这些常用插件可以说是前端开发必备的 plugins:
1、Material Theme 主题都比较清新。

2、 vscode-icon 文件类型一目了然

安装完需要点击启用,或者添加配置至 setting.json:
“workbench.iconTheme”: “vscode-icons”,
3、HTML Snippets 代码补全

4、Prettier 代码格式化插件

5、补充一些其他特别有用处的插件:
- 括号配对着色 Bracket Pair Colorizer
- TODO 高亮: TODO Highlight
- 计算导入模块的大小:Import Cost
- 自动闭合标签 – Auto Close Tag
- 自动重命名标签 – Auto Rename Tag
- 具有居中布局的禅模式或者勿扰模式 (Zen Mode)
- html-snippets 代码片段补全
- eslint
- babel
- jsp
- LiveServer 本地部署 html 页面
- intellicode 代码提示
6、另外有些配置需要在 setting 的json文件中添加:
文件路径在:VSCode-Portable-V1.35-x64\data\user-data\User\setting.json
将下记json追加到setting.json文件中即可:
{
“editor.formatOnType”: true,
“editor.formatOnSave”: true, // 保存时自动格式化
“http.proxyAuthorization”: “false”, // 禁用代理以便获取插件的 scheme
“editor.tabSize”: 2, // tab 改为 2 spaces
“editor.detectIndentation”: false, // 设置 tab时配合使用
“workbench.colorCustomizations”: {},
“liveServer.settings.donotShowInfoMsg”: true,
“window.zoomLevel”: 0,
“eslint.codeAction.showDocumentation”: {
“enable”: true
},
“editor.defaultFormatter”: “esbenp.prettier-vscode”,
“[javascript]”: {
“editor.defaultFormatter”: “esbenp.prettier-vscode”
},
“editor.suggestSelection”: “first”,
“vsintellicode.modify.editor.suggestSelection”: “automaticallyOverrodeDefaultValue”,
“workbench.startupEditor”: “newUntitledFile”,
“todohighlight.exclude”: [
“/node_modules/”,
“/bower_components/”,
“/dist/”,
“/build/”,
“/.vscode/”,
“/.github/”,
“/_output/”,
“/.min.",
"/*.map”,
“/.next/”
],
“files.associations”: {
“.tsx”: “html”
},
“editor.suggest.filterGraceful”: false,
“typescript.updateImportsOnFileMove.enabled”: “always”,
“workbench.colorTheme”: “Nebula”
}
补充:vscode 的 setting.json文件怎么打开:
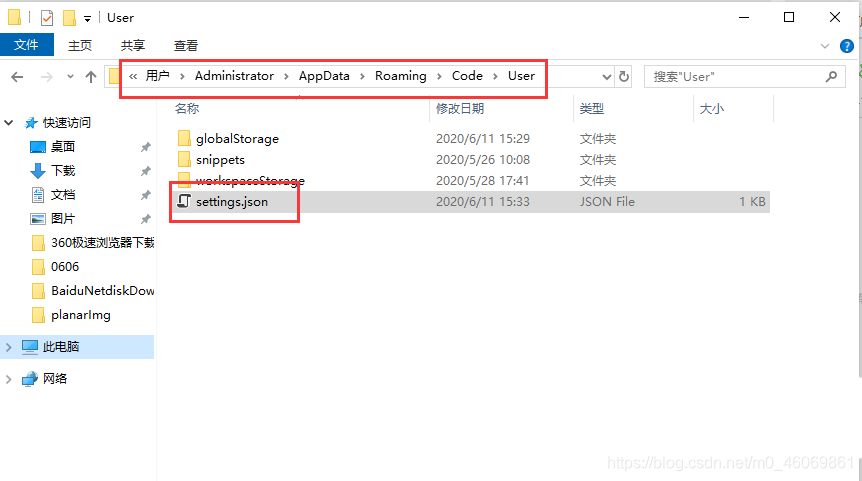
方法一: 直接打开 settings.json 文件。
“ C:\Users\Administrator\AppData\Roaming\Code\User ”,默认在此路径下可以找到 settings.json 文件,直接打开即可。
(C:\Users\xinrui.cui\AppData\Roaming\Code\User)我自己的

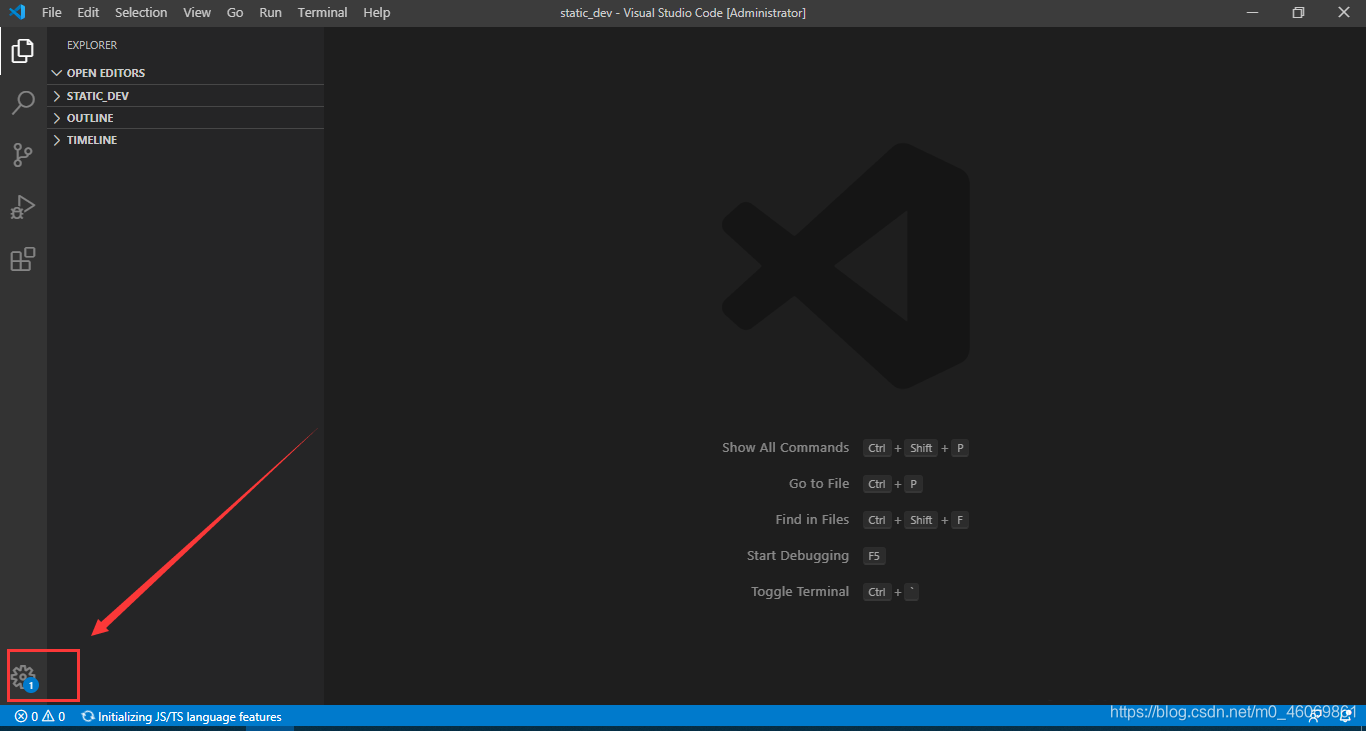
方法二:VSCode 中点击“设置”按钮
1、打开 VSCode 编辑器后,点击左下角“设置”按钮。也可以使用快捷键“Ctrl + Shift + P”打开命令面板。

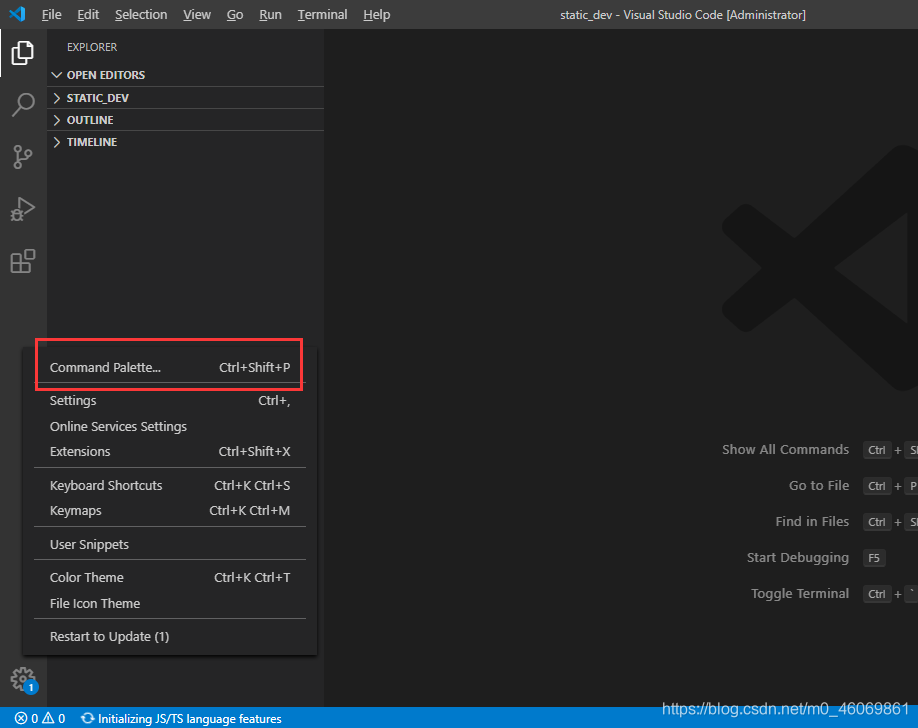
2、打开命令面板: 在弹出的选择框中,选择“Command Palette”。

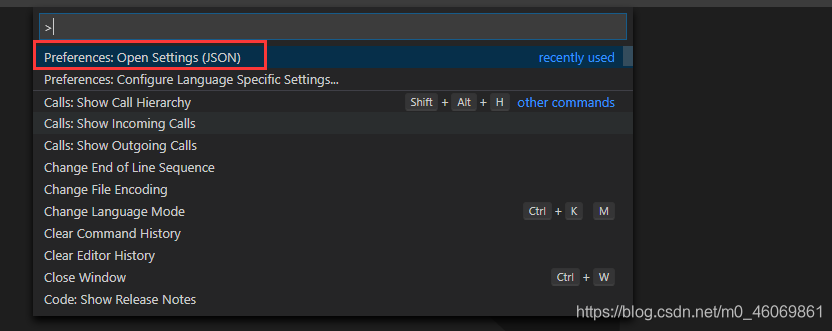
3、打开 settings.json 文件
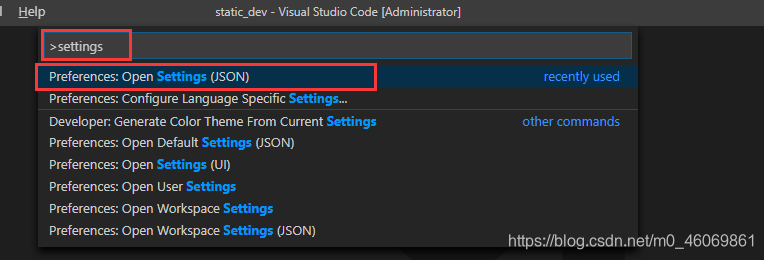
在选择框的下拉列表中选择“Preferences: Open Settings (JSON)”
如果没有的话,可以在输入框中输入“settings”,这时就可以看到了。


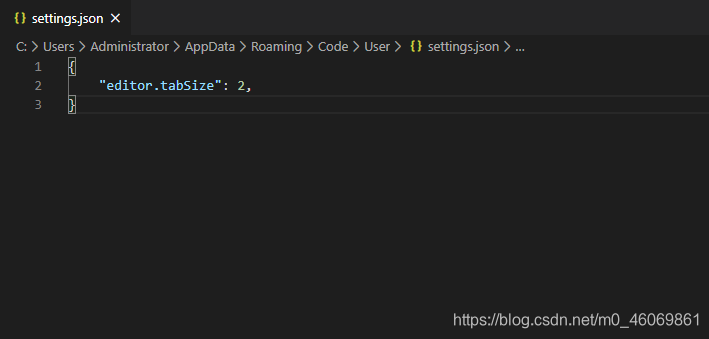
4、可以自由配置 setting.json 文件里的内容。例如配置 Tab 键的空格数量,输入““editor.tabSize”: 2,”。
注意:需要以逗号结尾。配置好后保存,即可看到效果。

补充:vscode设置语言
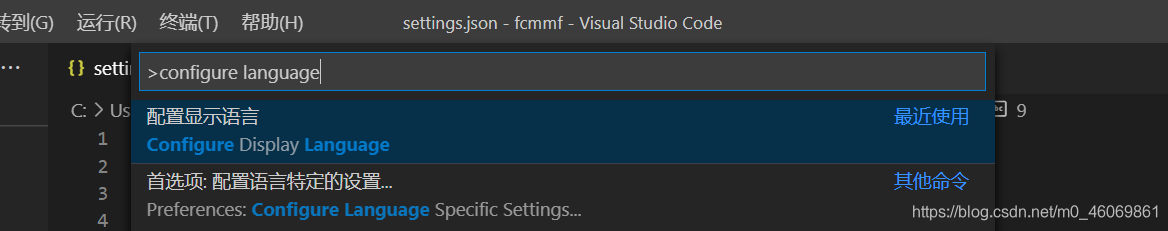
1、快捷键【Ctrl+Shift+P】、
2、在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:


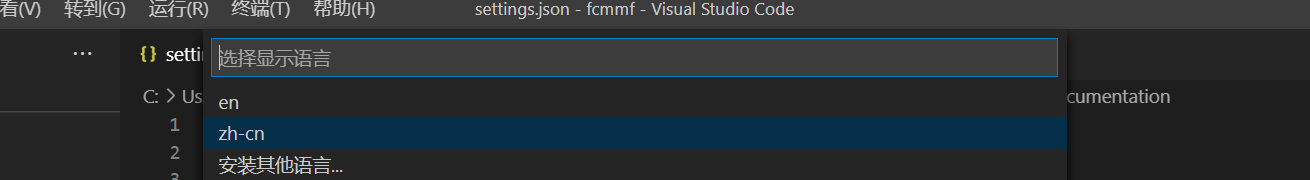
3、下载中文语言包,在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】,如下图:

补充:查看vscode最新版本
1.打开电脑进入系统后,点击电脑桌面的vs code软件进入。
2.点击之后,进入软件编辑界面。
3.在编辑界面上方,找到导航栏并找到导航栏中的help选项。
4.在help选项中,找到最下方的about选项,并选择进入。
5.点击about选项之后,软件弹出弹窗,找到version选项,就是当前版本的版本号了。
 VSCode前端开发插件及配置使用指南
VSCode前端开发插件及配置使用指南





 博客介绍了前端开发中VSCode的常用插件,如Material Theme、vscode-icon等,还说明了部分插件需在setting.json文件添加配置。同时补充了setting.json文件的打开方法、VSCode设置语言的步骤以及查看VSCode最新版本的方式,为前端开发者提供便利。
博客介绍了前端开发中VSCode的常用插件,如Material Theme、vscode-icon等,还说明了部分插件需在setting.json文件添加配置。同时补充了setting.json文件的打开方法、VSCode设置语言的步骤以及查看VSCode最新版本的方式,为前端开发者提供便利。
















 1644
1644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








