1 Android控件架构
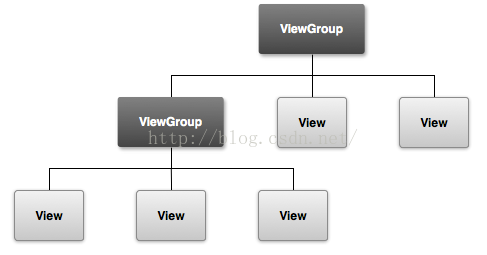
Android 中控件分为 ViewGroup 和 View。ViewGroup 作为父控件可包含和管理多个 View。通过 ViewGroup 整个界面上的控件形成了一个树形结构,即我们常说的控件树,上层控件负责下层控件的测量和绘制,并传递交互事件。即下图所示
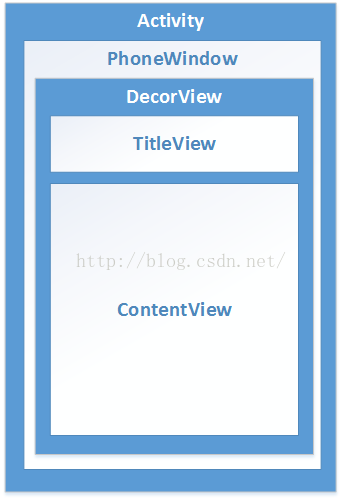
通常情况下,在 Activity 中使用 setContentView() 来设置一个布局,调用该方法后布局内容才真正显示出来。那么这个方法做了什么呢?首先我们来看一下 Activity 界面的架构图,如下所示
每个 Activity 中都包含一个 Window 对象,通常由 PhoneWindow 实现。PhoneWindow 将一个 DecorView 设置为整个应用窗口的根。在显示上,DecorView 又分为 TitleView 和我们所熟悉的 ContentView,它是一个ID为 content 的 FrameLayout。
在程序 onCreate() 方法中调用 setContentView() 方法后,ActivityManagerService 会回调 onResume()方法,此时系统才会把整个 DecorView 添加到 PhoneWindow 中,让其显示出来从而完成界面绘制
2 View的测量
Android系统在绘制View前,必须先对View进行测量,即告诉系统该画多大的View,这个过程在onMeasure()方法中进行。
Android系统通过MeasureSpec类帮助测量View。MeasureSpec是一个32位的int值,其中高2位为测量模式,低30位为测量的大小。
测量模式分为以下3类:
- EXACTLY
精确模式,即当宽高指定为具体数值时,如“100dp”,或者指定为match_parent属性时,系统使用的是EXACTLY模式
- AT_MOST
最大值模式,即宽高指定为wrap_content属性时,控件大小随内容大小变化而变化,只要不超过父控件允许的最大值即可
- UNSPECIFIED
不指定大小测量模式,通常在绘制自定义View时才使用
3 View的绘制
想要在Android界面中绘制图像,就必须在Canvas上进行。Canvas就像一个画板,使用Paint就可以在上面作画了。通常通过继承View并重写OnDraw()方法来完成绘制。
Canvas的一些常见绘制方法:
canvas.drawText(String,int x,int y,Paint) 绘制文本
canvas.drawRoundRect(RectF,int rx,int ry,Paint) 绘制圆角四边方形
canvas.drawBitmap(bitmap, left, top, paint) 绘制图片
canvas.drawCircle(cx, cy, radius, paint) 绘制圆
canvas.drawLine(startX, startY, stopX, stopY, paint) 绘制线条
canvas.drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)绘制扇形
Paint的一些常见方法:
paint.setAntiAlias(true) 启用抗锯齿
paint.setTextSize(int pixes) 设置字体大小,像素,一般转成sp
paint.setColor(int color) 设置颜色
paint.setStyle(Paint.Style) 设置画笔样式
float mTextPaint.measureText(String) 测量文字的大小
paint.ascent() 获取文字基准线以上到文字顶部的间距,负数
paint.descent() 获取文字基准线以下到文字底部的间距
4 ViewGroup的测量
之前说过ViewGroup会管理其子View,其中便包括子View的显示大小。当ViewGroup的大小为wrap_content时,ViewGroup就需要对子View遍历从而决定自己的大小。当子View测量完成后,就是View的Layout过程,同样遍历来调用子View的layout()方法来确定其具体显示位置。
在自定义ViewGroup时,通常重写onLayout()方法来控制子View的显示位置。
5 ViewGroup的绘制
ViewGroup通常不需要绘制,除非是指定了ViewGroup的背景颜色,否则其onDraw()方法都不会调用。但是ViewGroup会使用dispatchDraw()方法来绘制其子View,其过程同样是通过遍历所有子View的onDraw()方法来完成。


























 1072
1072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








