自定义页眉、页脚
前言
可以让doxygen为它生成的每个HTML页面使用自定义页眉和页脚
一、相关配置文件
header.html页眉、footer.html页脚、customdoxygen.css样式表
run command 执行doxygen -w html header.html footer.html customdoxygen.css生成相关文件。
二、编辑配置文件
1.去掉默认doxygen logo
默认生成的chm文件右下角会带有doxygen logo

通过修改footer.html
<!-- HTML footer for doxygen 1.8.16-->
<!-- start footer part -->
<!--BEGIN GENERATE_TREEVIEW-->
<div id="nav-path" class="navpath"><!-- id is needed for treeview function! -->
<ul>
$navpath
<li class="footer">$generatedby
<a href="http://www.doxygen.org/index.html">
<img class="footer" src="$relpath^doxygen.png" alt="doxygen"/></a> $doxygenversion </li>
</ul>
</div>
<!--END GENERATE_TREEVIEW-->
<!--BEGIN !GENERATE_TREEVIEW-->
<hr class="footer"/><address class="footer"><small>
$generatedby  <a href="http://www.doxygen.org/index.html">
<img class="footer" src="$relpath^doxygen.png" alt="doxygen"/>
</a> $doxygenversion
</small></address>
<!--END !GENERATE_TREEVIEW-->
</body>
</html>修改为
<div id="nav-path" class="navpath"><!-- id is needed for treeview function! -->
</div>
<!--END GENERATE_TREEVIEW-->
</body>
</html>2.编辑header.html
可以修改页眉背景色、尺寸、外观。
3.编辑customdoxygen.css样式表
可以修改字体、大小、颜色。
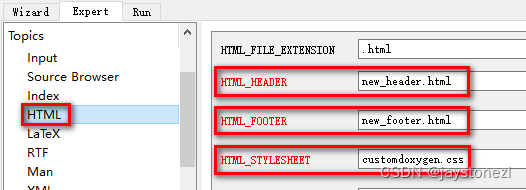
三、配置doxywizard工具

总结
通过修改header.html页眉、footer.html页脚、customdoxygen.css样式表,用户可以自定义显示界面效果,到达想要的效果。






















 1833
1833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








