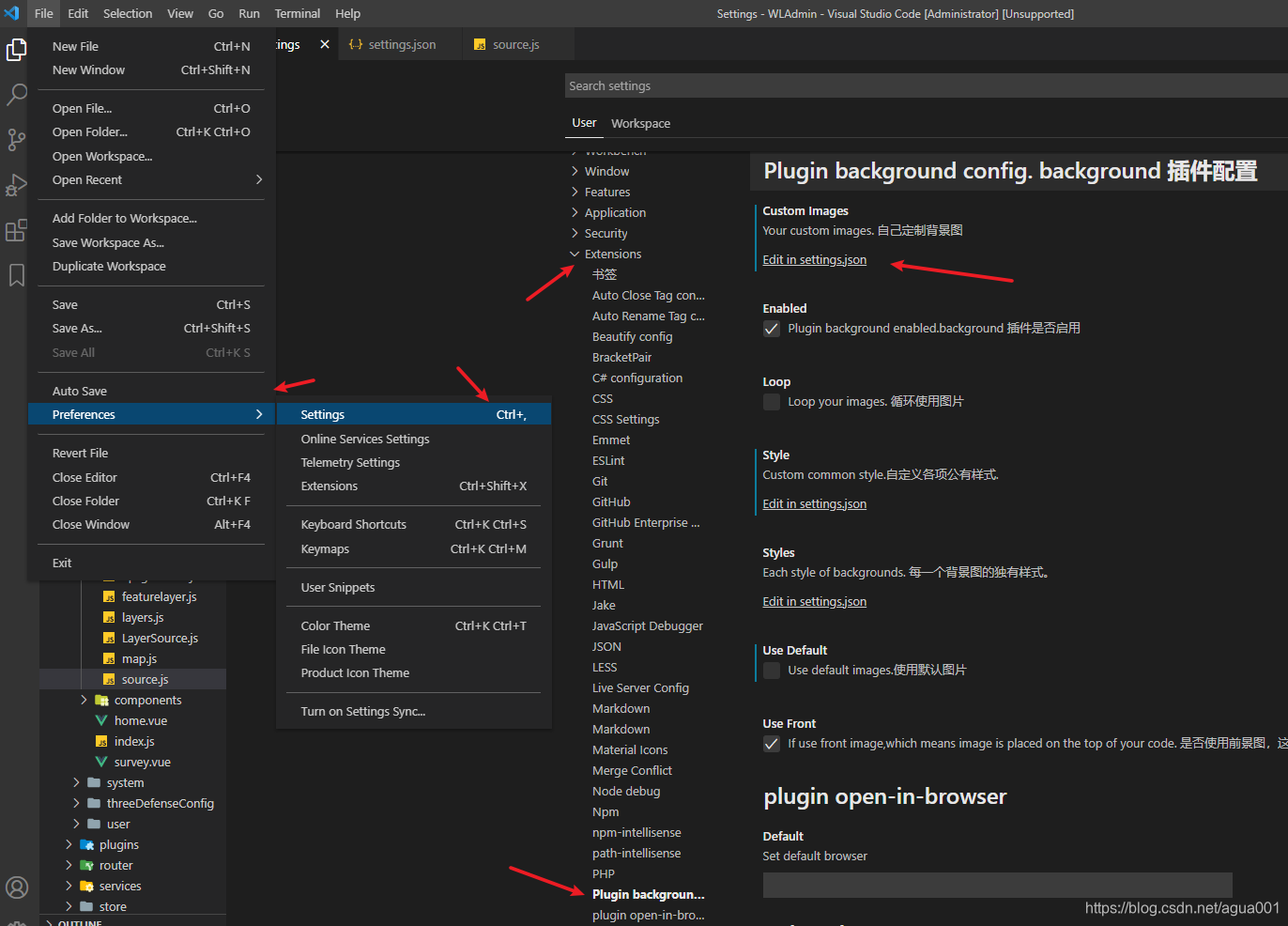
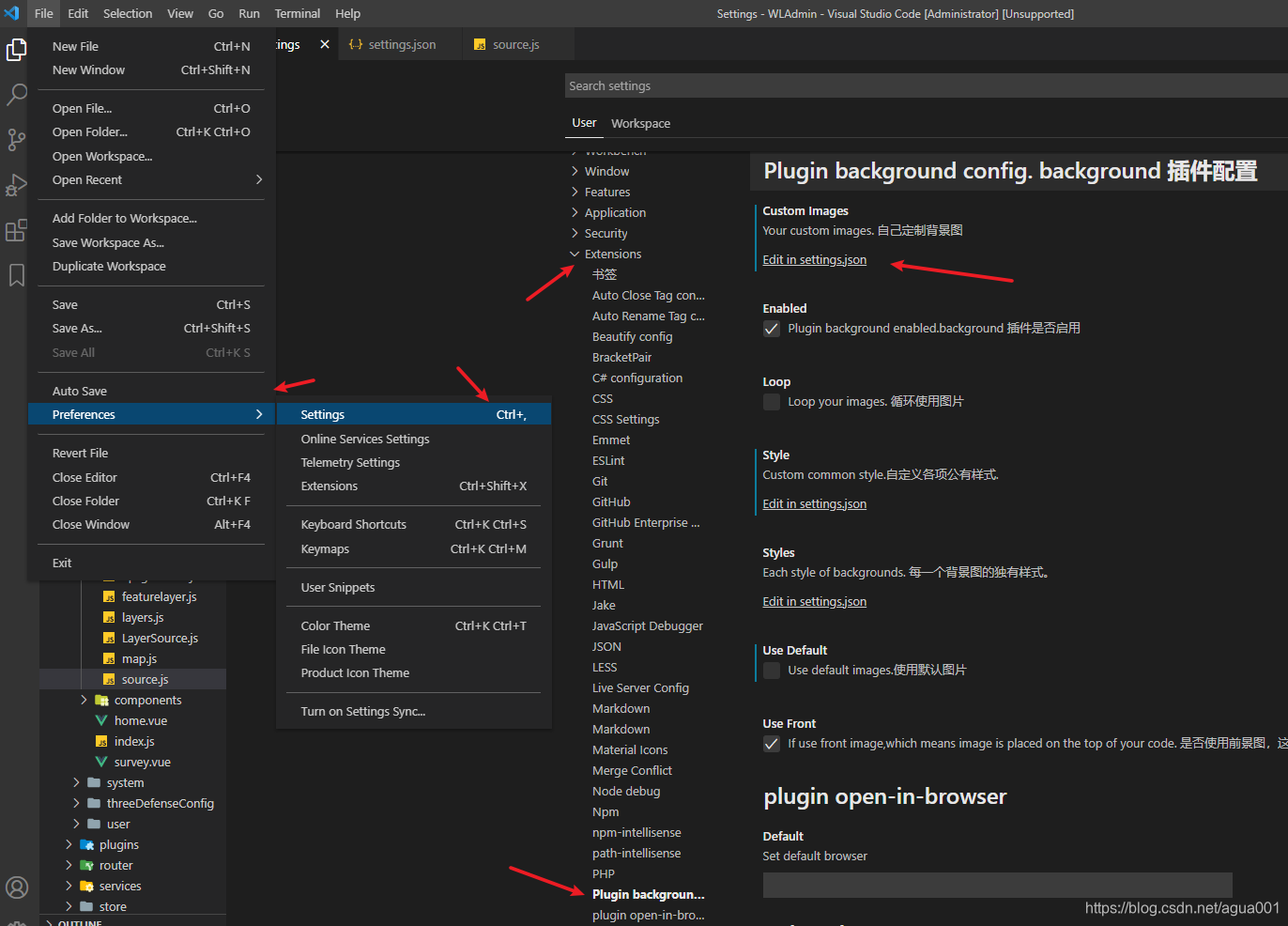
1、安装background插件

2、放入:
{
"workbench.iconTheme": "material-icon-theme",
"editor.wordWrap": "on",
"editor.tabSize": 2,
"background.useDefault": false,
"background.customImages": [
"file://E:/wss/images/cat.jpg"
],
"background.style": {
"content": "''",
"pointer-events": "none",
"top": "0",
"left": "0",
"width": "100%",
"height": "100%",
"z-index": "9999999999",
"background.repeat": "no-repeat",
"background-size": "cover",
"opacity": 0.15
},
"editor.minimap.enabled": true,
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
}
3、重启vsc
4、如果有提示background可能有损坏,不用理,直接选择不在显示即可,那是插件的恶作剧
每个人的身上都有毛毛。。























 8030
8030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








