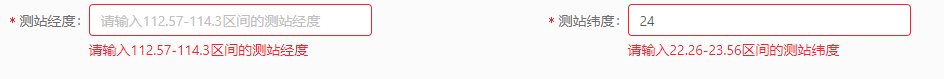
1、需求:广州经纬度的输入框,校验输入是否在某个范围内(广州经度112.57-114.3;纬度22.26-23.56),如图:

2、长度和小数点儿做了限制,数字范围在html加上的
html:
<a-form-item
label="测站经度:"
:labelCol="{ span: 8 }"
:wrapperCol="{ span: 16 }"
>
<a-input
:maxLength="7"
@input="getLongitude"
v-decorator="['longitude', {
rules: [
{
required: true,
pattern: /^1[1][2-4](\.[0-9]{0,4})?$/,
message: '请输入112.57-114.3区间的测站经度',
},
],
}]"
placeholder="请输入112.57-114.3区间的测站经度"
/>
</a-form-item>
js:
// 经纬度限制(输入的限制)
getLongitude(obj) {
obj.target.value = obj.target.value.replace(/[^\d.]/g, "");
obj.target.value = obj.target.value.replace(/^\./g, "");
obj.target.value = obj.target.value
.replace(".", "$#$")
.replace(/\./g, "")
.replace("$#$", ".");
// 赋值
this.form.setFieldsValue({
longitude: obj.target.value,
});
},
3、解释pattern中的正则
/^1[1][2-4](\.[0-9]{0,4})?$/
^开始符,$结束符
三位数 100~199 : 1[0-9][0-9]
\.[0-9]: 小数点后面的数
{0,4}: 最多4位小数点
?: 这个问号的意思就是小数点可有可无
4、有尝试过连后面的小数点也校验进去,但是想想可能不行或者说可能很复杂,因为有可能出现的情况很多,比如113.56、113.31这种情况,所以…(如果有大佬写出来不知可否教手把手教我)hahaha
5、需求变更,后面小数点不限制多少位
尝试:
pattern: /^1[1][2-4](\.[0-9])?$/
解决:
pattern: /^1[1][2-4](\.[0-9]{0,100})?$/
换位思考才是顶级智慧!
























 937
937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








