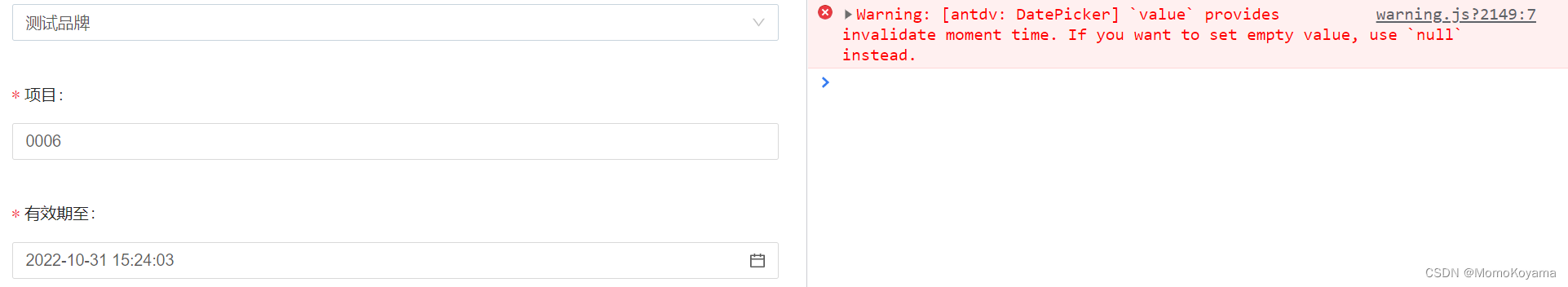
使用Antdv框架下的a-date-picker组件,用v-model绑定数据,然后初始化数据的时候控制台会报warning:[antdv: DatePicker] value provides invalidate moment time. If you want to set empty value, use null instead.
页面如下:

代码如下:
<a-form-model-item label="有效期至" prop="notAfter" :
rules="[{ required: true, message: '有效期不能为空', trigger: 'change' }]">
<a-date-picker style="width: 100%"
v-model="formData.notAfter"
show-time
@change="(time, timeString) => {
this.formData.notAfter = timeString
}" />
</a-form-model-item>
一、分析原因
根据提示可知,是因为我们绑定的数据不是moment格式的数据,而v-model默认绑定的都是string类型的,所以初始化的时候会不合法
二、解决问题
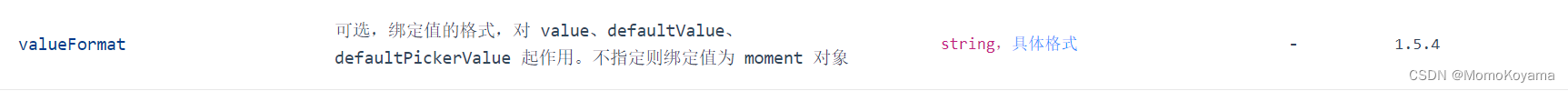
1.查看Ant Design of Vue文档,可以找到这个API(由于项目原因,我使用的是1.0版本的)

也就是说,使用valueFormat绑定格式,可以将绑定值指定为moment对象
2. 然后就在代码里,根据需要的日期格式,加上这一句就好啦~
<a-form-model-item label="有效期至" prop="notAfter"
:rules="[{ required: true, message: '有效期不能为空', trigger: 'change' }]">
<a-date-picker style="width: 100%" v-model="formData.notAfter" show-time
valueFormat="YYYY-MM-DD HH:mm:ss"
@change="(time, timeString) => {
this.formData.notAfter = timeString
}">
</a-form-model-item>




















 7407
7407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








