引言
在前几篇文章中,我们已经创建了Django项目和博客应用,并设计了博客系统的核心数据模型。在本文中,我们将深入探讨如何创建URL和视图,为博客系统添加页面,展示博客文章。
URL和视图概述
在Django中,URL和视图是处理HTTP请求的核心部分。URL配置负责将特定的URL映射到相应的视图函数,视图函数则负责处理请求并返回响应。我们将创建几个基本的视图,包括博客主页、文章详情页、分类页和标签页。
配置URL
1. 配置blog应用的URL
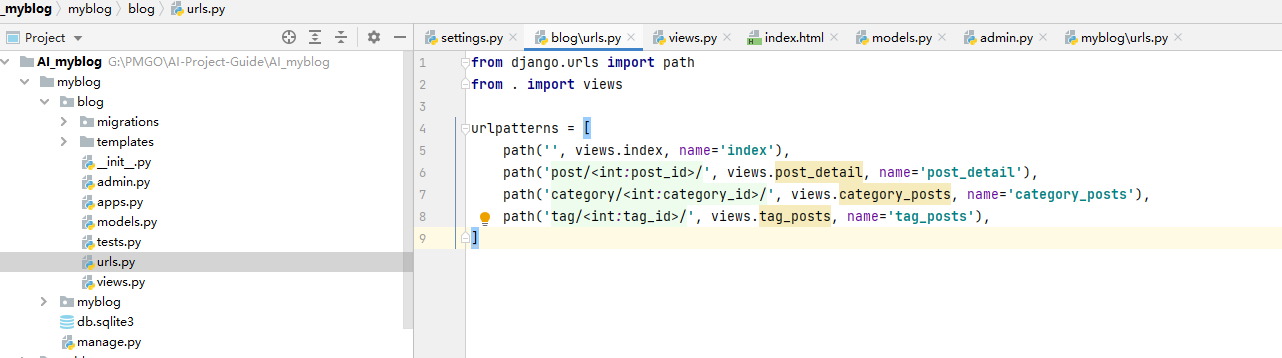
在blog文件夹中已经创建了urls.py文件,现在我们需要在其中定义URL模式:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('post/<int:post_id>/', views.post_detail, name='post_detail'),
path('category/<int:category_id>/', views.category_posts, name='category_posts'),
path('tag/<int:tag_id>/', views.tag_posts, name='tag_posts'),
]
2. 配置项目的URL
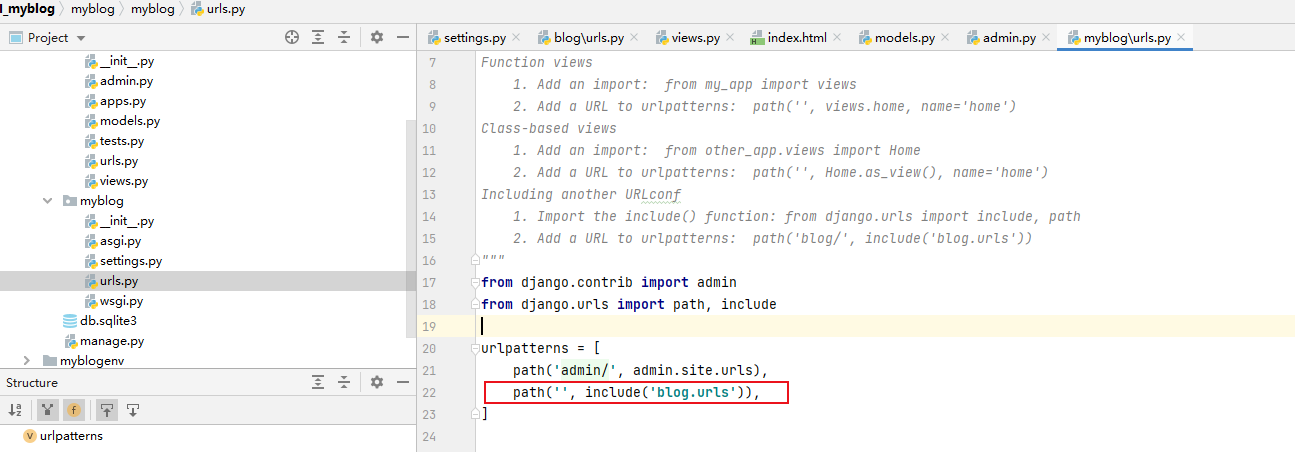
打开myblog/urls.py文件,确保包含blog应用的URL配置:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')),
]
创建视图
1. 博客主页视图
在blog/views.py中定义主页视图,显示所有博客文章:
from django.shortcuts import render
from .models import Post
def index(request):
posts = Post.objects.all()
return render(request, 'blog/index.html', {'posts': posts})2. 文章详情视图
定义文章详情视图,显示单篇文章的详细内容:
from django.shortcuts import get_object_or_404
def post_detail(request, post_id):
post = get_object_or_404(Post, id=post_id)
return render(request, 'blog/post_detail.html', {'post': post})3. 分类文章视图
定义分类文章视图,显示特定分类下的所有文章:
from .models import Category
def category_posts(request, category_id):
category = get_object_or_404(Category, id=category_id)
posts = Post.objects.filter(category=category)
return render(request, 'blog/category_posts.html', {'category': category, 'posts': posts})4. 标签文章视图
定义标签文章视图,显示特定标签下的所有文章:
from .models import Tag
def tag_posts(request, tag_id):
tag = get_object_or_404(Tag, id=tag_id)
posts = Post.objects.filter(tags=tag)
return render(request, 'blog/tag_posts.html', {'tag': tag, 'posts': posts})创建模板
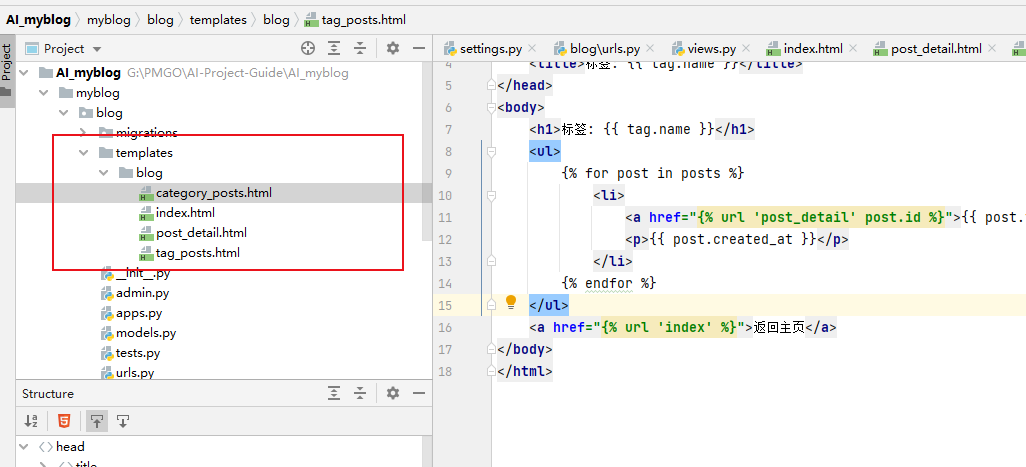
在blog/templates/blog文件夹中创建以下模板文件:
1. 博客主页模板index.html
<!DOCTYPE html>
<html>
<head>
<title>博客主页</title>
</head>
<body>
<h1>博客文章</h1>
<ul>
{% for post in posts %}
<li>
<a href="{% url 'post_detail' post.id %}">{{ post.title }}</a>
<p>{{ post.created_at }}</p>
</li>
{% endfor %}
</ul>
</body>
</html>2. 文章详情模板post_detail.html
<!DOCTYPE html>
<html>
<head>
<title>{{ post.title }}</title>
</head>
<body>
<h1>{{ post.title }}</h1>
<p>{{ post.created_at }}</p>
<div>{{ post.content }}</div>
<a href="{% url 'index' %}">返回主页</a>
</body>
</html>3. 分类文章模板category_posts.html
<!DOCTYPE html>
<html>
<head>
<title>分类: {{ category.name }}</title>
</head>
<body>
<h1>分类: {{ category.name }}</h1>
<ul>
{% for post in posts %}
<li>
<a href="{% url 'post_detail' post.id %}">{{ post.title }}</a>
<p>{{ post.created_at }}</p>
</li>
{% endfor %}
</ul>
<a href="{% url 'index' %}">返回主页</a>
</body>
</html>4. 标签文章模板tag_posts.html
<!DOCTYPE html>
<html>
<head>
<title>标签: {{ tag.name }}</title>
</head>
<body>
<h1>标签: {{ tag.name }}</h1>
<ul>
{% for post in posts %}
<li>
<a href="{% url 'post_detail' post.id %}">{{ post.title }}</a>
<p>{{ post.created_at }}</p>
</li>
{% endfor %}
</ul>
<a href="{% url 'index' %}">返回主页</a>
</body>
</html>
测试页面
启动开发服务器:
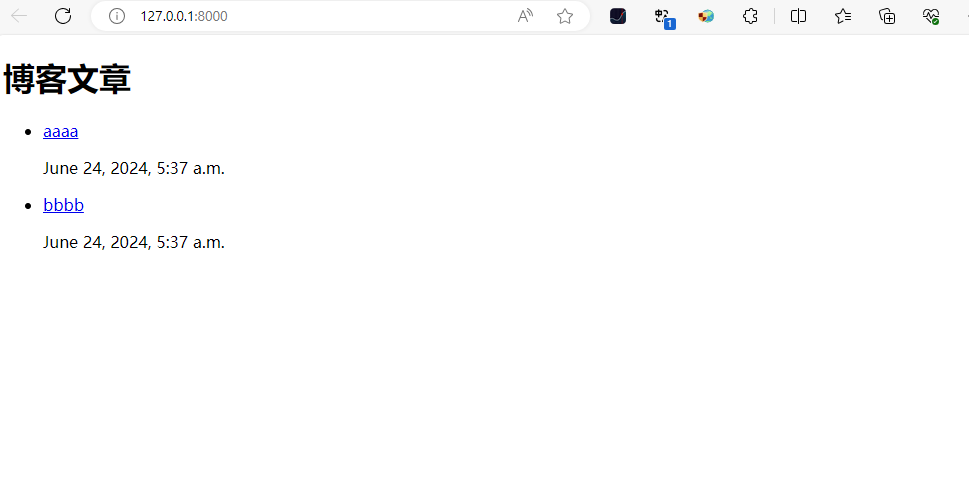
python manage.py runserver打开浏览器访问http://127.0.0.1:8000/,你应该可以看到博客主页,点击文章标题可以进入文章详情页,访问分类和标签页面也应正常显示。
博客主页

文章详情页

分类

标签页面

总结
在本文中,我们详细介绍了如何为博客系统添加页面,包括配置URL、创建视图和编写模板。通过这些步骤,你已经成功地将博客文章展示在网页上,并实现了基本的导航。在下一篇文章中,我们将探讨如何使用Django的模板系统创建动态和美观的博客界面。

























 2564
2564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










