一、必备知识
相对布局的控件位置设置主要分为以下两种:
1、控件根据父布局来定位
| 属性名 | 描述 | 取值 |
| android:layout_alighParentLeft | 控件相对父布局左对齐 | true或false |
| android:layout_alighParentRight | 控件相对父布局右对齐 | true或false |
| android:layout_alighParentTop | 控件相对父布局上对齐 | true或false |
| android:layout_alighParentBottom | 控件相对父布局下对齐 | true或false |
| android:layout_centerHorizontal | 控件相对父布局水平居中 | true或false |
| android:layout_centerVertical | 控件相对父布局垂直居中 | true或false |
| android:layout_centerInParent | 控件相对父布局水平且垂直居中 | true或false |
2、控件根据兄弟控件来定位
| 属性名 | 描述 | 取值 |
| android:layout_toLeftOf | 控件在另一个控件左边 | 另一个控件的id |
| android:layout_toRightOf | 控件在另一个控件右边 | 另一个控件的id |
| android:layout_above | 控件在另一个控件上边 | 另一个控件的id |
| android:layout_below | 控件在另一个控件下边 | 另一个控件的id |
| android:layout_alighTop | 控件相对另一控件上对齐 | 另一个控件的id |
| android:layout_alighBottom | 控件相对另一控件下对齐 | 另一个控件的id |
| android:layout_alighLeft | 控件相对另一控件左对齐 | 另一个控件的id |
| android:layout_alighRight | 控件相对另一控件右对齐 | 另一个控件的id |
二、案例
1、案例分析
本案例效果图整体布局可以使用相对布局,内部可以解析成两部分内容,第一部分为正中心的按钮1与父布局四个角的按钮2、按钮3、按钮4、按钮5,第二部分为与正中心按钮1相邻四个角的按钮6、按钮7、按钮8、按钮9。
(1)为了方便找到每个按钮,我们会在. xml代码中给每个按钮加上一个android:id属性来区分不同的按钮。例如给按钮1加上id代码如下:
android:id= "@+id/btn1"同理,给按钮2加上id值为btn2,... ,按钮9加上id值为btn9。
(2)按钮1想要设置成正中心位置,可以在其内部加上如下代码:
android:layout_centerInParent = "true"(3)按钮2想要设置成整个界面左上角位置,可以在其内部加上如下代码:
android:layout_alignParentLeft= "true"
android:layout_alignParentRight = "true"
(4)按钮3想要设置成整个界面右上角位置,可以在其内部加上如下代码:
android:layout_alignParentRight = "true"
android:layout_alignParentTop= "true'(5)按钮4想要设置成整个界面左下角位置,可以在其内部加上如下代码:
android:layout_alignParentLeft = "true"
android:layout_alignParentBottom= "true"(6)按钮5想要设置成整个界面右下角位置,可以在其内部加上如下代码:
android:layout_alignParentRight= "true"
android:layout_alignParentBottom= "true"(7)按钮6想要设置成按钮1相邻的左上角位置,可以在其内部加上如下代码:
android:layout_toLeftOf = "@id/btn1"
android:layout_above= "@id/btn1"(8)按钮7想要设置成按钮1相邻的右上角位置,可以在其内部加上如下代码:
android:layout_toRightOf = "@id/btn1"
android:layout_above= "@id/btn1"(9)按钮8想要设置成按钮1相邻的左下角位置,可以在其内部加上如下代码:
android:layout_toLeftOf = "@id/btn1"
android:layout_below= "@id/btn1"(10)按钮9想要设置成按钮1相邻的右下角位置,可以在其内部加上如下代码:
android:layout_toRightOf = "@id/btn1"
android:layout_below = "@id/btn1"2、案例实现
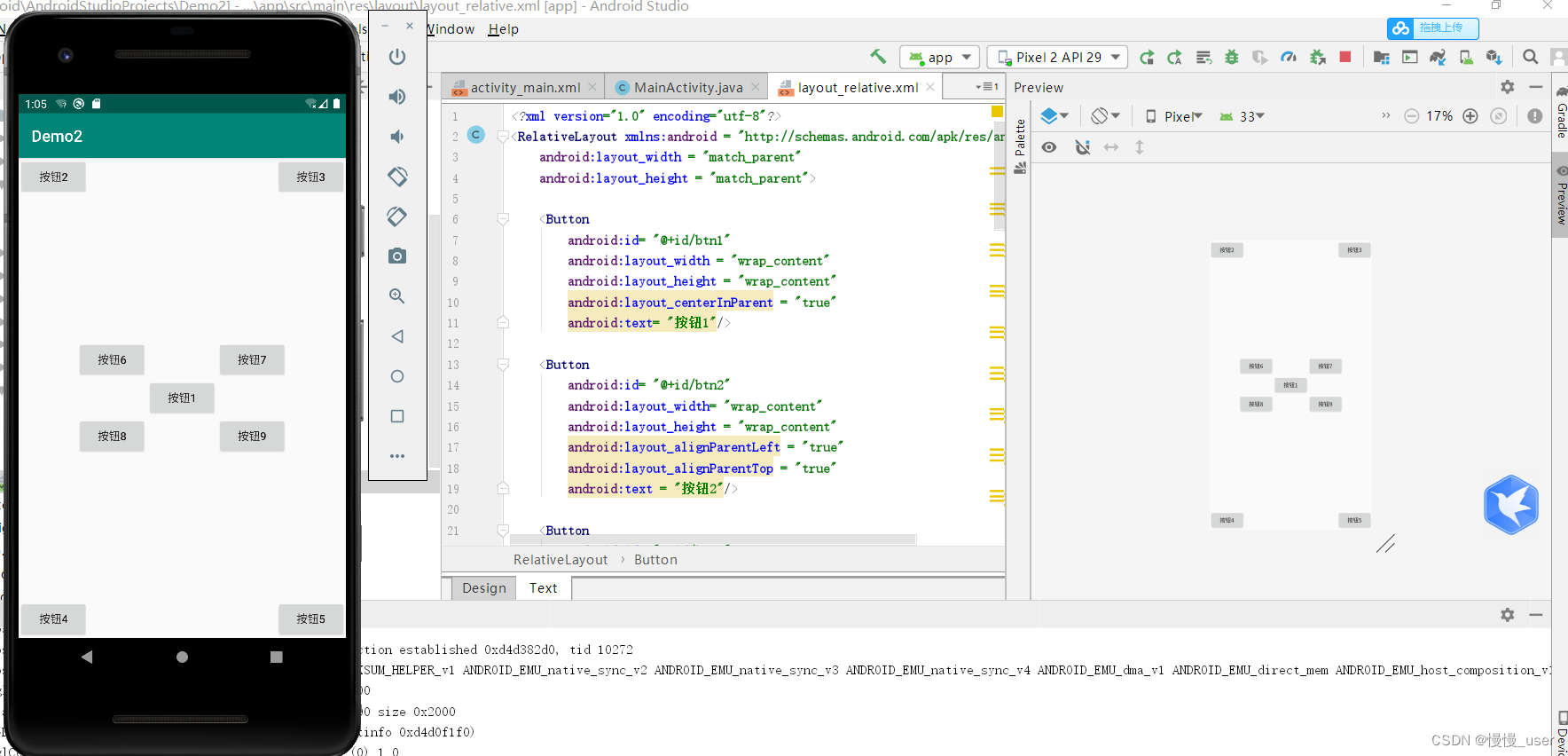
在Iayout目录下新建线性布局layout_relative.xml文件,并修改MinAetivir.java中的onCreate()方法的语句为setContentView( R. layout. layout_ relative)。 案例布局的完整代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent">
<Button
android:id= "@+id/btn1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_centerInParent = "true"
android:text= "按钮1"/>
<Button
android:id= "@+id/btn2"
android:layout_width= "wrap_content"
android:layout_height = "wrap_content"
android:layout_alignParentLeft = "true"
android:layout_alignParentTop = "true"
android:text = "按钮2"/>
<Button
android:id= "@+id/btn3"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_alignParentRight = "true"
android:layout_alignParentTop= "true"
android:text = "按钮3"/>
<Button
android:id= "@+id/btn4"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_alignParentLeft = "true"
android:layout_alignParentBottom= "true"
android:text = "按钮4"/>
<Button
android:id= "@+id/btn5"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_alignParentRight = "true"
android:layout_alignParentBottom= "true"
android:text = "按钮5"/>
<Button
android:id= "@+id/btn6"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_toLeftOf = "@id/btn1"
android:layout_above = "@id/btn1"
android:text= "按钮6"/>
<Button
android:id= "@+id/btn7"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_toRightOf = "@id/btn1"
android:layout_above = "@id/btn1"
android:text= "按钮7"/>
<Button
android:id= "@+id/btn8"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_toLeftOf = "@id/btn1"
android:layout_below = "@id/btn1"
android:text= "按钮8"/>
<Button
android:id= "@+id/btn9"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:layout_toRightOf = "@id/btn1"
android:layout_below = "@id/btn1"
android:text= "按钮9"/>
</RelativeLayout>其运行结果如下:

注意
android:xxxx、@+id/btn1、@id/btn1的冒号千万千万不要有空格,否则一直报错,改了一大片的辛酸血泪史!!!
所以在敲代码的时候最好不要空格,紧凑敲就行。






















 1802
1802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








