线性布局是将子组件按照垂直或水平来布局,方向控制由”android:orientiation”属性来控制,属性值有垂直(vertical)和水平(horizontal)两种。另外一种常用属性是”android:gravity”,来控制上下左右对齐方式,其属性值有上(top)、下(bottom)、左(left)、右(right)。
以下是一个示例,仅编辑activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:text="red"
android:layout_gravity="center_horizontal"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"/>
<TextView
android:text="green"
android:gravity="center_horizontal"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:layout_gravity="center_horizontal"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1" />
<TextView
android:text="yellow"
android:layout_gravity="center_horizontal"
android:background="#dede05"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:text="row one"
android:textSize="15pt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#a5bcbb"/>
<TextView
android:text="row two"
android:textSize="15pt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#7ab6b3"/>
<TextView
android:text="row three"
android:textSize="15pt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#37a6a1"/>
<TextView
android:text="row four"
android:textSize="15pt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#05ccc3"/>
</LinearLayout>
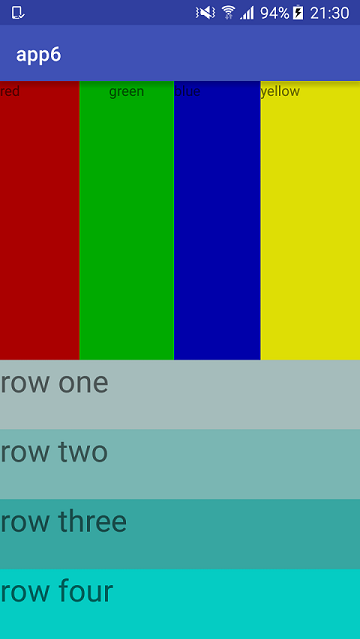
</LinearLayout>调试结果:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








