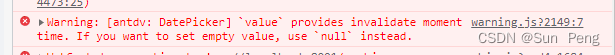
一、问题:

二、分析:
Ant Design of Vue官网地址:https://1x.antdv.com/components/date-picker-cn/#components-date-picker-demo-customized-range-picker
a-date-picker其实数据模型是moment,使用a-date-picker就必须结合moment来实现。
三、解决:
法一:valueFormat=“YYYY-MM-DD”/valueFormat=“YYYY-MM-DD HH:mm:ss”
注:有些时候使用format="YYYY-MM-DD"还是会报错,但valueFormat不会,valueFormat是共同的API
valueFormat="YYYY-MM-DD"

案例:
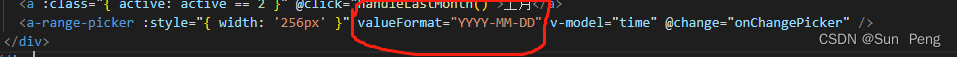
<a-range-picker :style="{ width: '256px' }" valueFormat="YYYY-MM-DD" v-model="time" @change="onChangePicker"/>
// 日期选择器change事件
onChangePicker(value, dateString) {
// console.log(value, dateString);
this.time = dateString
},
法二:moment插件
npm install moment -save
main.js全局挂载
import moment from 'moment'
import 'moment/locale/zh-cn'
moment.locale('zh-cn') //设置语言 或 moment.lang('zh-cn');
Vue.prototype.$moment = moment //挂载到当前vue实例对象
案例:
<a-range-picker :style="{ width: '256px' }"
valueFormat="YYYY-MM-DD HH:mm:ss" v-model="time" @change="onChangePicker"
:show-time="{defaultValue: [$moment('00:00:00', 'HH:mm:ss'), $moment('23:59:59', 'HH:mm:ss')],}" />
moment改为$moment这样就不用一个一个页面的import moment from ‘moment’;
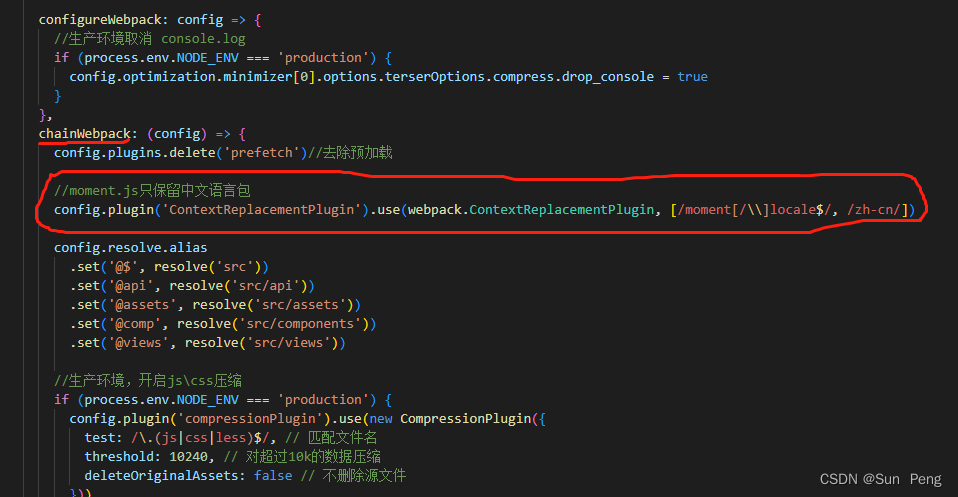
注意:moment.js包比较大,vue.config.js里面配置,这样dist包才会更小一些
























 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










