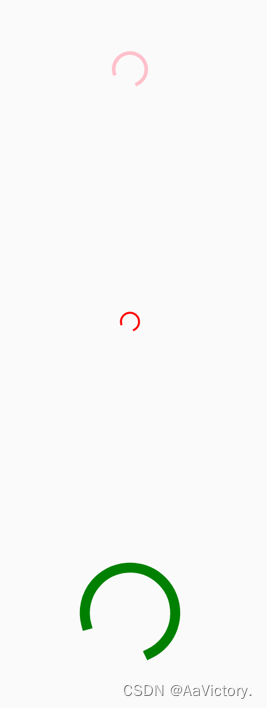
- 效果图 进去首先会弹出运行的环境是安卓

- ActivityIndicator 效果图

import { Text, StyleSheet,Platform, View,ActivityIndicator } from 'react-native'
import React, { Component } from 'react'
export default class Nav1 extends Component {
render() {
if(Platform.OS=== 'android'){
alert('安卓')
}else if(Platform.OS==='ios'){
alert('ios')
}
return (
<View style={[styles.container]}>
<ActivityIndicator
color={"pink"}
size={'large'}
/>
<ActivityIndicator
color={"red"}
size={'small'}
/>
{}
<ActivityIndicator
color={"green"}
size={100}
/>
</View>
)
}
}
const styles = StyleSheet.create({
container:{
flex:1,
justifyContent:'space-around',
}
})























 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










