背景:
别人会用到我们平台的功能接口,但当前平台没有功能使用文档,很多接口别人不知道具体用法。而我们又不想单独维护一个平台使用文档,每次更新类或接口还要再单独刷新下使用文档是件很痛苦的事情。故我们使用了Doxygen工具自动生成产品文档,每次修改代码只要添加或者更新注释即可直接更新产品文档,很是方便。
目标:
凡事要有目标,然后才好有的放矢吧。
我们要提供网页版的开发文档,页头有公司logo, 文档名称,文档版本号,以及最右侧的搜索框。
页面最左侧是个导航树,导航树分三大层级:
第一层介绍此开发文档怎么使用,以及我们的平台如何安装和使用。
第二层根据平台每个模块的功能,分别写对应功能的介绍,以及如何使用。
数据源: 本层的数据源是手工编写的Markdown文件,也就是后缀是 .mk的文件。在每个模块目录下创建 README.mk 文件,然后再在子模块目录下创建 moduleName.mk文件
第三层是各个模块实现的类所有接口。 如果根据第二层的介绍还满足不了你的开发需求,可以再看第三层看更多的接口功能使用。
数据源: 本层的数据源是代码的.h文件中的注释及代码本身,Doxygen工具会自动提取你的代码注释以及解析代码结构获取到类的所有接口信息。
页面右侧就是具体内容显示区域,无需赘述。
环境: Debian, 内核版本 4.9.0-12
1、如何使用Doxygen工具?
- 首先安装Doxygen工具
$ sudo apt-get update
$ sudo apt-get install doxygen
2)生成Doxygen的主配置文件
$ doxygen -g [configure file name]
直接使用上面命令生成配置文件样例,最后的参数是配置文件的名称。如果不写配置文件名称,会生成名称为Doxyfile的配置文件。
3)如何配置Doxyfile配置文件
打开配置文件,会发现有很多参数,而且每个参数前会有注释,可以根据注释尝试着修改,或者网上搜索看用法,又或者可以自己修改测试看下效果。下面罗列一些我根据自己需要修改的主要参数:
PROJECT_NAME:产品名称
PROJECT_NUMBER:产品版本号
PROJECT_LOGO:Logo图片,建议长*宽不大于 55 * 200 像素
OUTPUT_LANGUAGE:输出语音,可以用中文 Chinese
LAYOUT_FILE = ./config/layout.xml 在layout.xml定制界面的布局,导航树结构就是由此文件定制。可以通过如下命令生成模板文件:
$ doxygen -l (后面是字母L的小写)
DISABLE_INDEX = YES 禁用菜单索引,这个索引很鸡肋,不好用
GENERATE_TREEVIEW = YES 开启左侧导航树
HTML_HEADER = ./assets/include/header.html
HTML_FOOTER = ./assets/include/footer.html
HTML_EXTRA_STYLESHEET = ./assets/stylesheets/style.css
这三个参数用来定制页头,页脚以及样式。可以通过下面命令生成模块,然后修改定制。
$doxygen -w html new_header.html new_footer.html new_stylesheet.css
4)如何配置布局文件,即步骤3)中的LAYOUT_FILE
在配置文件中有两大部分内容,第一部分是导航的结构的设置,第二部分具体显示内容的设置。如果你需要显示什么,就在对应的属性visible设置成yes, 否则设置成 no.下面重点说下导航设置,具体的内容显示使用默认值即可。
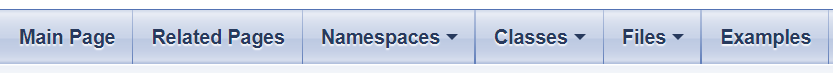
doxygen自带的菜单导航显示如下图:

mainpage: 主页面设置,打开后就首先显示的页面,对应上图的Main Page
pages: 对应上图的Related Pages
namespaces: 代码里的所有命名空间,对应上图的 Namespaces菜单
classes: 代码里的所有的类,对应上图的 Classes菜单
files: 代码源文件,对应上图的Files菜单
examples: 代码里测试用例,对应上图的 Examples菜单
还有一个modules项,不太清楚干啥用的,我没用到。
对于上面的导航项如果你需要就定制它,让它的visible为yes, 否则直接不显示即可。那么
如果在导航树添加自己定义的目录层次?
1、通过type=“usergroup"添加根目录,例如
< type=“usergroup” visible=“yes” title=“add root directory” url=”@ref RootDirectoryPage">
2、通过type=“user"添加子目录,例如
< type=“user” visible=“yes” title=“add sub directory” url=”@ref SubDirectoryPage">
是不是发现上面还有个url链接参数,它的作用可大了,可以帮助我们建立到某个页面的跳转链接,上面的RootDirectoryPage和SubDirectoryPage是我们定义的页面名称。
还记得上面目标->第二层的数据源吗? 我们编写的每个markdown文件都会被doxygen生成一个网页,我们在md文件的第一行标题后添加 {#RootDirectoryPage}就可以给这个网页起个名字,后面使用 url="@ref RootDirectoryPage" 就可以链接到此网页。md文件首行格式参考: # 根目录 {#RootDirectoryPage}
//todo 待继续刷新






















 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








