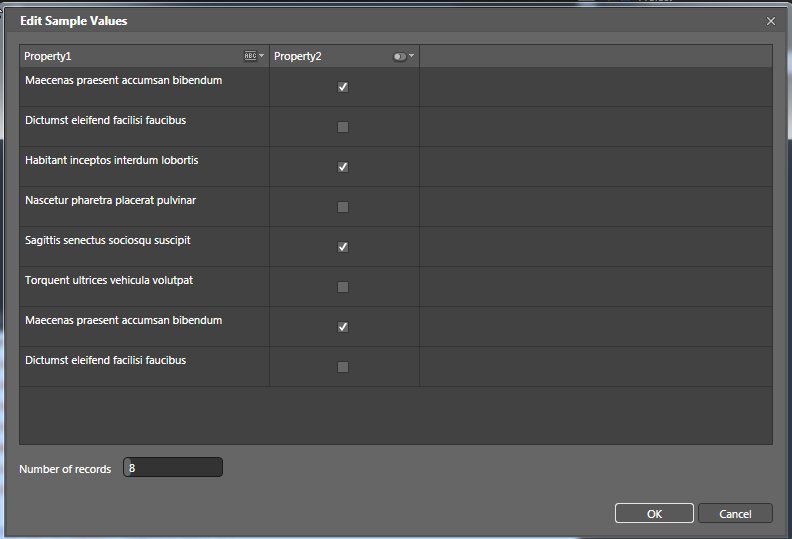
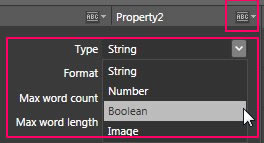
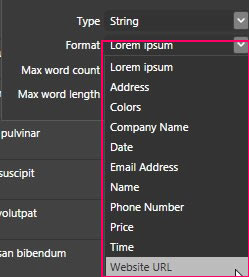
可以看到,Blend生成的默认例程数据,这里我们可以进行简单修改,Property1默认类型String,Property2默认类型为Boolean,这里我想修改Property2为String,

类型修改为String,还可以修改该数据列的具体的格式:

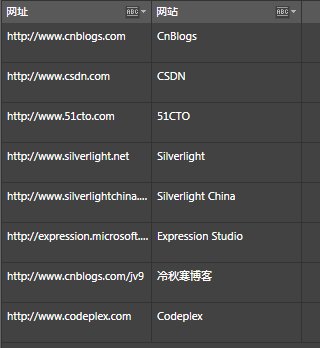
为了方便演示我修改两个默认属性名,分别为,“网站”和“网址”

点击OK,例程数据建立完成。
下面,看看在Blend中如何使用Item Controls装载数据源。首先我们测试ListBox:
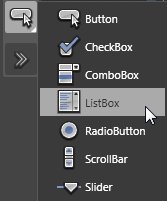
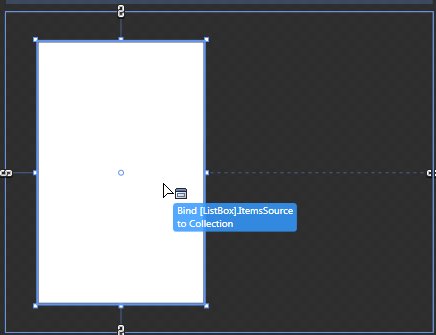
在左边工具栏,选择ListBox控件,然后在ItemControlsDemo.Xaml设计页面,画一个ListBox。


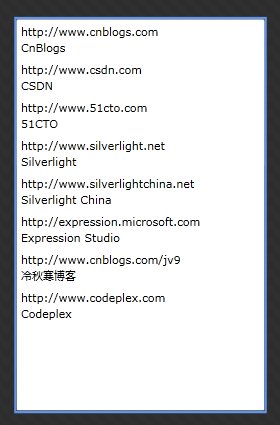
然后从右边Data栏中,选中Collection,拖拽到ListBox空白处,ListBox即可自动绑定例程数据。


Blend会自动生成XAML代码,对例程数据进行绑定。






















 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








