相对布局是指按照组件之间的相对位置来布局,如在某个组件的左边、右边、上面和下面等。
android:layout_toRightOf 控制该子组件位于给出ID组件的右侧
android:layout_toLeftOf 控制该子组件位于给出ID组件的左侧
android:layout_above 控制该子组件位于给出ID组件的上方
android:layout_below 控制该子组件位于给出ID组件的下方
代码示例如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:id="@+id/RelativeLayout01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:text="@string/a"
android:id="@+id/a"
android:layout_width="wrap_content"
android:layout_height="wrap_content" ></Button>
<Button
android:text="@string/b"
android:id="@+id/b"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/a"></Button>
<Button
android:text="@string/c"
android:id="@+id/c"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/a"
></Button>
<Button
android:text="@string/d"
android:id="@+id/d"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/c"
android:layout_toRightOf="@id/b"></Button>
</RelativeLayout>
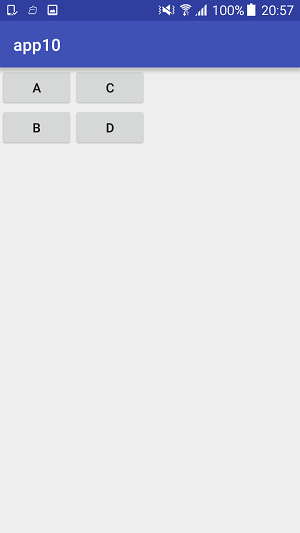
</LinearLayout>调试结果:








 本文介绍了Android中相对布局的概念及使用方法,并通过实例演示了如何利用属性如android:layout_toRightOf、android:layout_below等来精确控制布局内元素的位置。
本文介绍了Android中相对布局的概念及使用方法,并通过实例演示了如何利用属性如android:layout_toRightOf、android:layout_below等来精确控制布局内元素的位置。

















 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








