本博文系列,尝试用ChatGPT辅助完成项目实录。
博文内容基本都由Chat GPT生成。
截图部分是本人实际根据ChatGPT完成的项目页面实例。
引言
在上一篇文章中,我们简要介绍了Django框架并创建了一个基本的Django项目。本文将详细讲解如何配置开发环境、安装必要的软件包,并为后续开发做好准备。
创建虚拟环境
为了管理项目的依赖并避免与系统其他项目的依赖冲突,我们使用虚拟环境。我们已经在上一篇文章中创建了一个虚拟环境,回顾一下相关步骤:
- 创建虚拟环境:
python -m venv myblogenv- 激活虚拟环境:
-
- 在Windows上:
myblogenv\Scripts\activate-
- 在macOS和Linux上:
source myblogenv/bin/activate安装Django
确保虚拟环境已激活,然后使用pip安装Django:
pip install django创建Django项目和应用
接下来,我们将创建一个新的Django项目和应用。
- 创建Django项目:
django-admin startproject myblog
cd myblog- 创建博客应用:
python manage.py startapp blog创建的项目结构如下:
myblog/
manage.py
myblog/
__init__.py
settings.py
urls.py
wsgi.py
blog/
migrations/
__init__.py
admin.py
apps.py
models.py
tests.py
views.py配置项目
配置settings.py
打开myblog/settings.py,进行以下配置:
- 安装应用
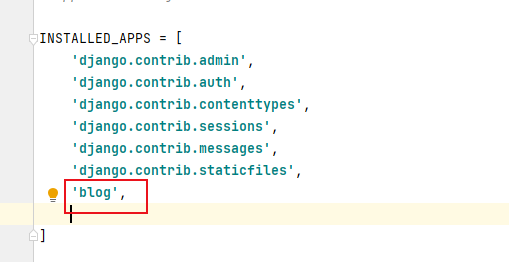
在INSTALLED_APPS中添加我们创建的blog应用:
INSTALLED_APPS = [
...
'blog',
]
- 设置数据库
默认情况下,Django使用SQLite作为数据库。我们将保留默认配置,但你可以根据需要配置其他数据库,如PostgreSQL或MySQL。 - 静态文件和媒体文件
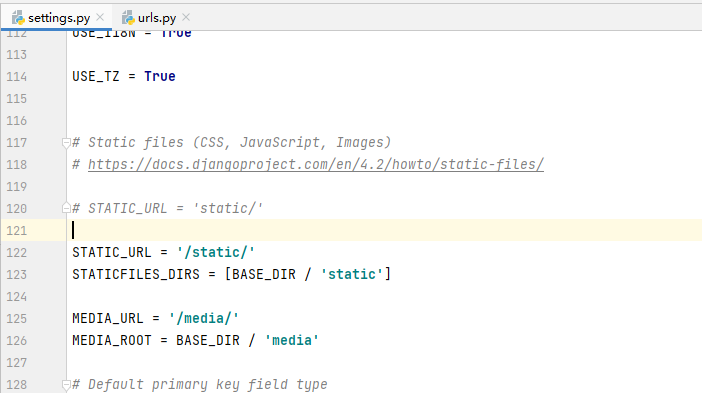
配置静态文件和媒体文件的存储路径:
STATIC_URL = '/static/'
STATICFILES_DIRS = [BASE_DIR / 'static']
MEDIA_URL = '/media/'
MEDIA_ROOT = BASE_DIR / 'media'
配置urls.py
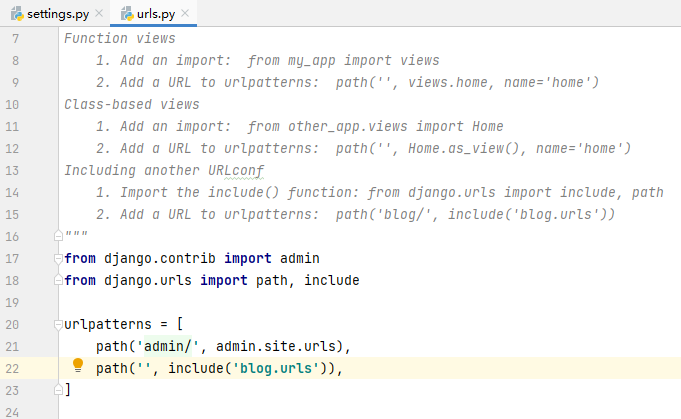
在myblog/urls.py中配置URL路由:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')),
]
在blog文件夹中创建urls.py文件,并添加以下内容:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]创建视图和模板
- 创建视图
在blog/views.py中定义一个简单的视图:
from django.shortcuts import render
def index(request):
return render(request, 'blog/index.html')- 创建模板
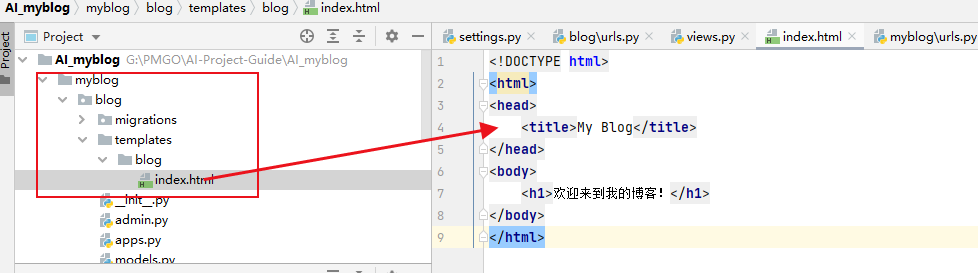
在blog文件夹中创建一个名为templates的文件夹,并在其中创建blog文件夹。然后在blog/templates/blog中创建index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>My Blog</title>
</head>
<body>
<h1>欢迎来到我的博客!</h1>
</body>
</html>
运行开发服务器
完成以上配置后,可以启动Django开发服务器并测试配置是否正确:
python manage.py runserver打开浏览器并访问http://127.0.0.1:8000/,应该可以看到“欢迎来到我的博客!”的欢迎页面。

总结
本文详细介绍了如何设置Django项目的开发环境,包括创建虚拟环境、安装Django、创建项目和应用、以及基本的项目配置。通过这些步骤,你已经为后续的开发工作打下了坚实的基础。在下一篇文章中,我们将深入探讨如何设计博客模型,并实现基本的数据存储功能。敬请期待!

























 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










